ブレンドツールの基本をご存知の方は「ブレンドツールの本領発揮」からご覧ください。
ブレンドツールとは
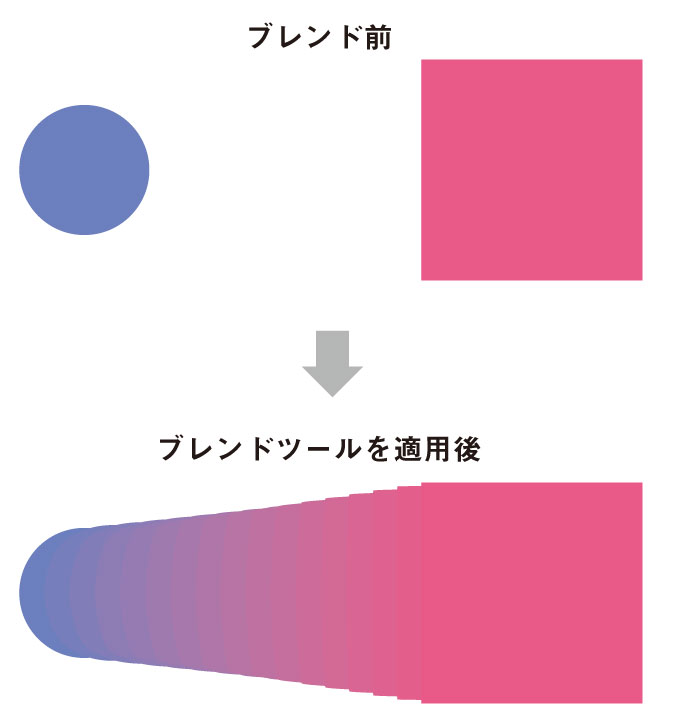
ブレンドツールとは、オブジェクトとオブジェクトの間を自動で補間してくれるツールです。最初のオブジェクトが徐々に次のオブジェクトに変わっていくという、動画で言えばモーフィングのような感じです。
このように形状や色、大きさなどが徐々に変わっていきます。補間の間隔や方法なども設定できます。
ブレンドツールの使い方
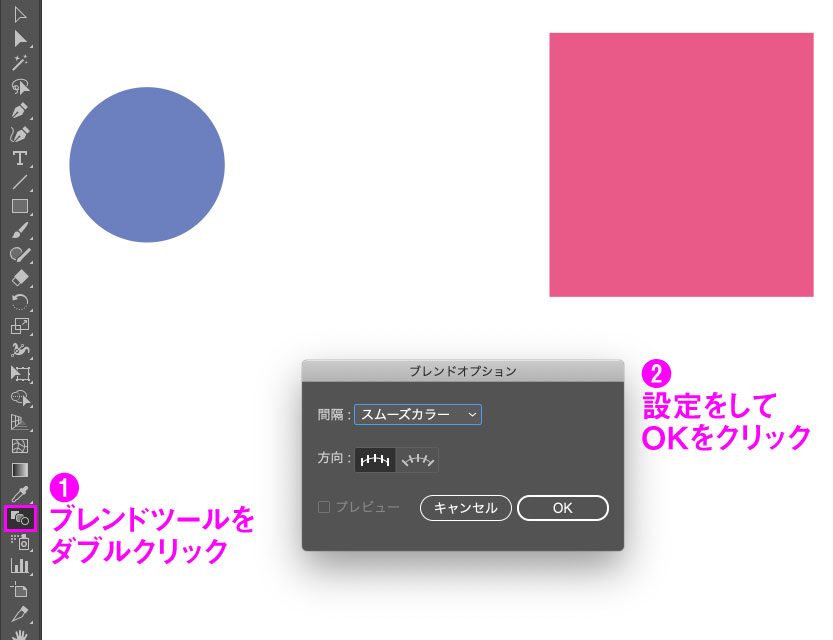
1. ツールバーの「ブレンドツール」をダブルクリック
2. ブレンドオプションを設定してOKをクリック
※ブレンドオプションの設定は後で説明しますので、とりあえずそのままOKをクリックしてください。

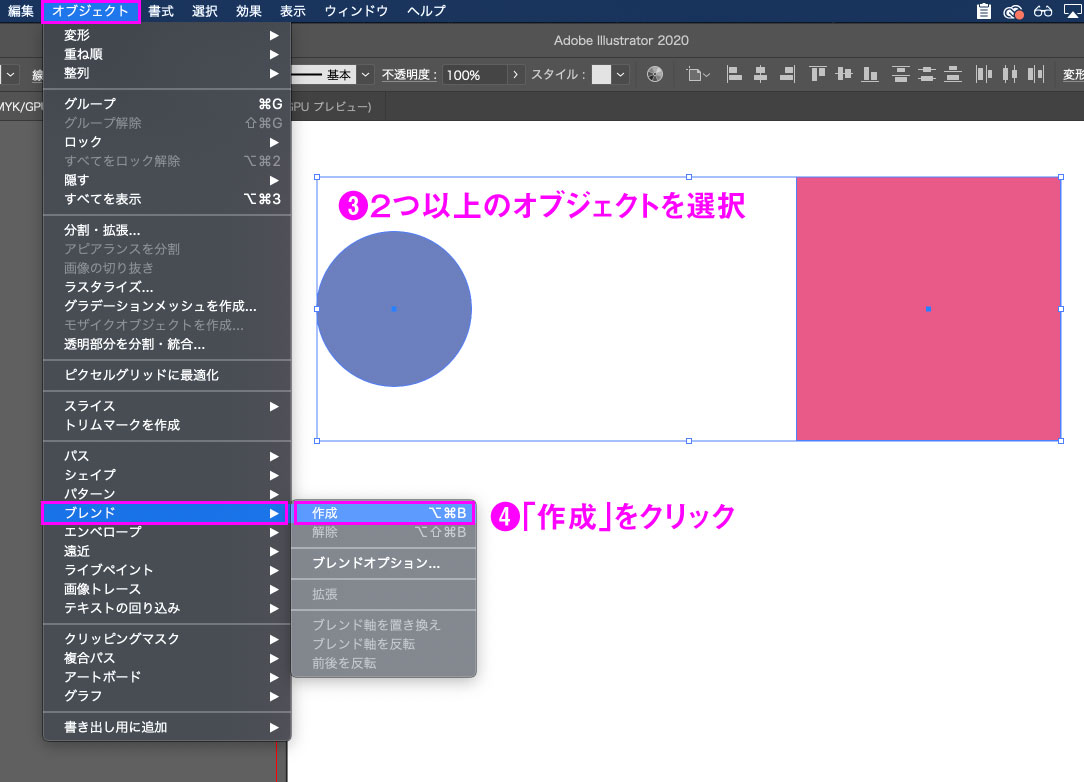
3. 2つ以上のブレンドしたいオブジェクトを選択
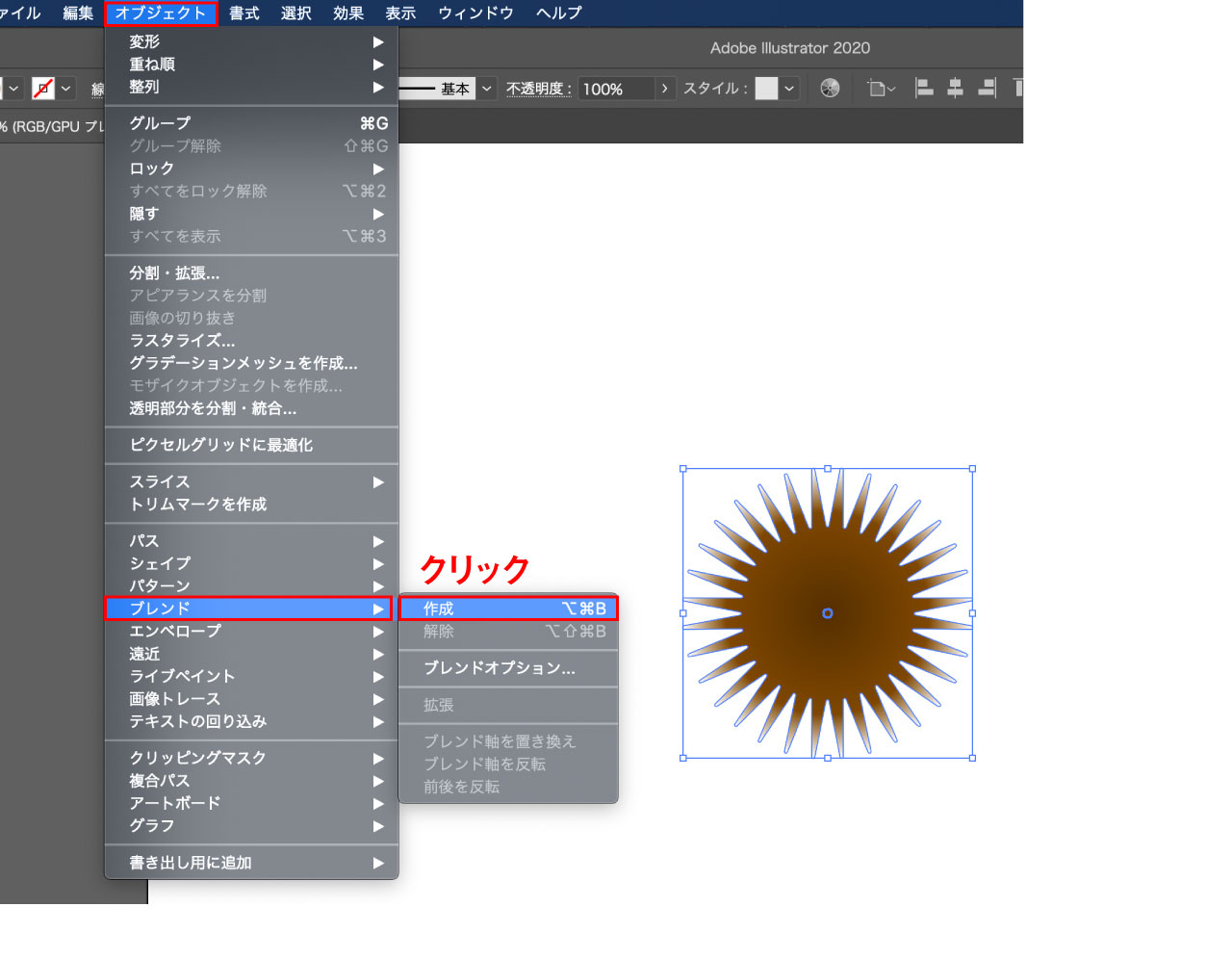
4. 「オブジェクト → ブレンド → 作成」をクリック

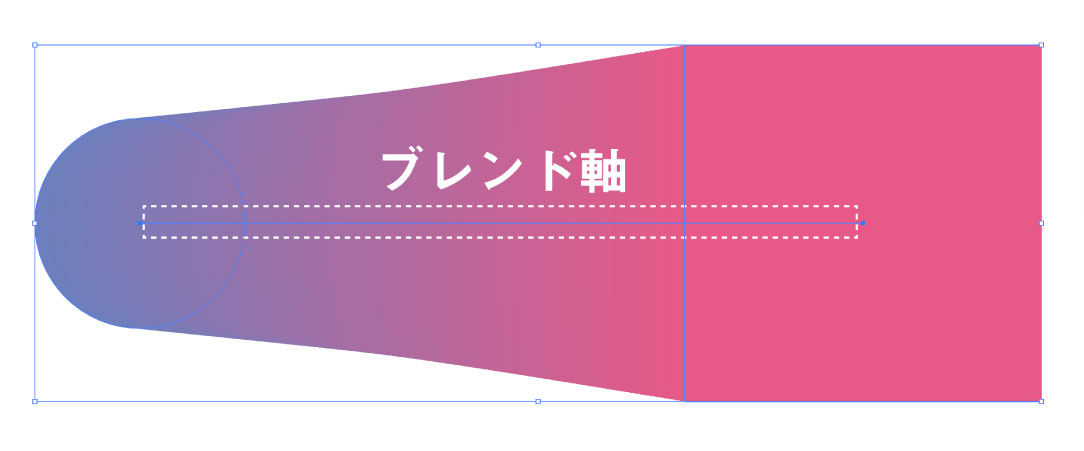
オブジェクトとオブジェクトを結ぶラインをブレンド軸といいます。ブレンド軸を曲線にすることで、軸に沿ったブレンドができます。

アンカーポイントツールでブレンド軸をドラッグすることで、ブレンド軸が曲線に変わり、パスに沿ったブレンドができます。
ブレンドした後でも「ブレンドオプション」からブレンド設定を変更できます。
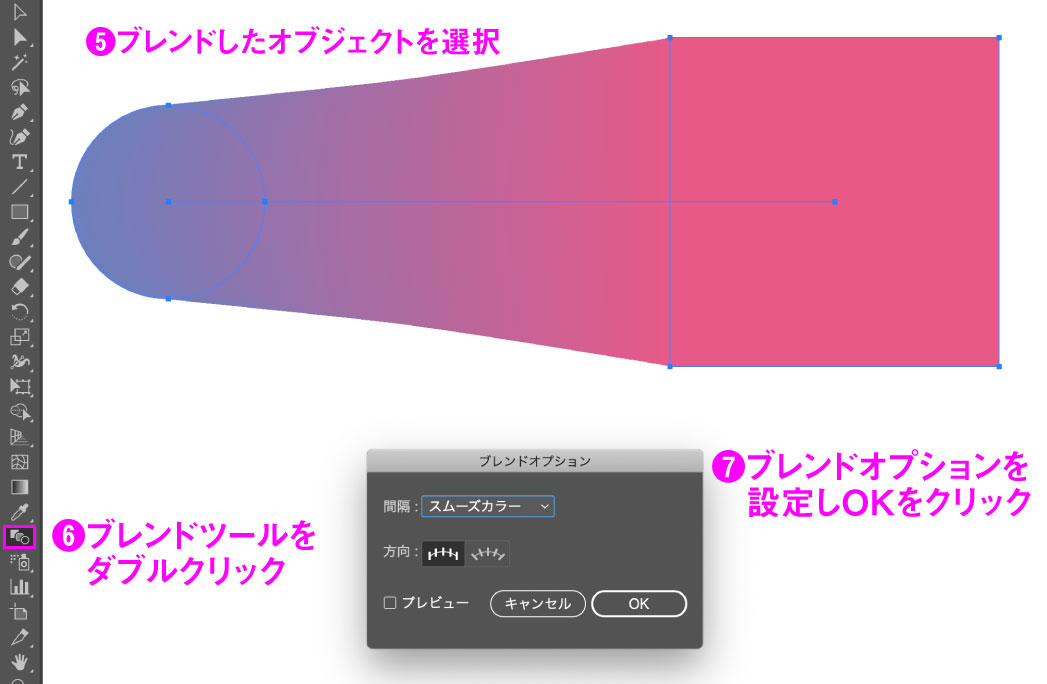
5. ブレンドしたオブジェクトを選択
6. ツールバーの「ブレンドツール」をダブルクリック
7. ブレンドオプションを設定して「OK」をクリック

次の章ではブレンドオプションを解説します。
ブレンドオプション
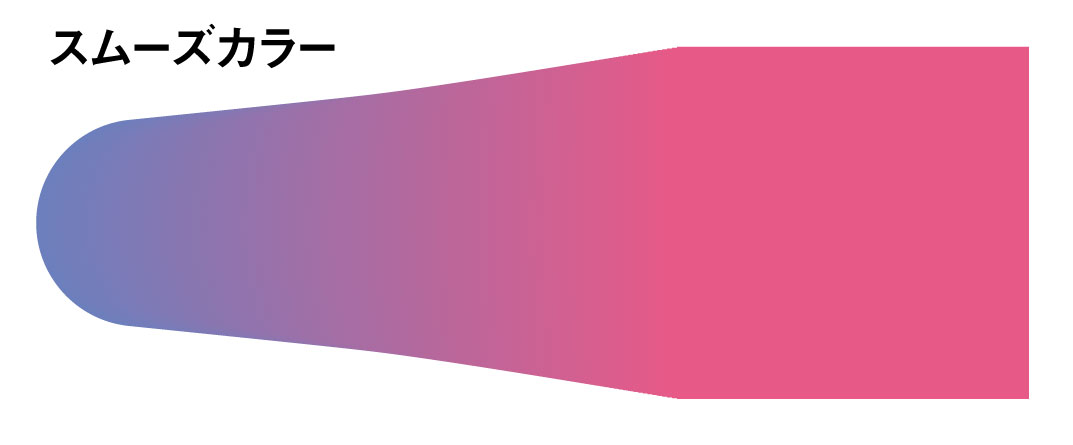
間隔:スムーズカラー
色のブレンドが滑らかになるような設定です。ブレンドのステップ数は自動で設定されます。

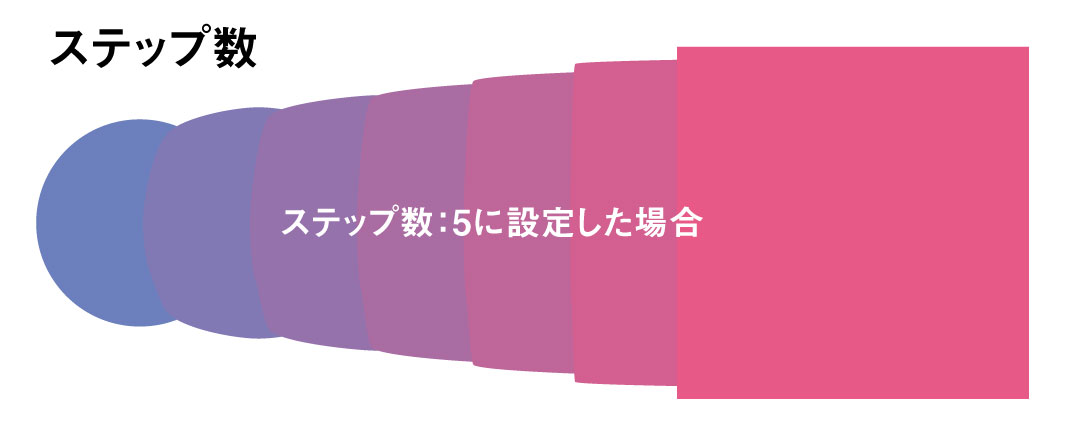
間隔:ステップ数
自動性生成されるオブジェクトの数を設定する場合に使用します。下の画像は「ステップ数:5」で設定していますので、5つのオブジェクトが自動で生成されています。

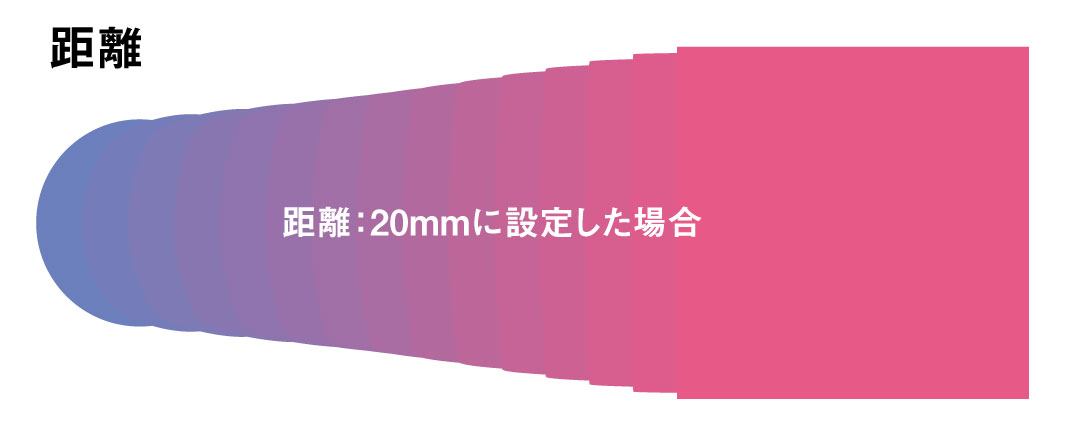
間隔:距離
自動生成されるオブジェクト間の距離を設定する場合に使用します。ステップ数は距離に応じて自動で計算されます。下の画像は「距離:20mm」に設定しています。

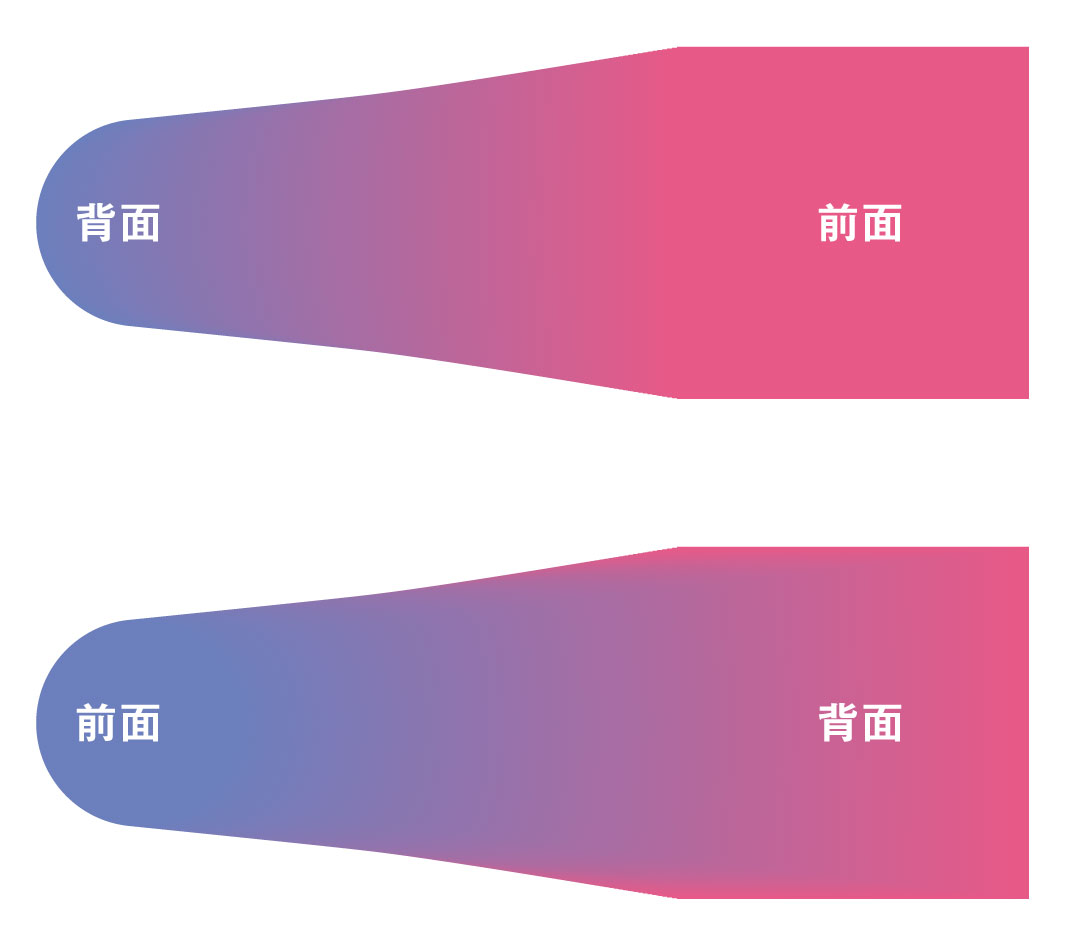
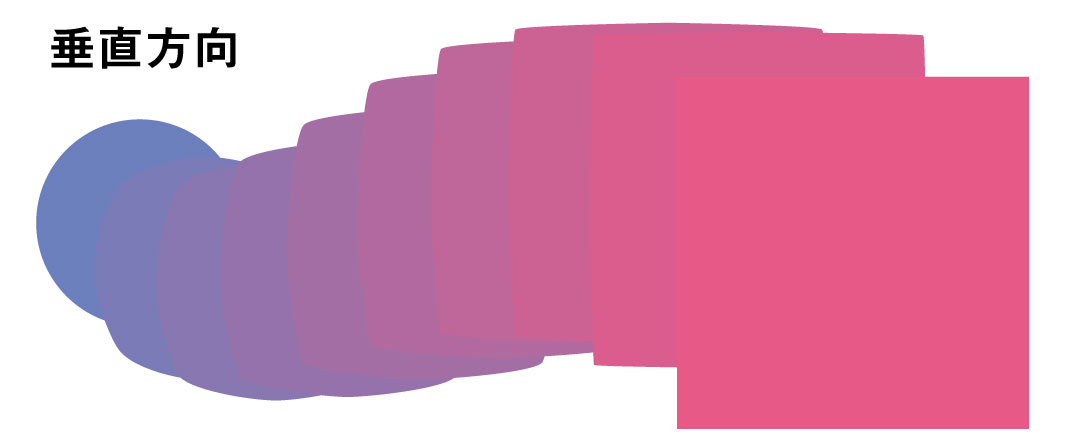
方向:垂直方向
生成されるオブジェクトは、ブレンド軸(パス)の向きに関係なく常に「アートボードに対して垂直」に生成されます。

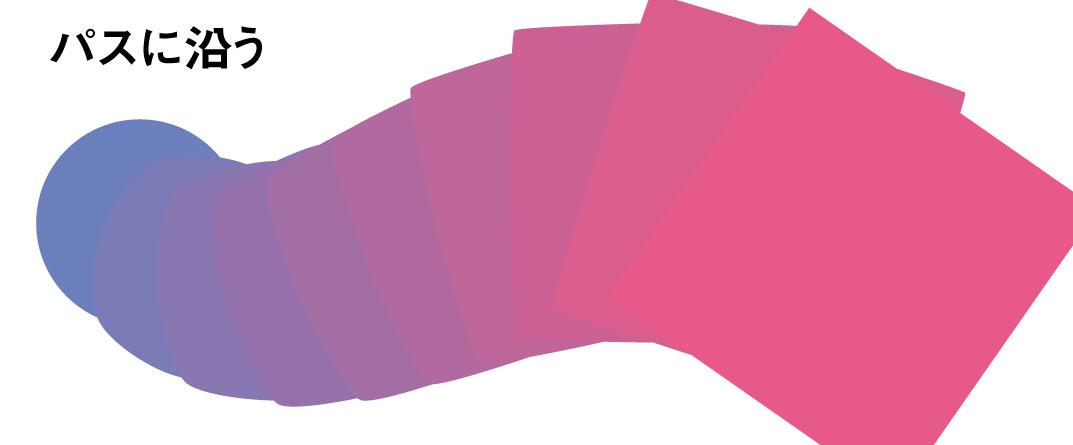
方向:パスに沿う
生成されるオブジェクトは、「ブレンド軸(パス)の向きに対して垂直」に生成されます。

ブレンドツールはこのようなツールです。まだイラストレーターでドロップシャドウをつけることができない時代に、無理やりブレンドツールで影を表現したりしていました。透明効果を使用できるようになってから、ブレンドツールを使わなくなった方が結構いらっしゃるのではないでしょうか。
しかしブレンドツールは極めるとすごいんです!
ブレンドツールの本領発揮
制作環境【アートボード:1280px × 1024px】【RGBカラー】
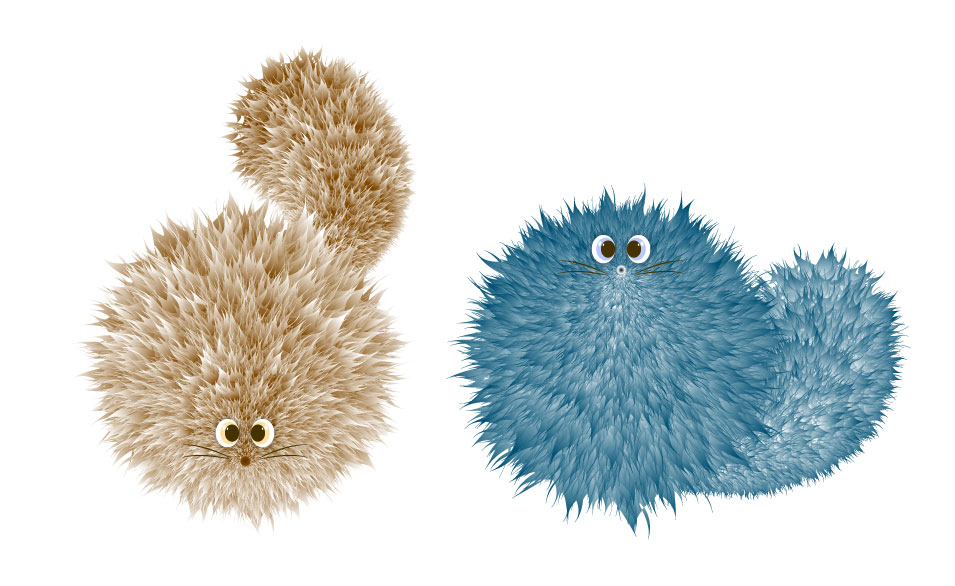
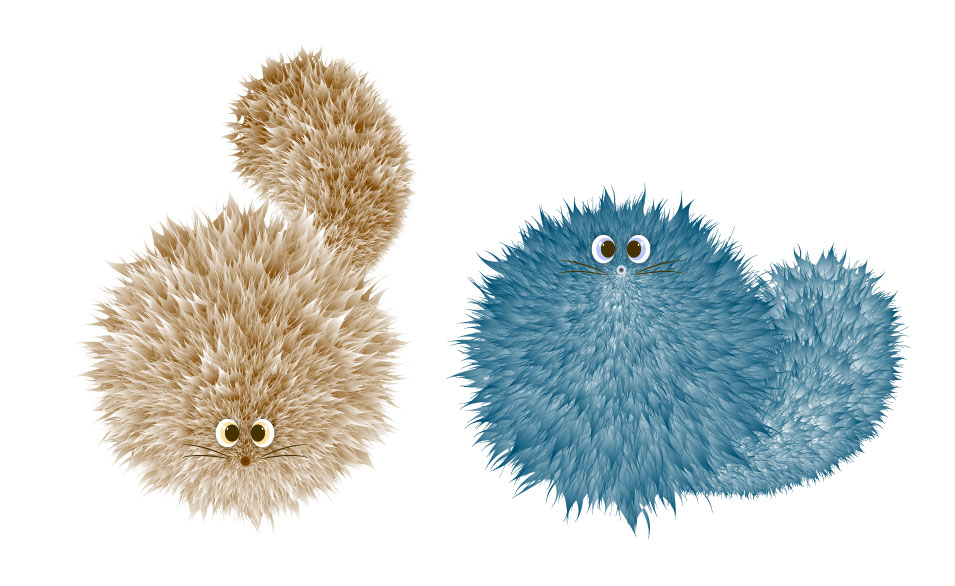
その1 けむくじゃらのキャラクター
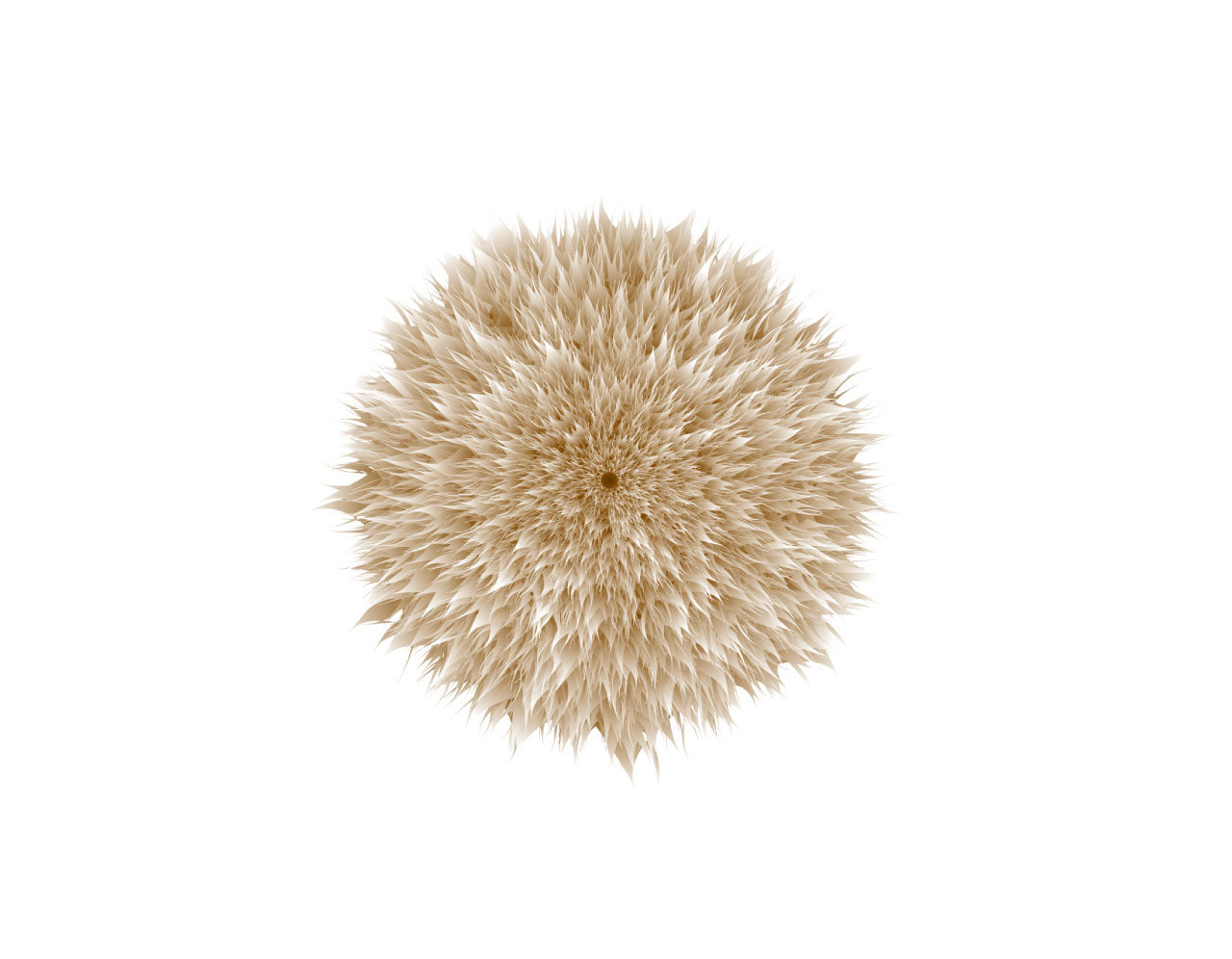
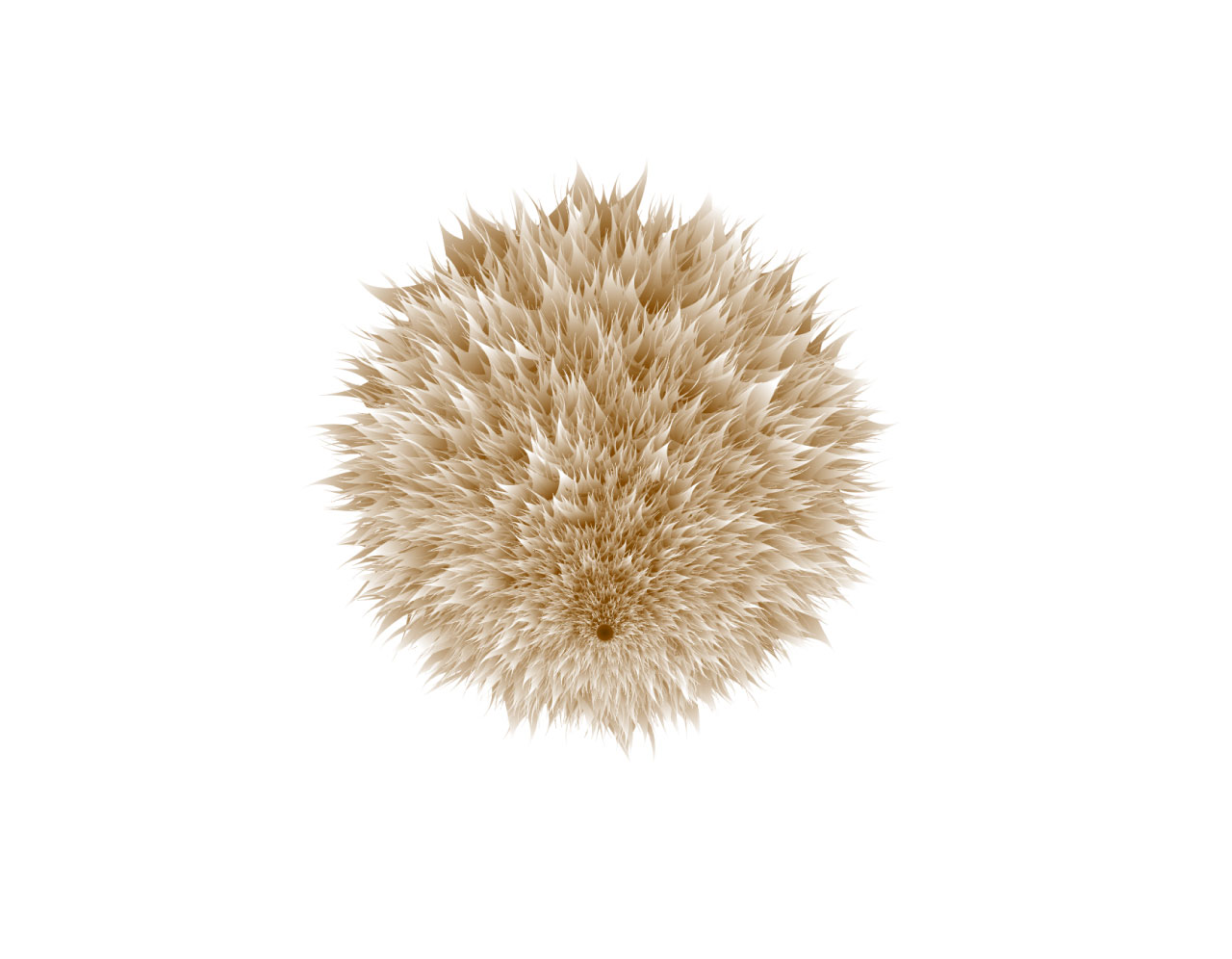
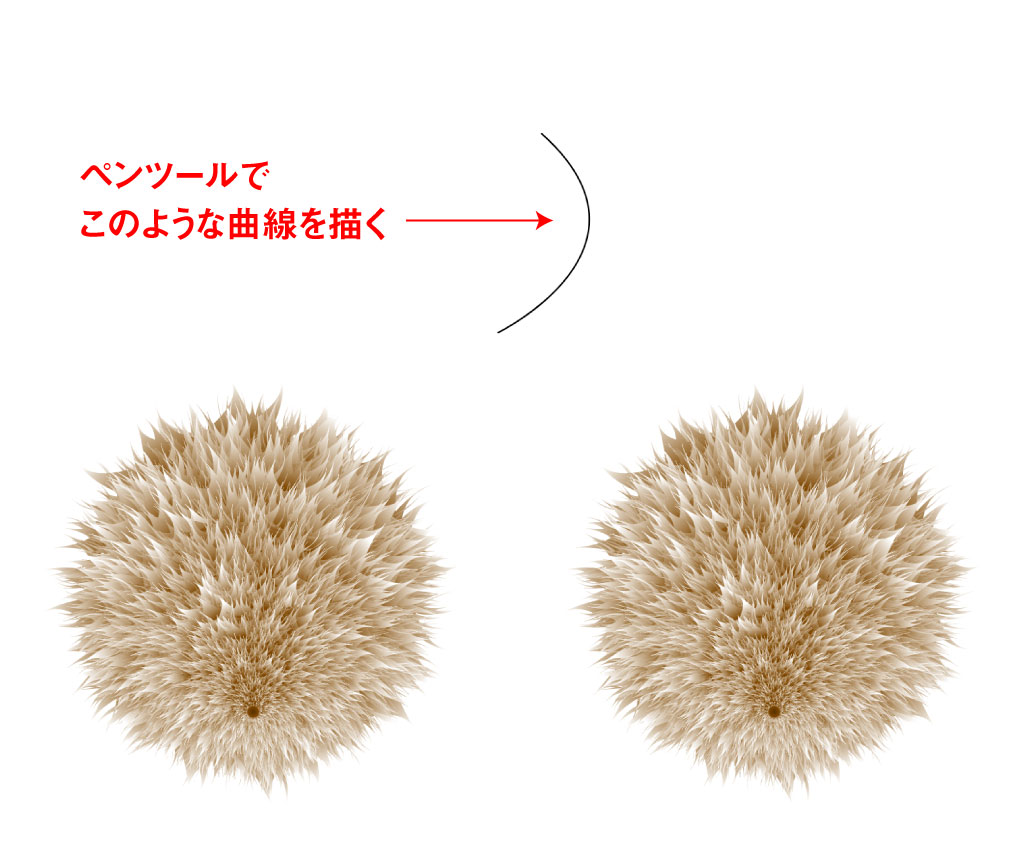
このようなふさふさの毛をしたキャラクターを作ることができます。

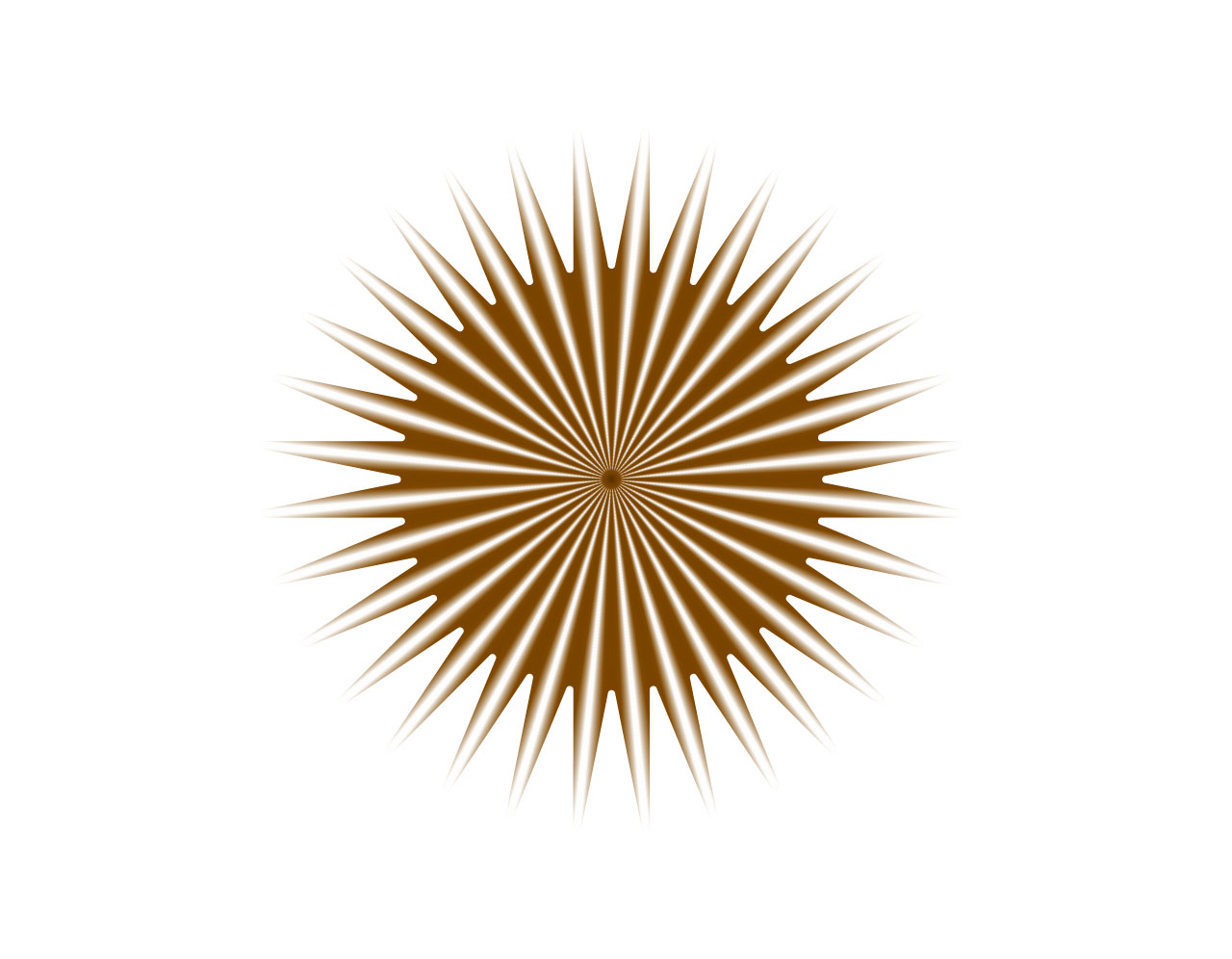
左の茶色の方を実際に作ってみましょう。
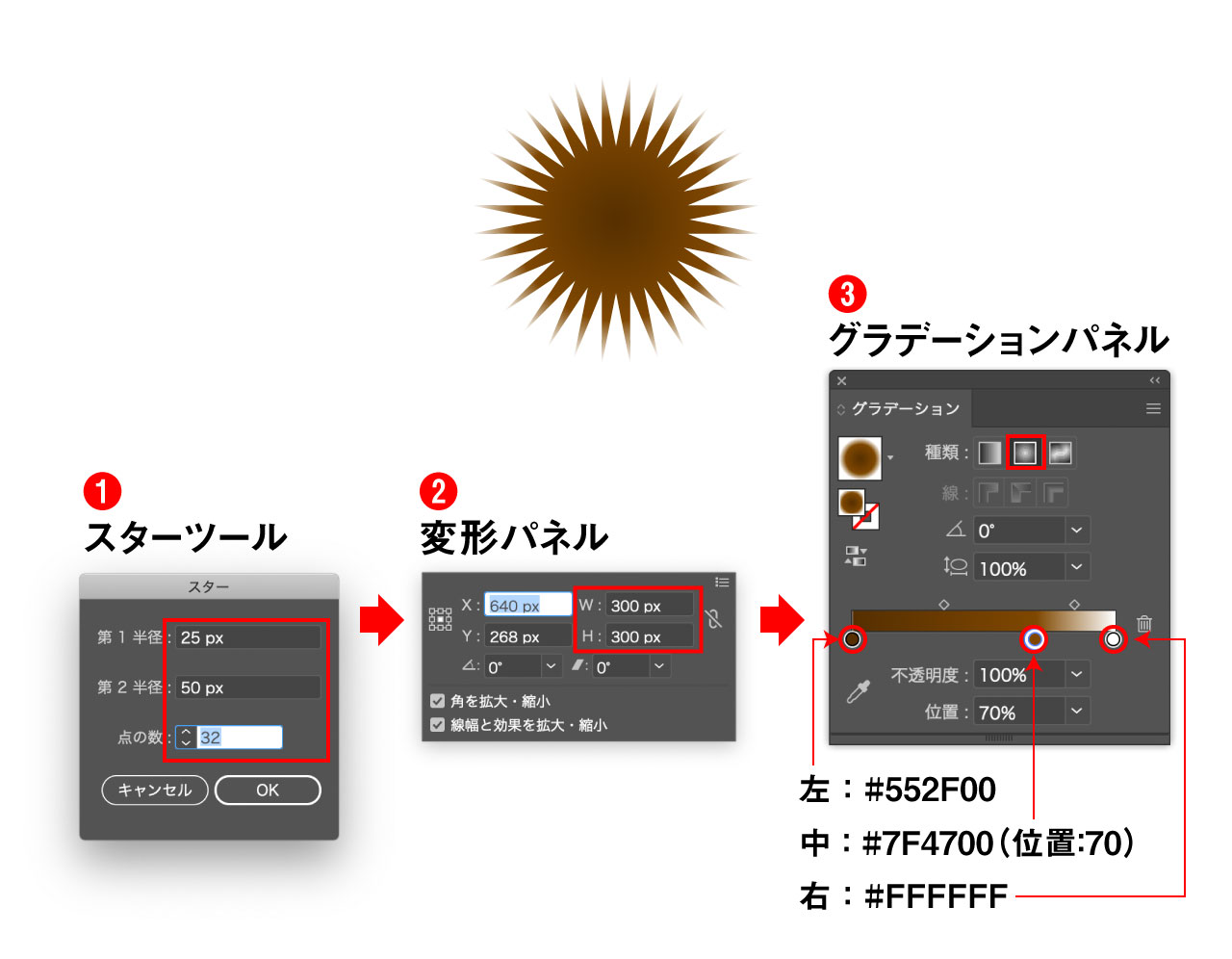
1. スターツールで図形を作成。
※スターツールは長方形ツールを長押しすると出てきます。スターツールを選択し、任意の場所をクリックするとダイアログボックスが表示されます。
・第1半径:25px
・第2半径:50px
・点の数:32
2. 変形パネルで変形
・W:300px
・H:300px
3. 塗りを円形グラデーションに。線の色は無し
・左の色:#552F00
・中の色:#7F4700(位置:70)
・右の色:#FFFFFF

角を丸くする。
・オブジェクトを選択し、ダイレクト選択ツールに切り替える。
・現れた◎をドラッグして角を丸くする。
・オブジェクトをコピーし、「⌘ + F」で前面にペースト
※windowsの場合は「ctrl + F」
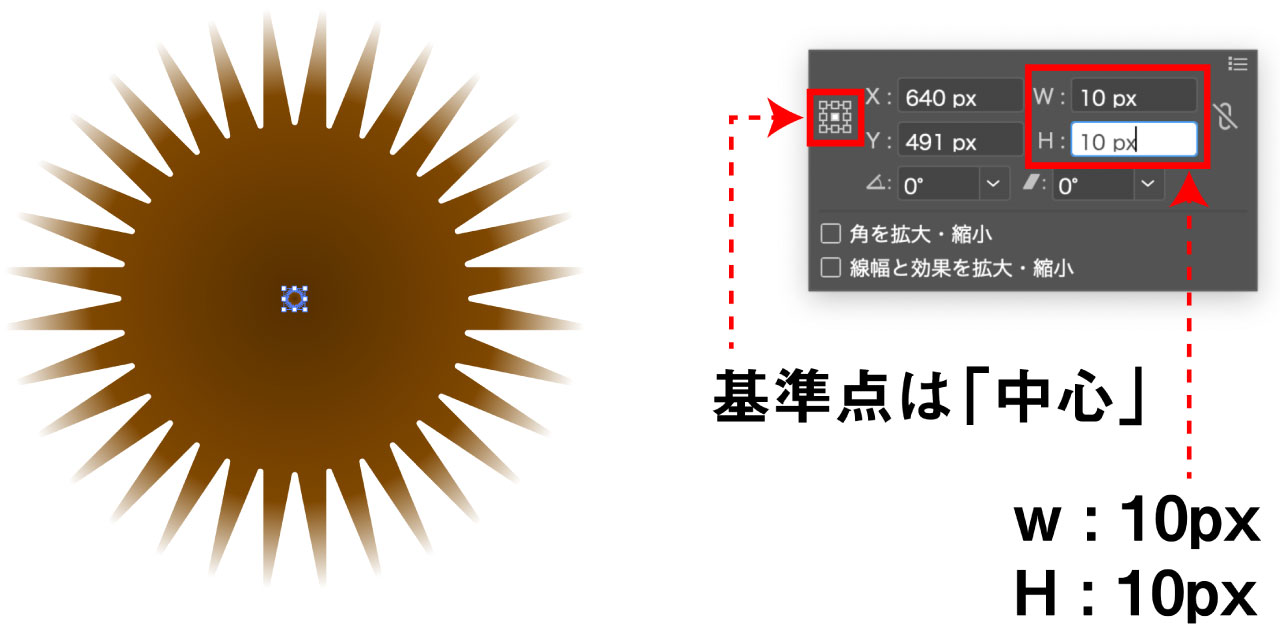
・変形パネルで、基準点を「中心」にする。
W:10px
H:10px と入力し、エンター

ブレンドします。
・オブジェクトを選択
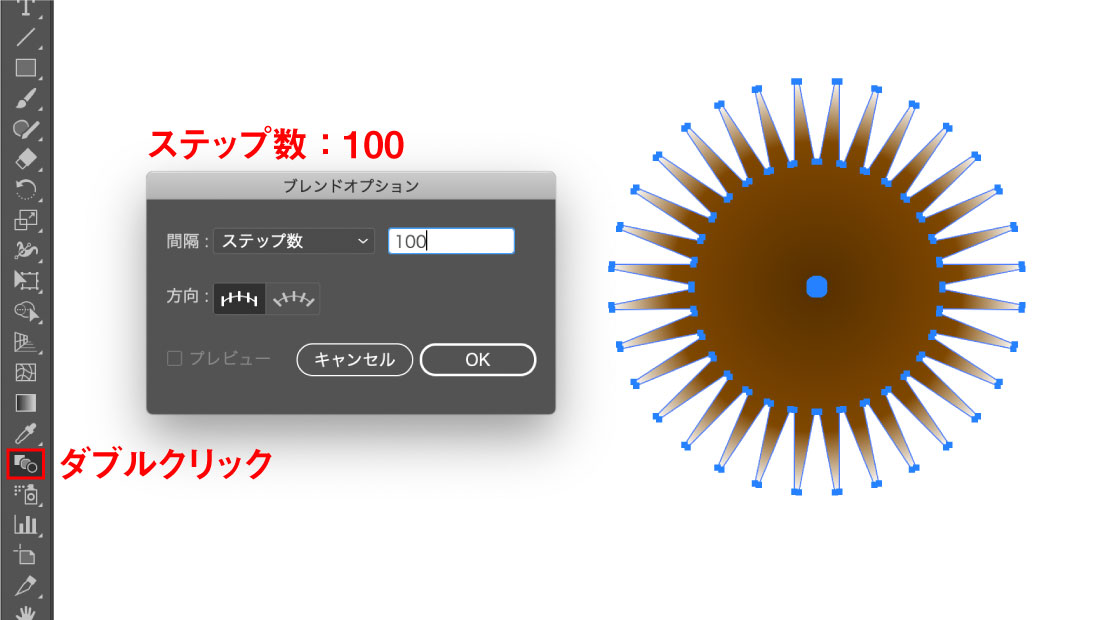
・ブレンドツールをダブルクリック
・ブレンドオプションにて「ステップ数:100」と設定

さらにこのオブジェクトに対して「パンク・膨張」の効果を適用します。
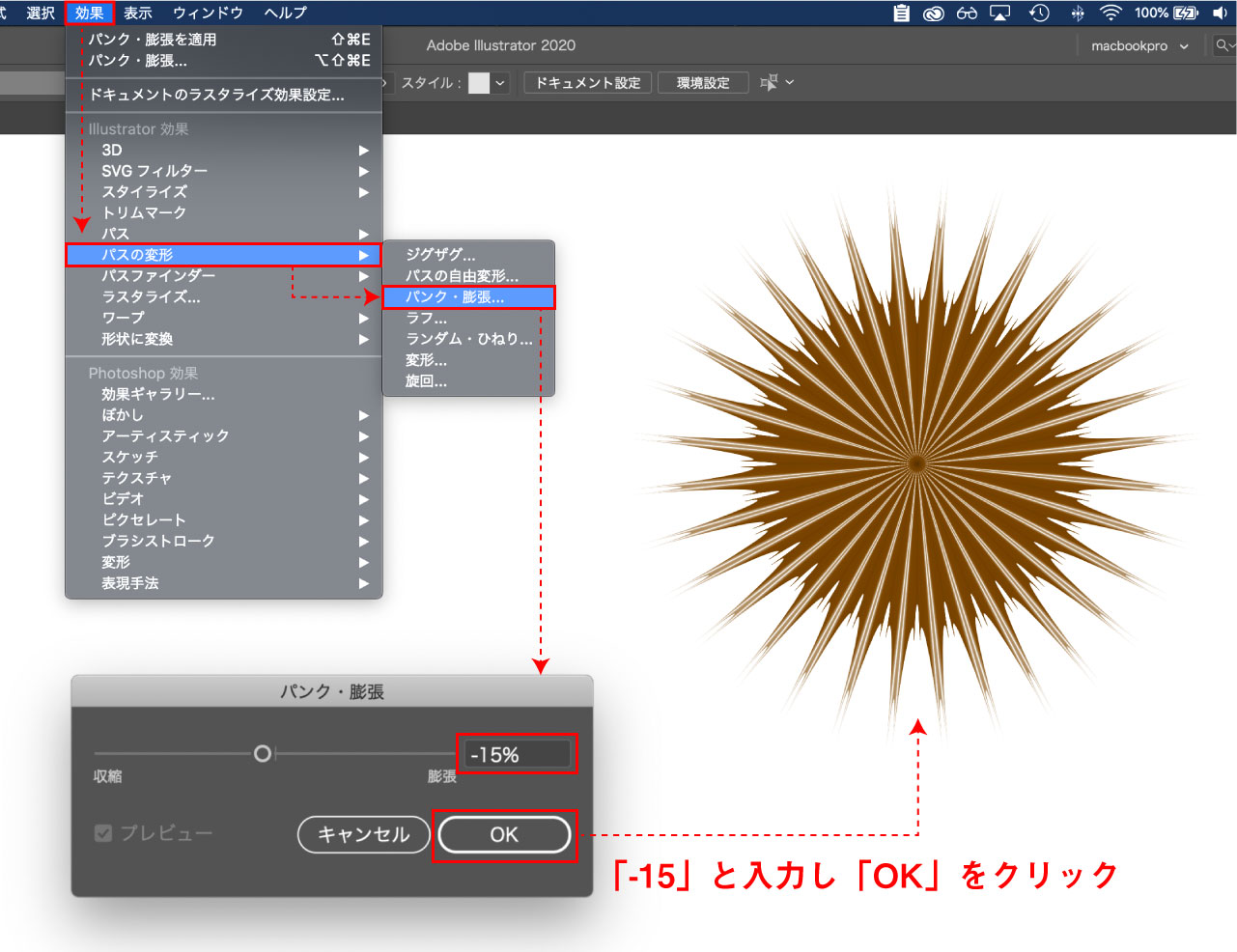
・「効果 → パスの変形 → パンク・膨張」をクリック
・「-15」と入力し「OK」をクリック

続けて「ラフ」の効果を適用します。
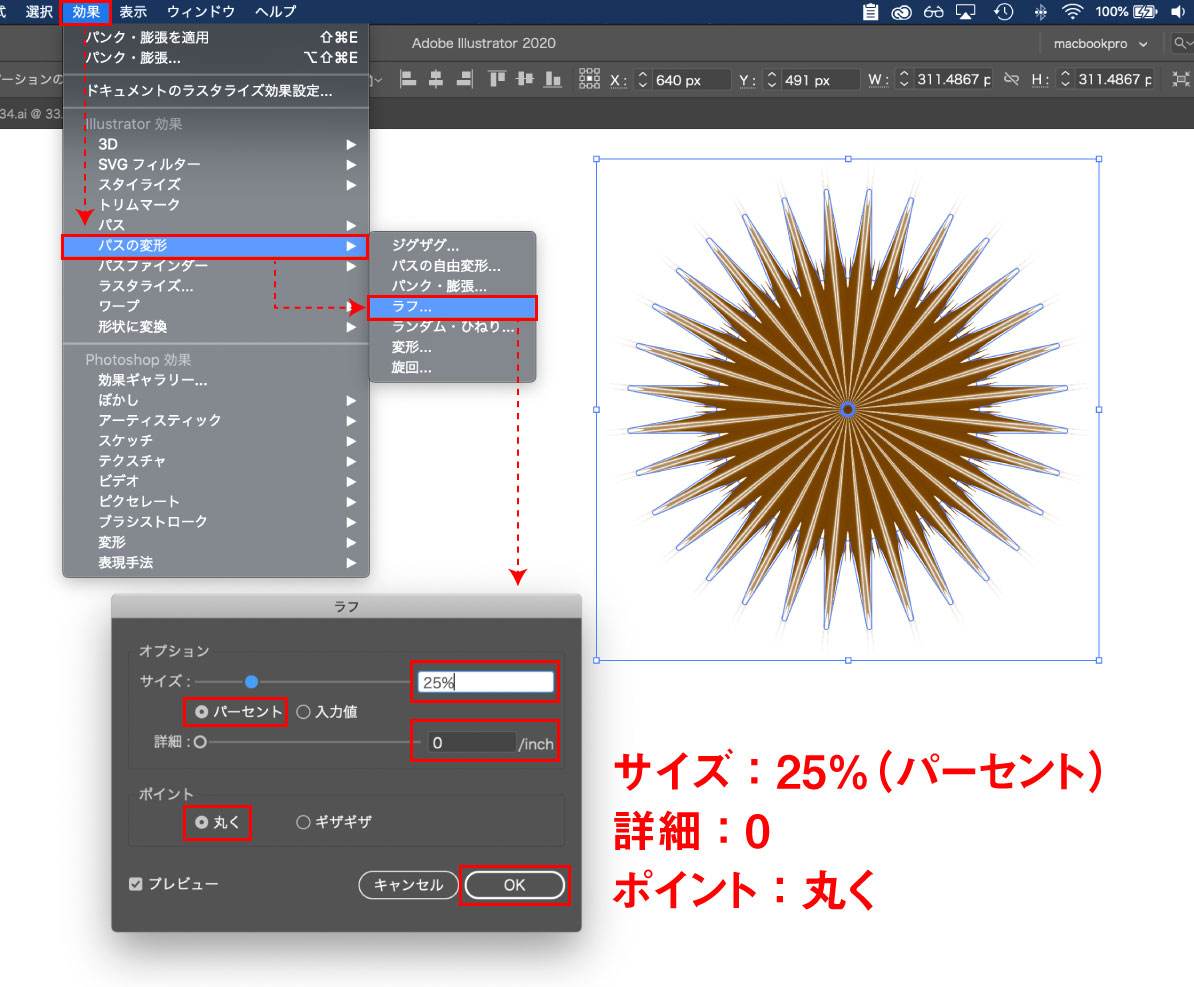
・「効果 → パスの変形 → ラフ」をクリック
・サイズ:25%(パーセント)
・詳細:0
・ポイント:丸く
と入力し「OK」をクリック

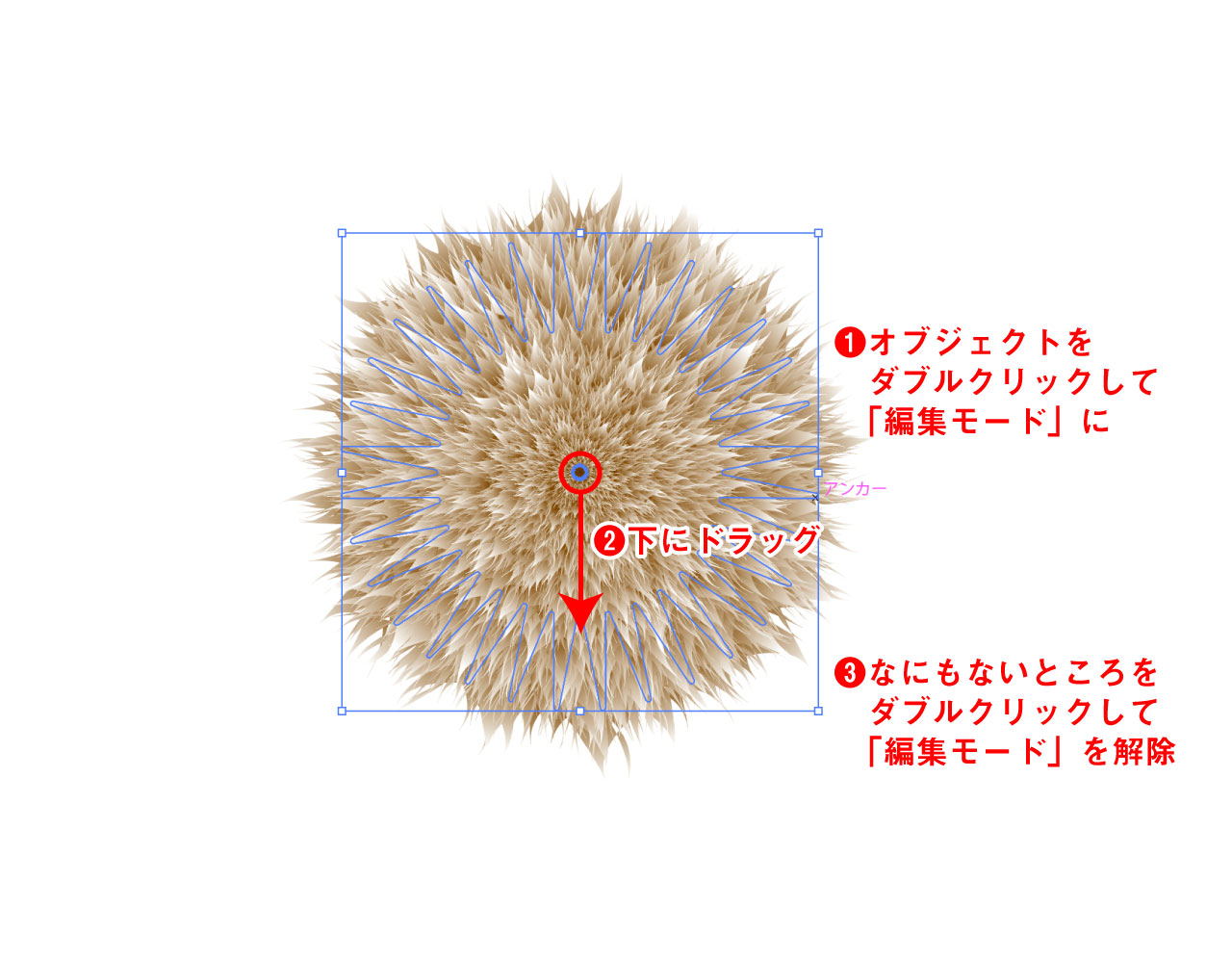
中央にある小さいオブジェクトを下に移動してみましょう。
・オブジェクトをダブルクリックして「編集モード」にする
・真ん中の小さなオブジェクトを下にドラッグ
・何もないところをダブルクリックして「編集モード」を解除する

つぎにシッポを作ります。
体を選択して「option + ドラッグ」でどこかに複製してください。

シッポの軸を作ります。
ペンツールで下の画像のような曲線を書いてください。

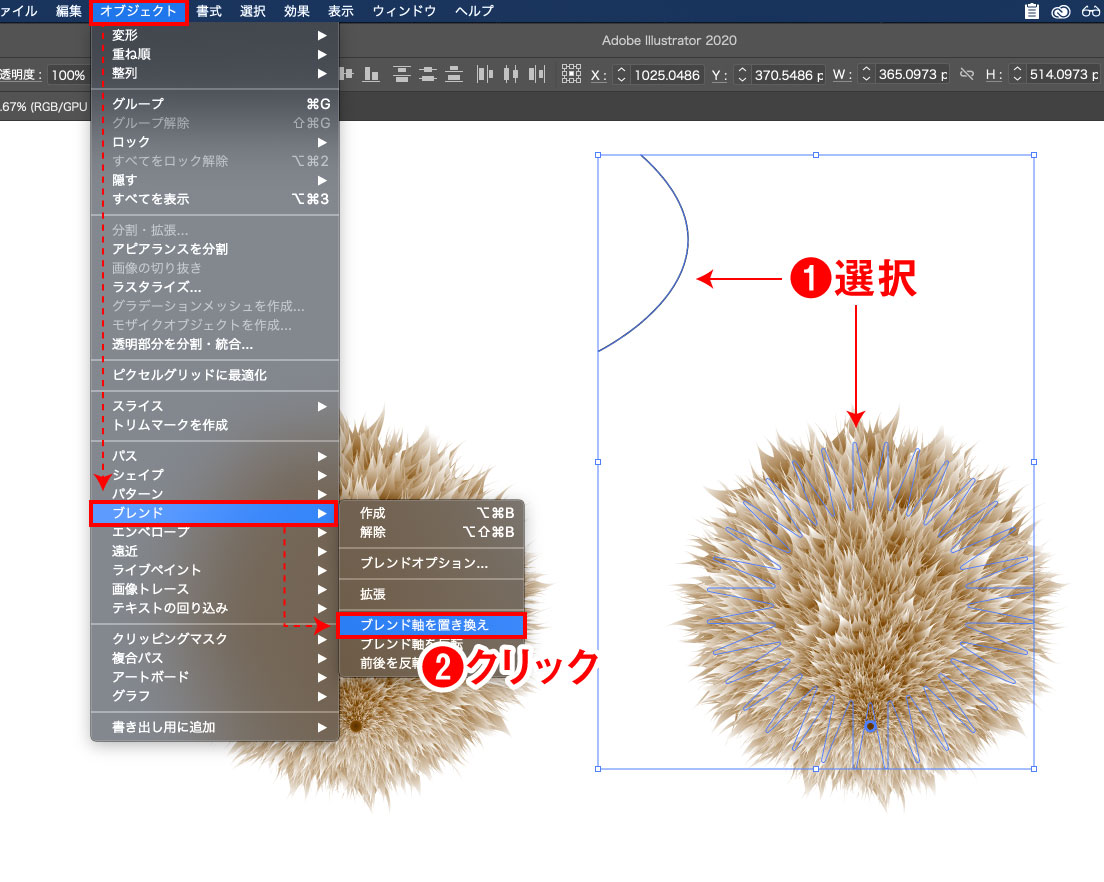
次にブレンドの軸を、今書いた曲線に置き換えます。
・複製した体と、曲線を選択
・「オブジェクト → ブレンド → ブレンド軸を置き換え」をクリック

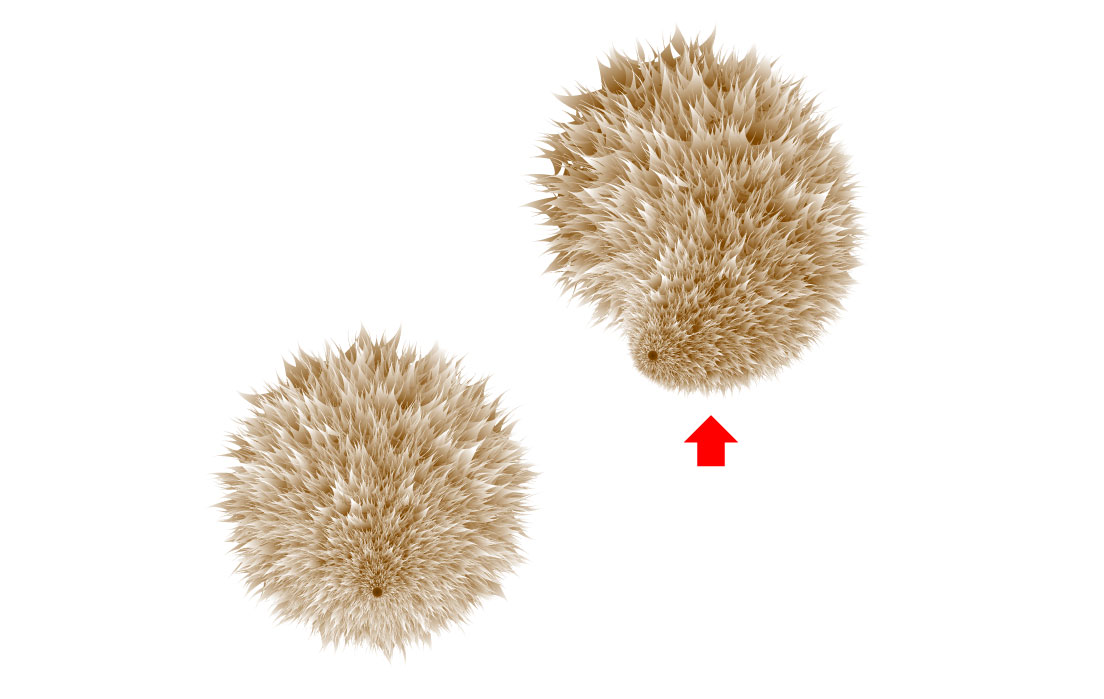
こんな感じになったかと思います。
先ほど書いた曲線がブレンドの軸に置き換わりました。
※軸はダイレクト選択ツールなどで調整可能です。

シッポが大きすぎるので調整します。
・シッポをダブルクリックで選択し、「編集モード」に
・大きい方のオブジェクトを適度に小さくする
・何もないところをダブルクリックし「編集モード」を解除

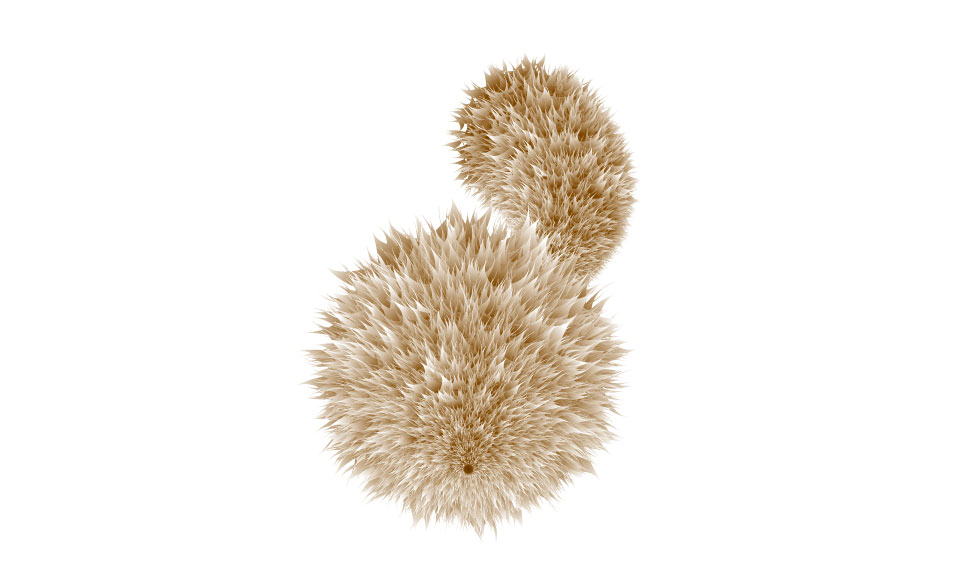
シッポをからだにくっつけます。
・シッポを適当な位置に配置する
・⌘ + shift + [ で最背面へ

鼻の場所や、グラデーションの色、ラフの効果などお好みで調整してください。いろいろなバリエーションができますよ。

その2 流動的な背景
楕円形ツールで円を描きます。
・幅:150px、高さ:150px
・カラー 塗り:なし、線:#000000
・線幅:5pt

円を変形させます。
・「膨張ツール」を選択
・「膨張ツール」をダブルクリックし、ブラシサイズを変更
幅:80px、高さ:80px
・円の内側から外側に向かってドラッグし、線を変形させる
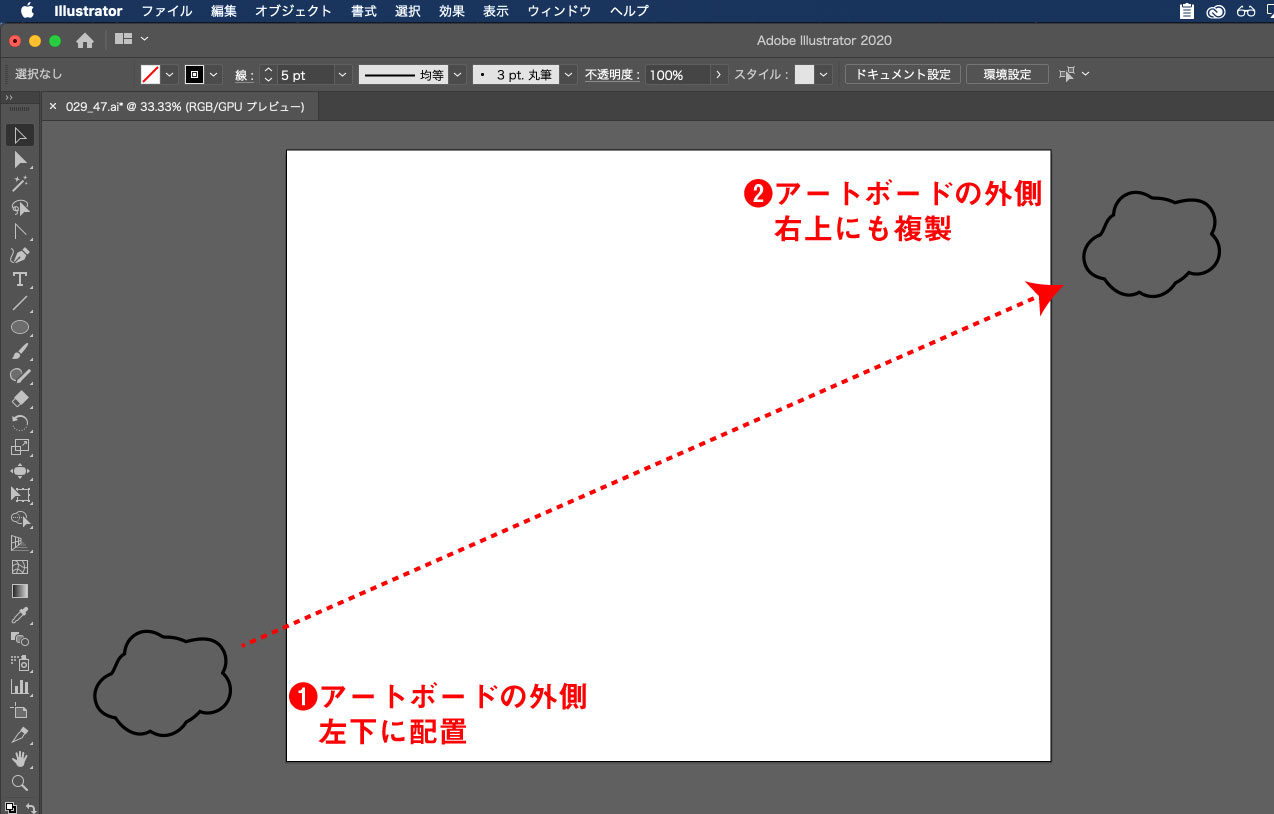
変形させた円はアートボードの外(左下)に配置します。
「option + ドラッグ」で右上にコピーします。
(winはALT + ドラッグ)

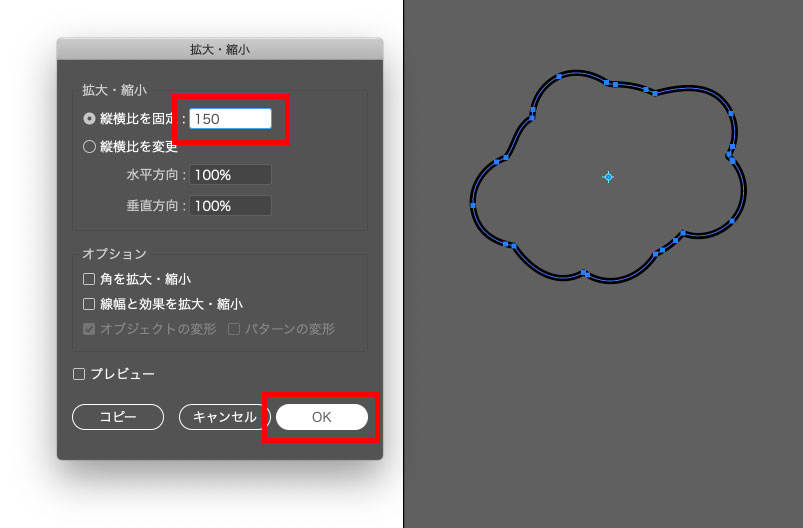
複製した右上のオブジェクトを変形します。
・右上のオブジェクトを選択
・キーボード「s」を押し拡大縮小ツールにして、「エンターキー」を押す
・出てきたダイアログボックスに「150」と入力して「OK」をクリック

オブジェクトが150%拡大されました。
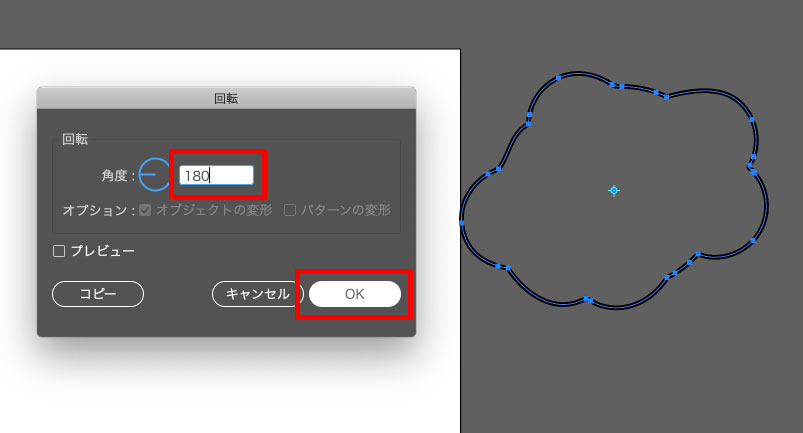
次は180度回転させます。
・オブジェクトを選択したままキーボード「r」を押し、回転ツールにする
・「エンターキー」を押し、「180」と入力して「OK」をクリック
アートボード内に入ってしまった場合は、入らないように移動させてください。

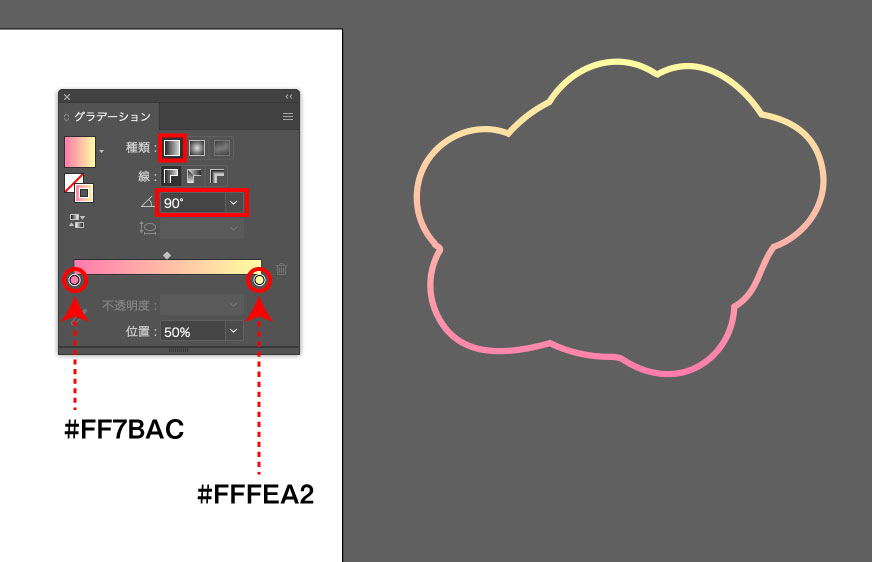
そのまま右上のオブジェクトの「線」にグラデーションで色をつけます。
・線形グラデーションで角度は「90」
・左の色:#FF7BAC
・右の色:#FFFEA2

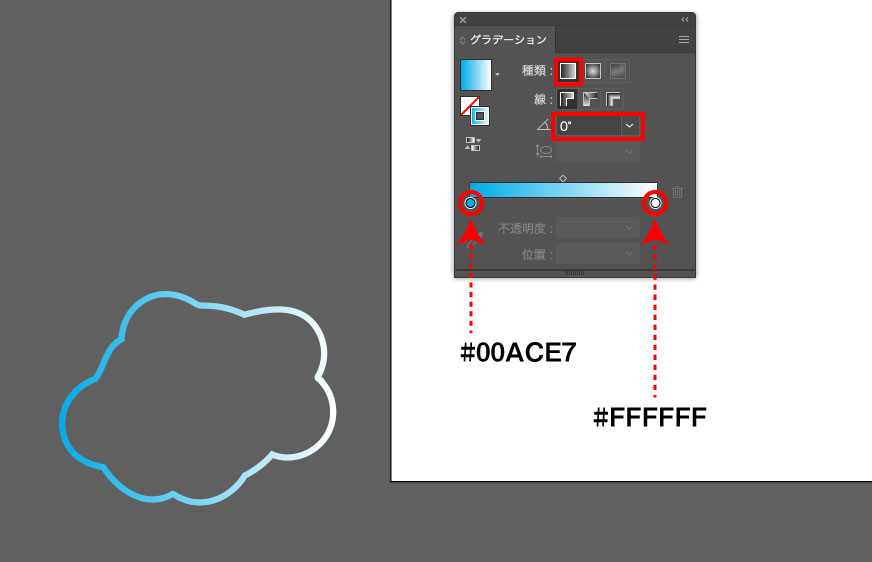
続いて左下のオブジェクトも「線」にグラデーションで色をつけます。
・線形グラデーションで角度は「0」
・左の色:#00ACE7
・右の色:#FFFFFF

ブレンドオプションを設定します。
・ツールバーの「ブレンドツール」をダブルクリック
・間隔:距離(4px)
・方向:垂直方向
設定したら「OK」をクリック

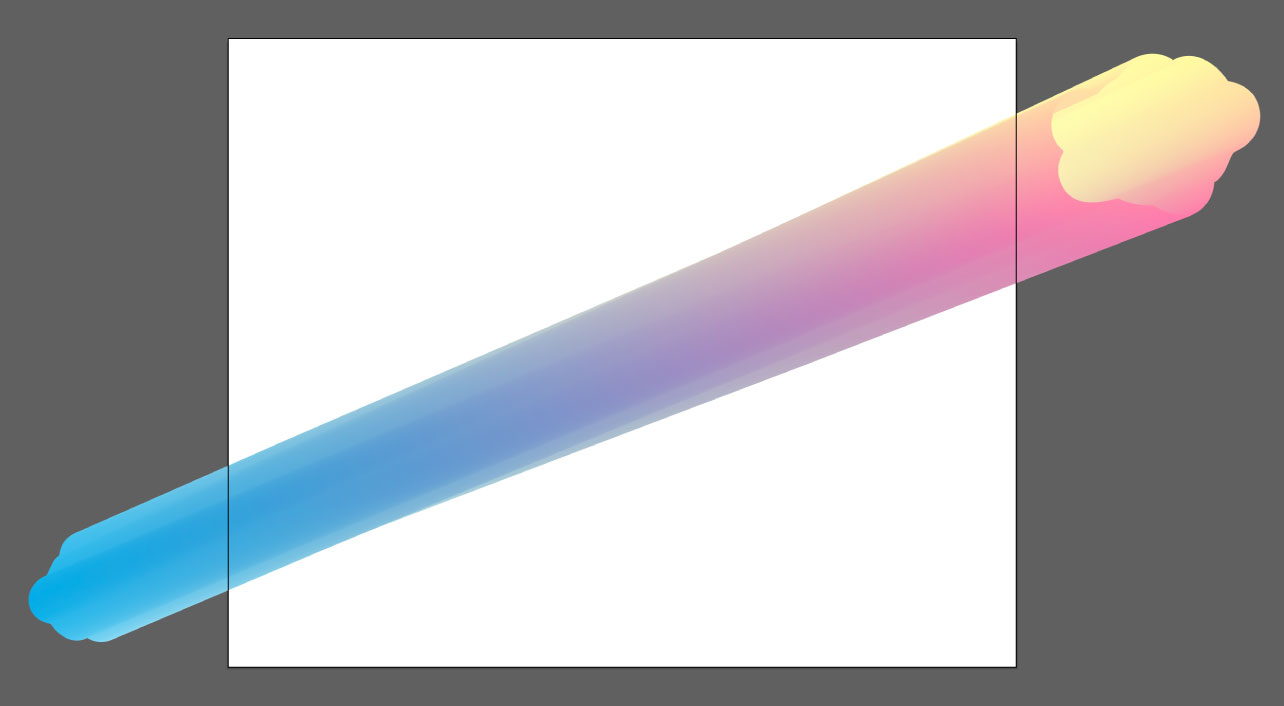
ブレンドを作成します。
・2つのオブジェクトを選択
・「⌘ + option + B」でブレンドを作成
(winはctrl + alt + B)
すると下の画像のような感じになります。

アンカーポイントツールでブレンドの軸を調整します。
・オブジェクトを選択し、アンカーポイントツールに切り替える
・アンカーポイントルーツで軸をドラッグして調整
こんな感じでもいいのですが、個人的には少し物足りない感じもします。

オブジェクトをより複雑にして、陰影を付けていきます。
・膨張ツールを選択
・膨張ツールをダブルクリックし、ブラシサイズを変更
幅:40px、高さ:40px
・下の動画のような感じで調整します。
これで完成です。
真ん中にテキストを入れるといい感じになります。

グラデーションのカラーや、オブジェクトの形を変えるて、いろいろと試してみてください。
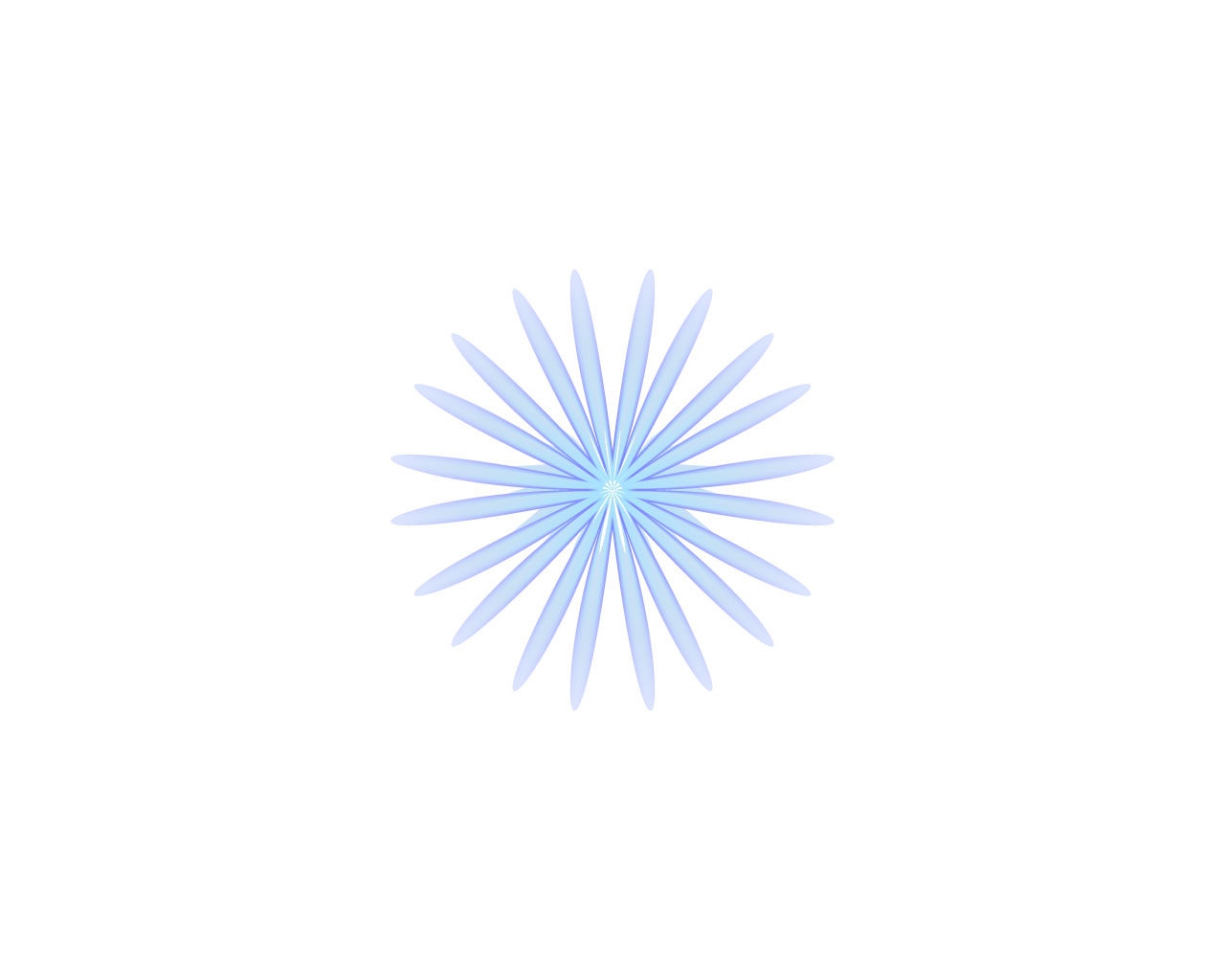
その3 印象的なフラワー
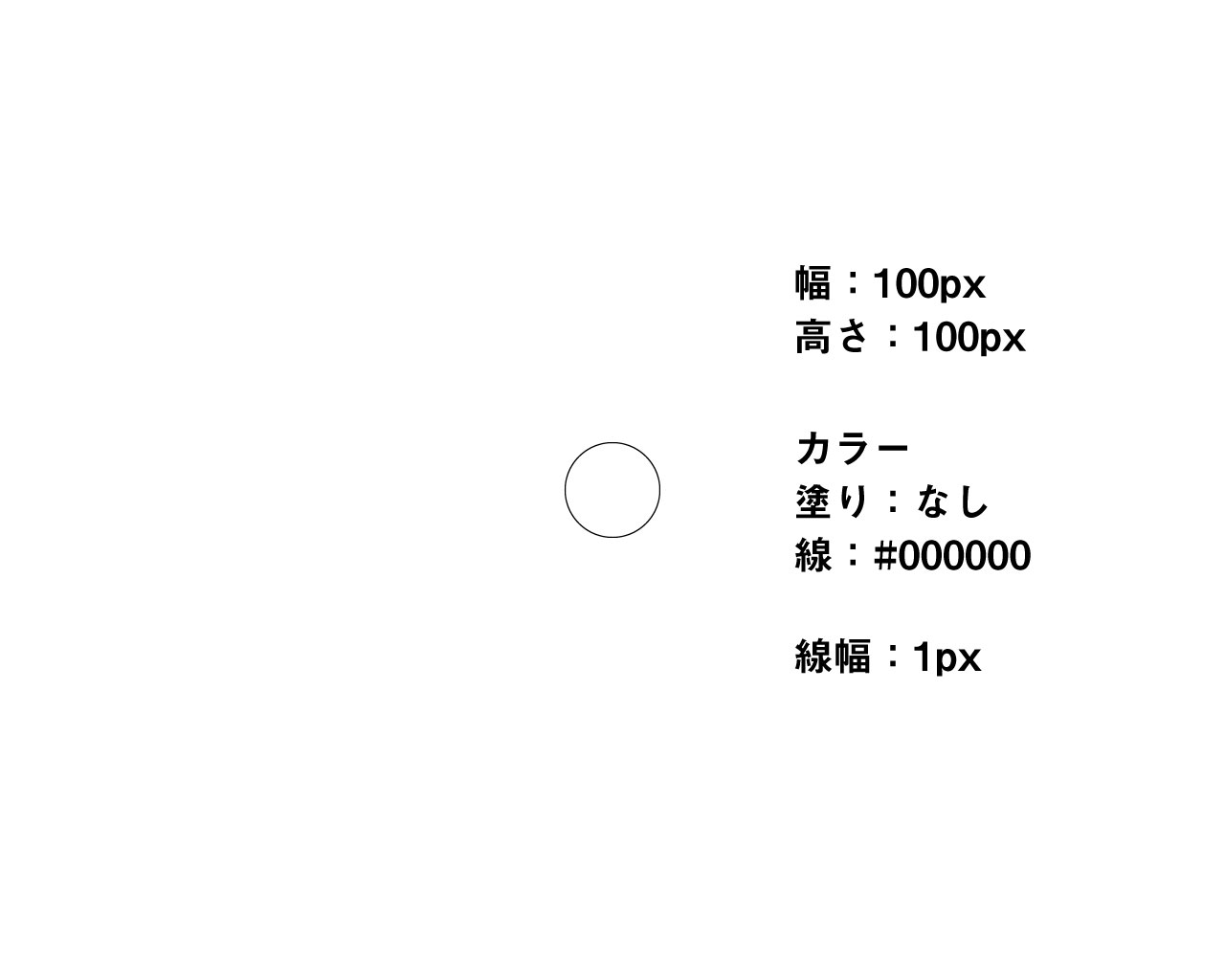
楕円形ツールで円を作成。
・大きさ【幅:100px、高さ:100px】
※楕円形ツールを選択して任意の場所をクリックすると正確な大きさの円を描けます。
・カラー【塗り:なし、線:#000000】
・線幅【1px】

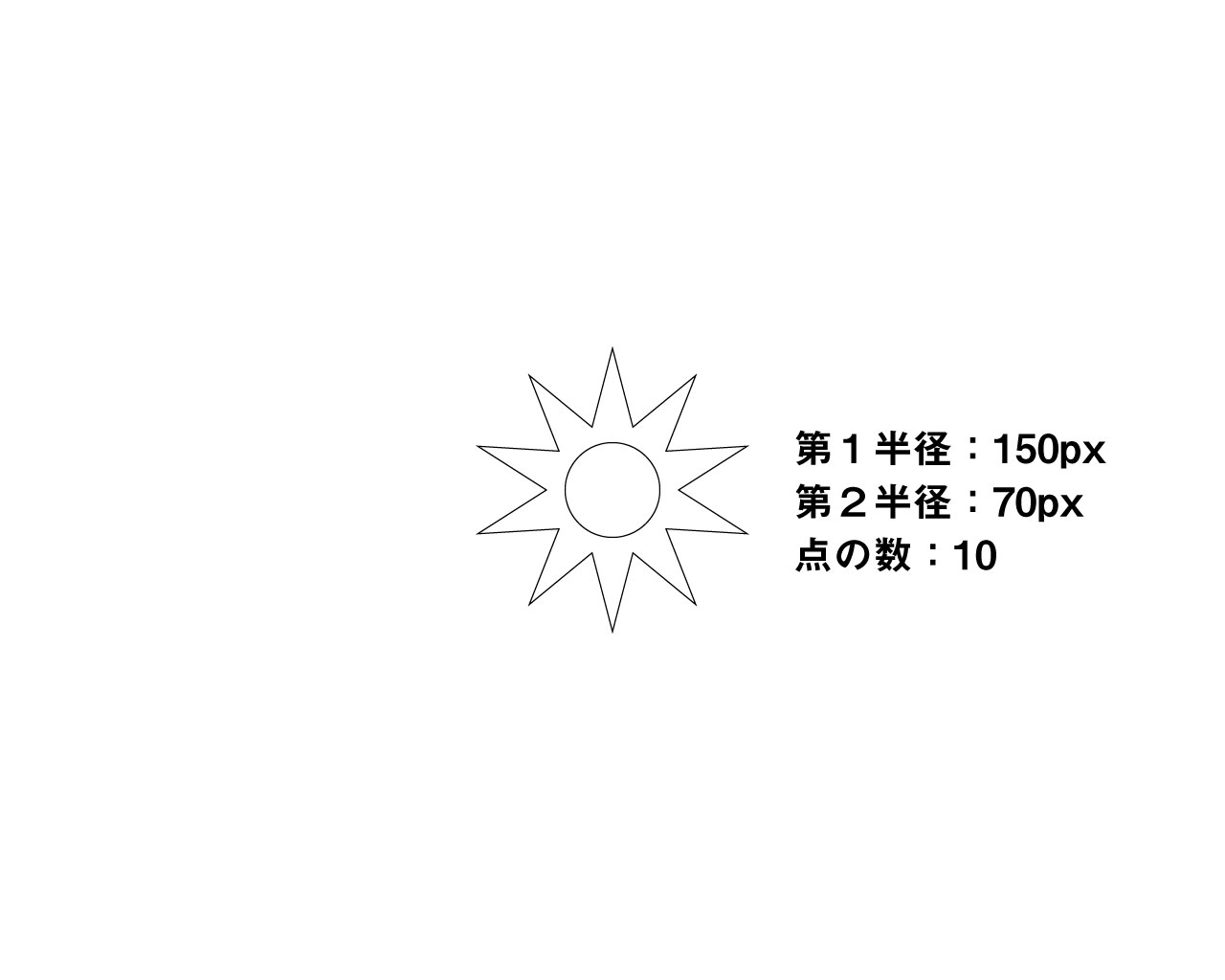
スターツールでギザギザを作成。
※スターツールは楕円形ツールを長押しすると出てきます。
スターツールを選択し、先ほど描いた円の中心をクリック。
出てきたダイアログボックスに下記を入力。
・第1半径:150px
・第2半径:70px
・点の数:10

もう一回り大きなギザギザを作成。
スターツールを選択し、先ほど描いた円の中心をクリック。
出てきたダイアログボックスに下記を入力。
・第1半径:200px
・第2半径:130px
・点の数:10

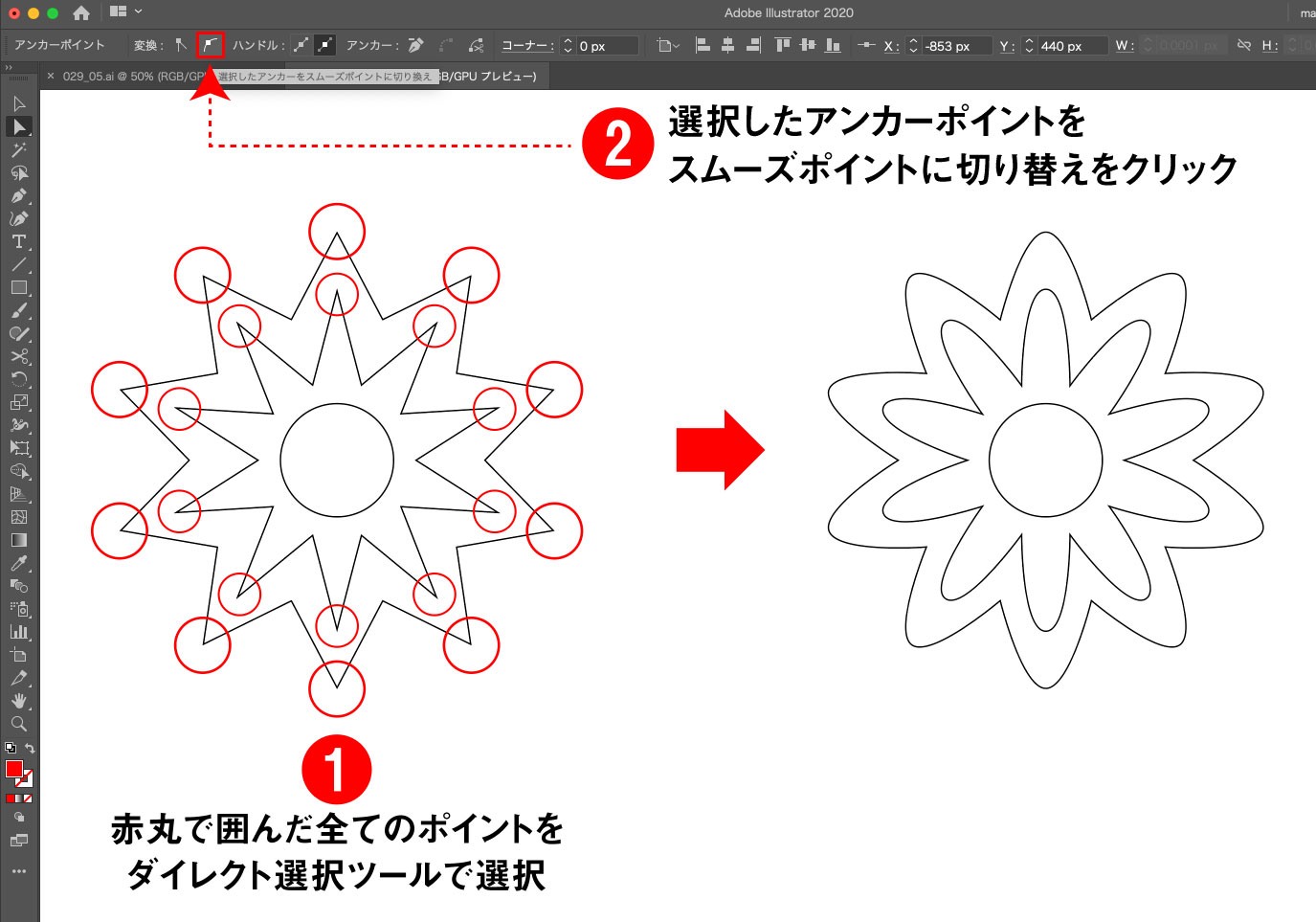
先端を丸くする。
・ダイレクト選択ツールで、赤丸で囲んだ全てのポイントを選択
・選択したアンカーをスムーズポイントに切り替える

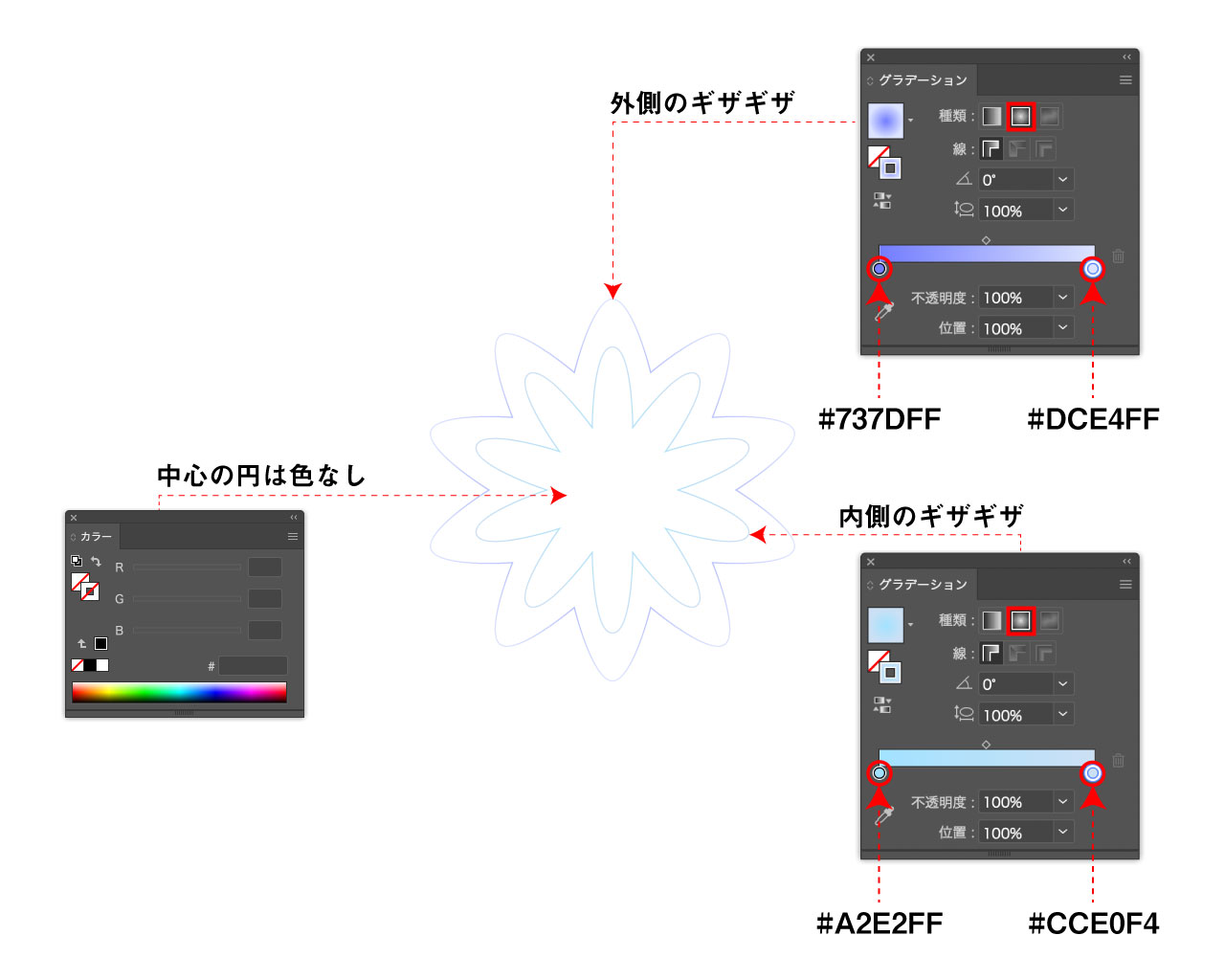
線に円形グラデーションで色をつける。
・【外側のギザギザ】グラデーション左の色:737DFF、グラデーション右の色:DCE4FF
・【内側のギザギザ】グラデーション左の色:A2E2FF、グラデーション右の色:CCE0F4
・【中心の円】色なし

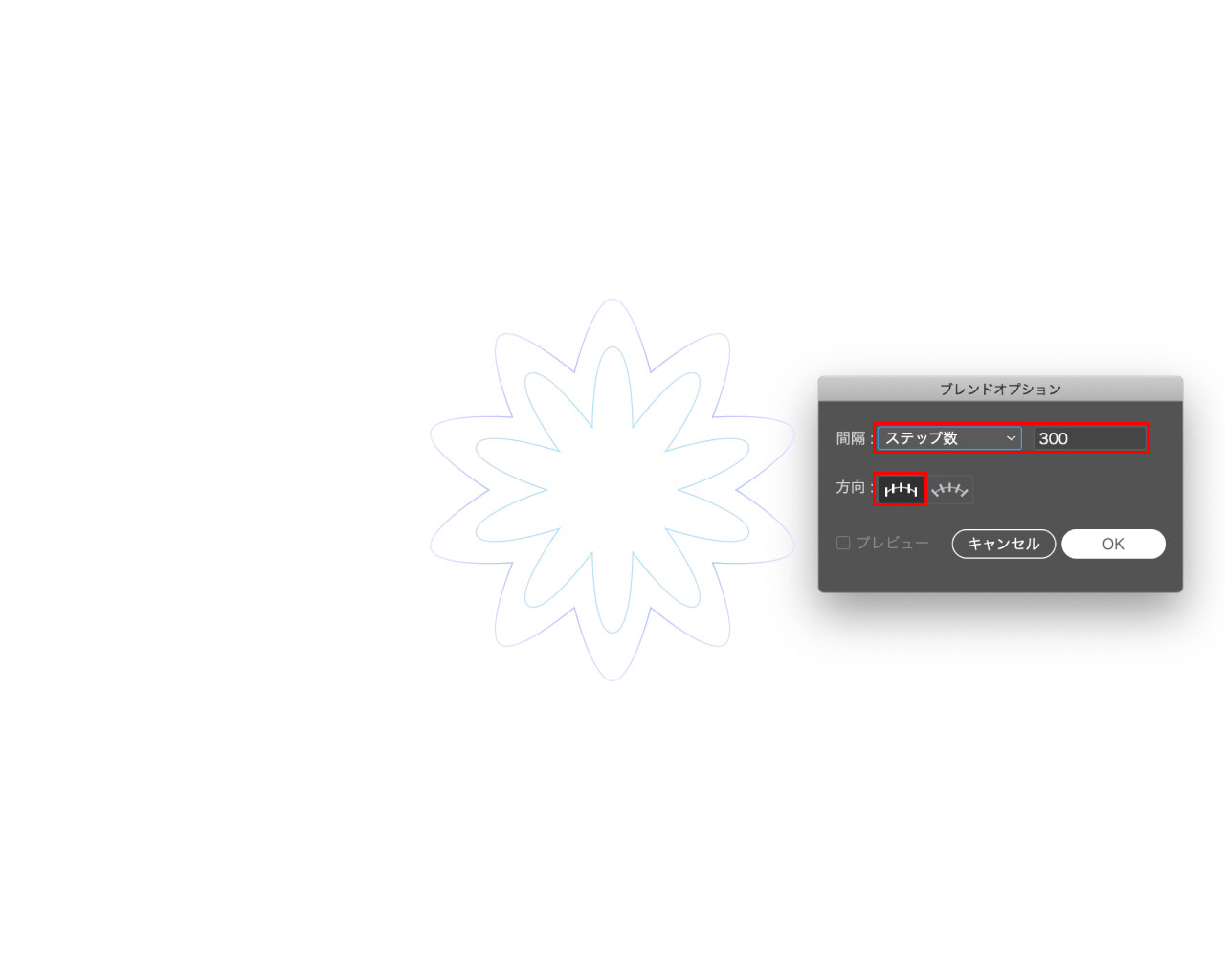
ブレンドオプションを下記のように設定
・【間隔】ステップ数:300
・【方向】垂直方向

ブレンドを作成する。
3つのオブジェクトを選択し、
「オブジェクト → ブレンド → 作成」をクリック。
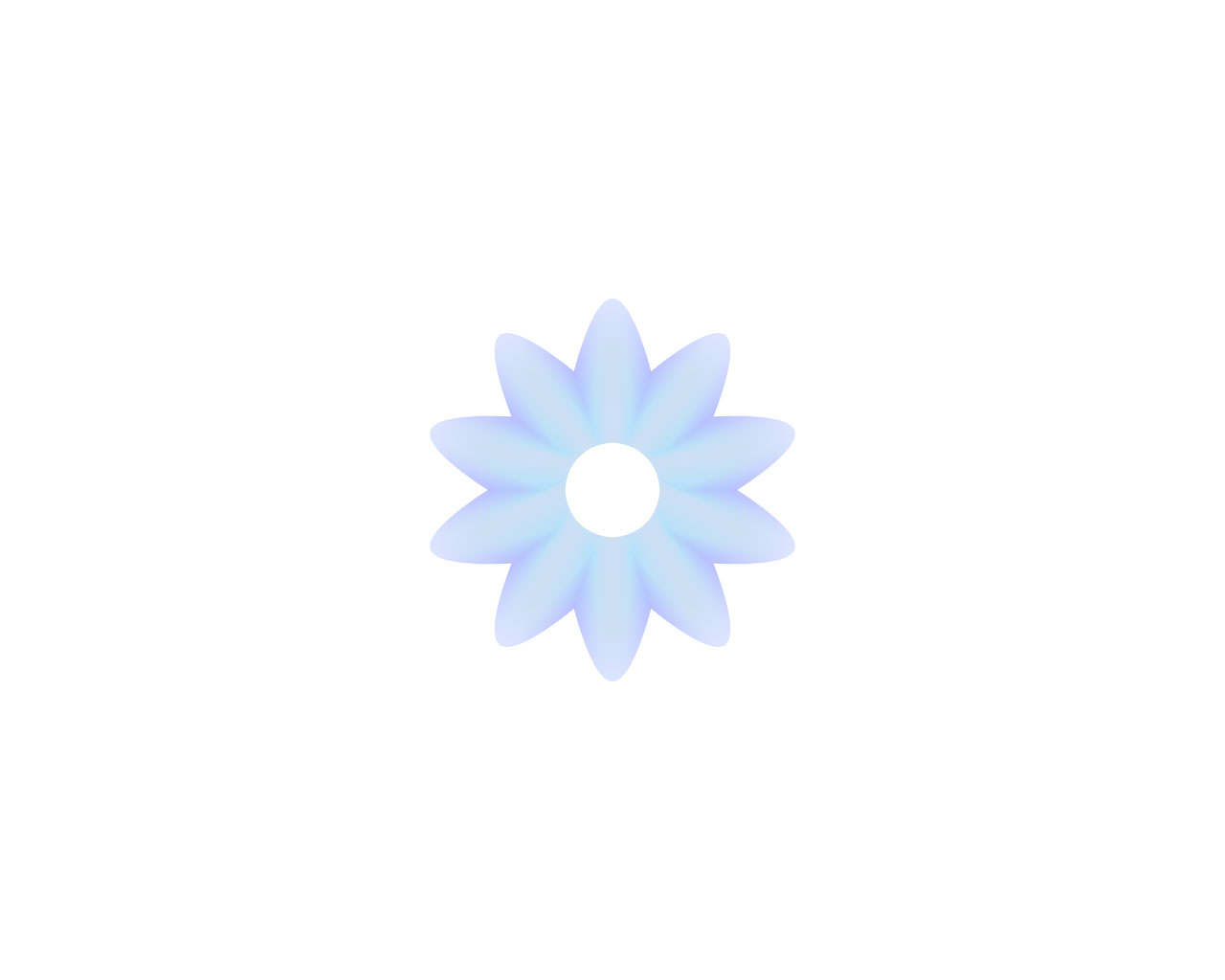
下の画像のようになります。

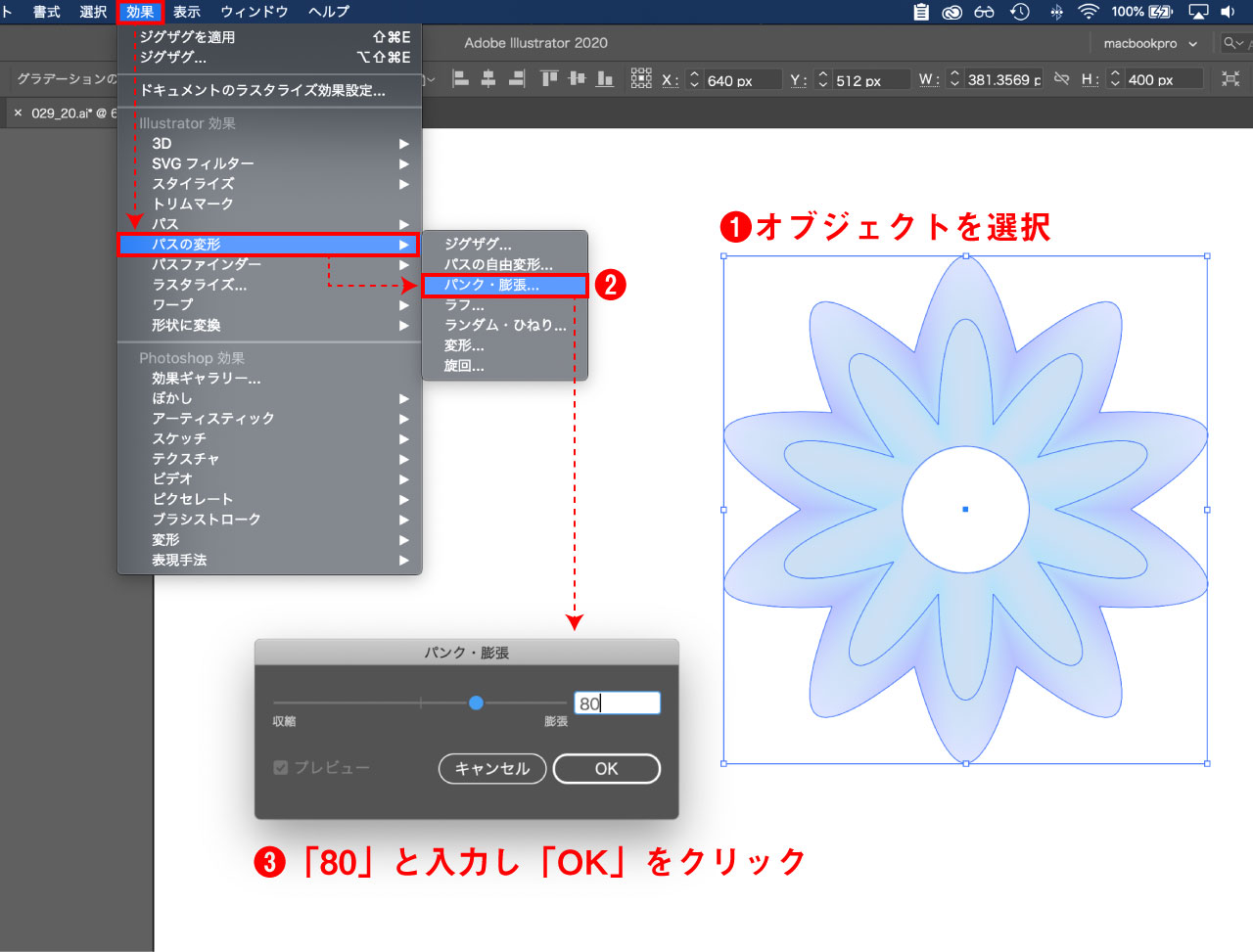
パンク・膨張を適用します。
1. オブジェクトを選択
2. 「効果 → パスの変形 → パンク・膨張」をクリック
3. 「80」と入力し、「OK」をクリック

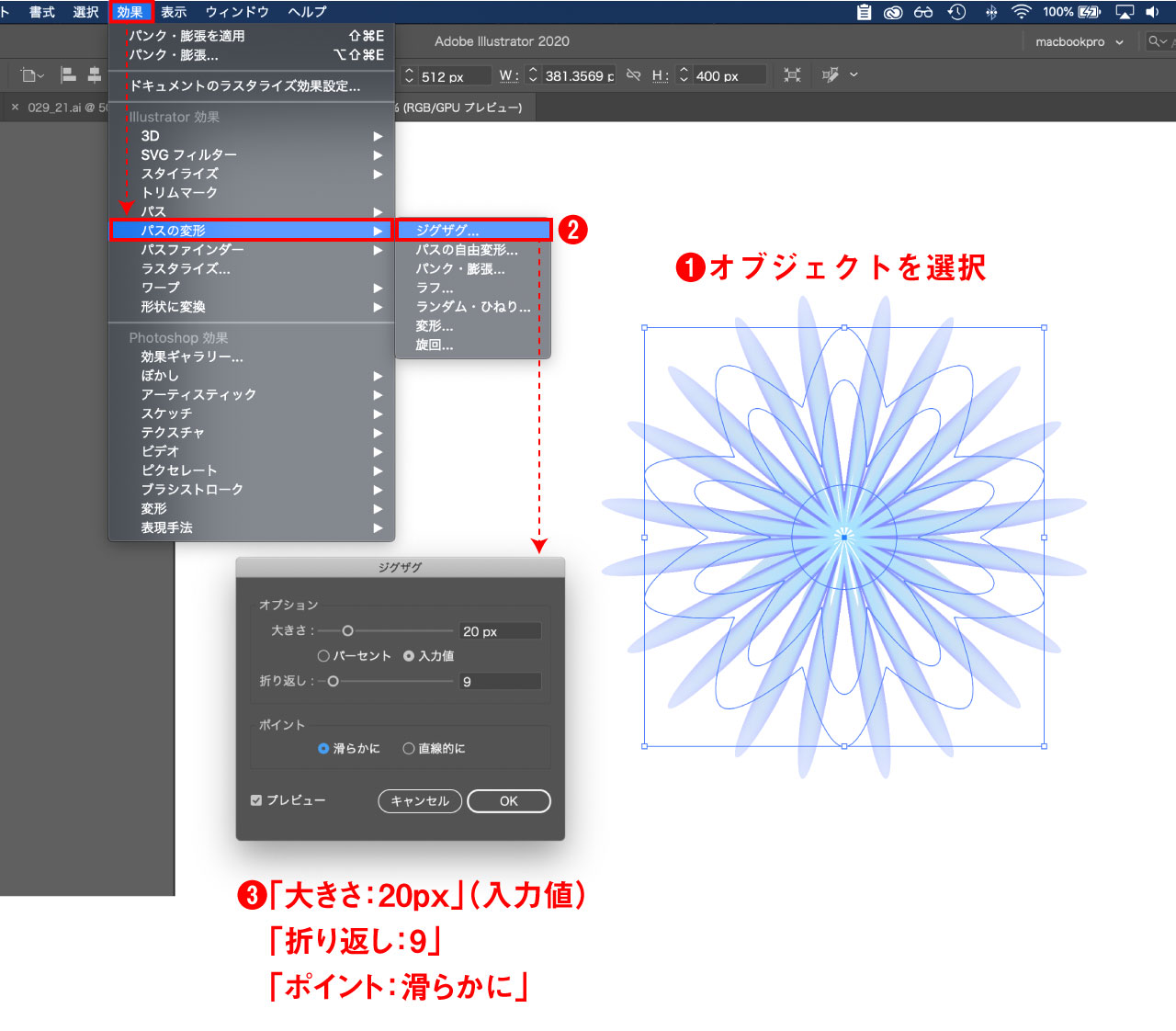
さらにジグザグ効果を適用します。
1. オブジェクトを選択
2. 「効果 → パスの変形 →ジグザグ」をクリック
3. 「大きさ:20px」(入力値)、「折り返し:9」「ポイント:滑らかに」と設定してOKをクリック

このオブジェクトをコピーし、背面にペースト。
適当に拡大して、不透明度を30%などにするとさらに雰囲気が出ます。
拡大・縮小する際は環境設定で「線幅と効果も拡大・縮小」にチェックを入れておきましょう。

まとめ
このようにブレンドツールを使うと、予想できないような面白い描画が可能です。今回ご紹介した設定を色々と変更して遊んでみてください。新たな発見があると思います。