アイソメトリックデザインとは
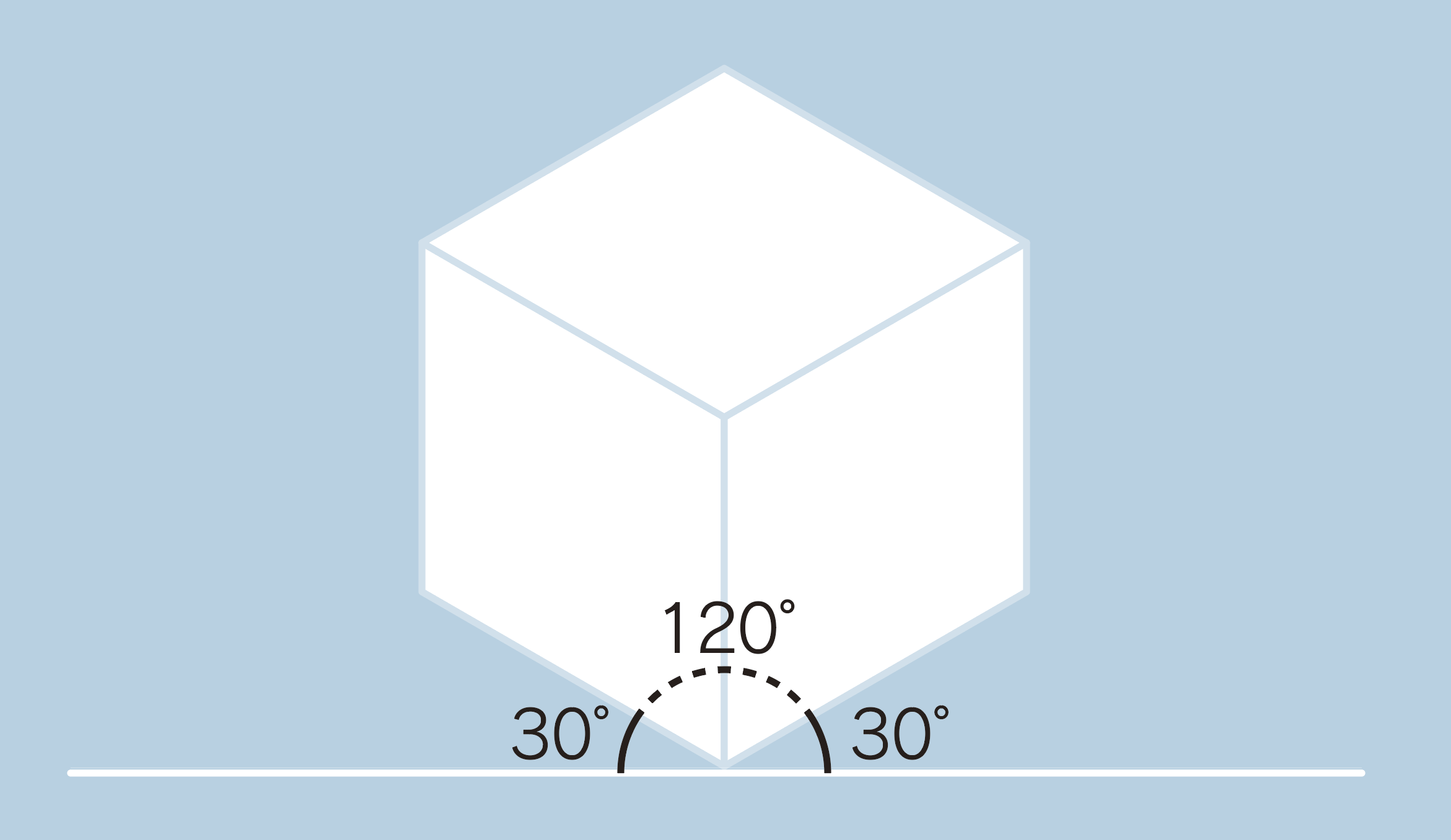
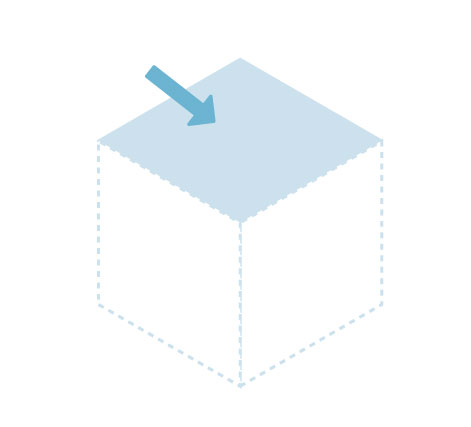
アイソメトリックデザインとは、斜め上から見たようなデザインのことです。アイソメトリックは日本語で等角投影法と呼ばれ、下の図のように間口・奥行き・高さの3方向で作る角度が120度になるように描く図法です。俯瞰図などに使用される図法ですが、最近はWEBサイトなどのイラストにも使われています。
[adchord]
すべてのプロセスを動画で見る場合はこちら
アクションを登録して楽に作る
アイソメトリックデザインは、シアーツールや回転ツールを使って描きます。同じ作業を繰り返すので、イラストレーターのアクション機能を使うことで楽に素早く作ることができます。
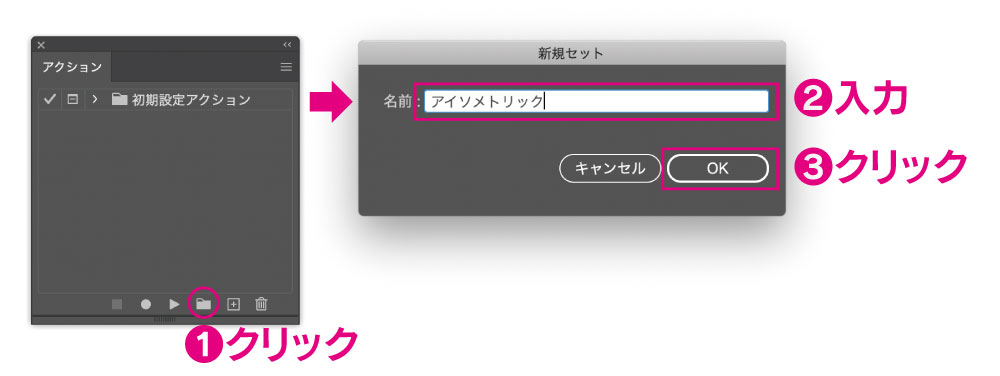
ウィンドウ → アクションで「アクションパネル」を表示させ、新規セット「アイソメトリック」を作成しましょう。

アクション1:左側面を作る
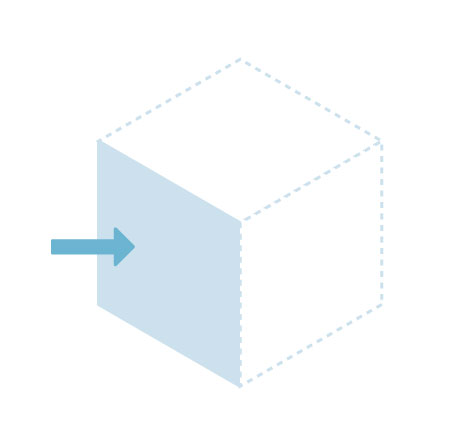
左の側面を作り、アクションに登録します。
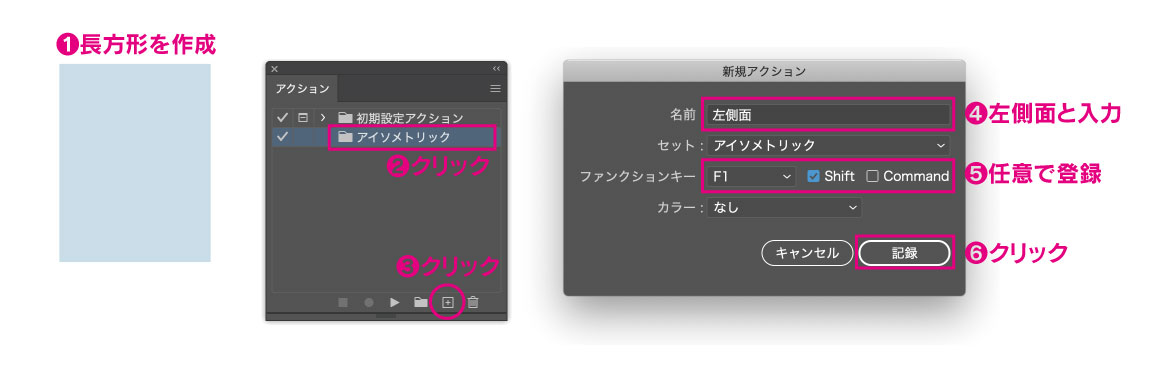
・長方形ツールで適当な大きさの四角形を作る
・アクションパネルから「新規アクションを作成」をクリック
・必要事項を入力し「記録」をクリック

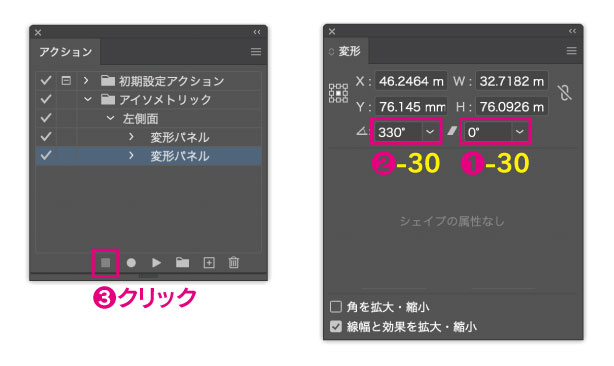
四角形を選択した状態で
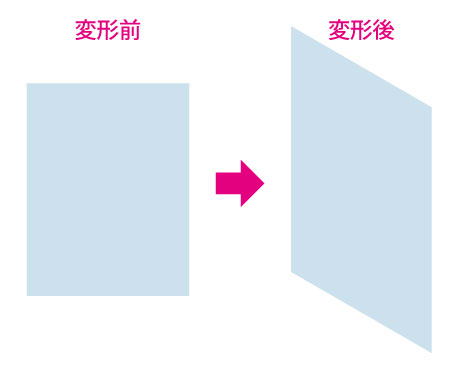
・変形パネルにて「シアー:-30」「回転:-30」と入力
※必ずシアーから入力してください。
・アクションパネルから「再生/記録を中止」をクリック

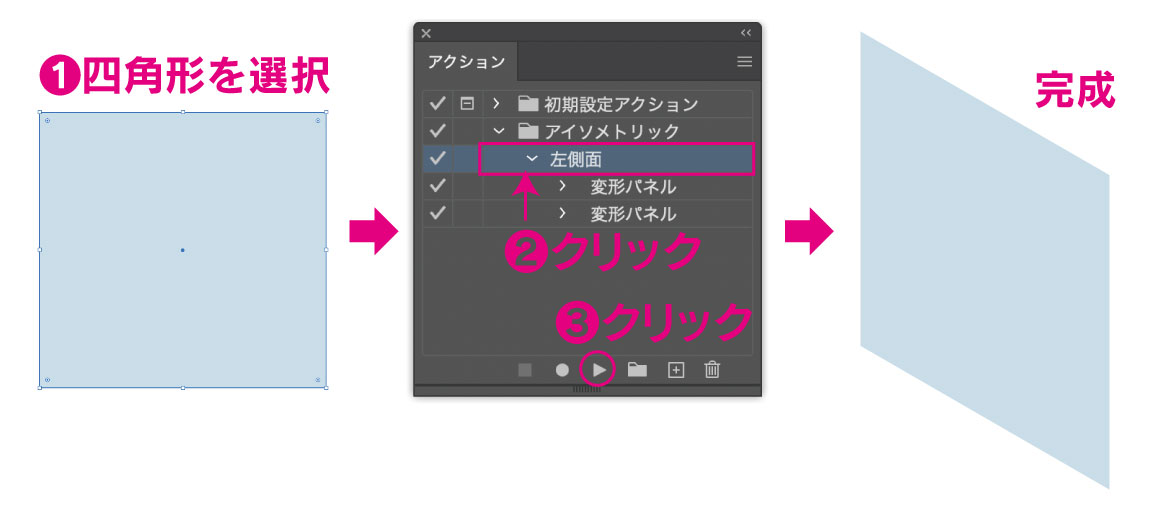
試しにアクションを実行してみましょう。
・適当な大きさの四角形を作成し、選択
・アクションパネルの「左側面」をクリック
・「選択項目を実行」をクリック

うまくいかない場合は、もう一度やり直してみましょう。
アクション2:右側面を作る
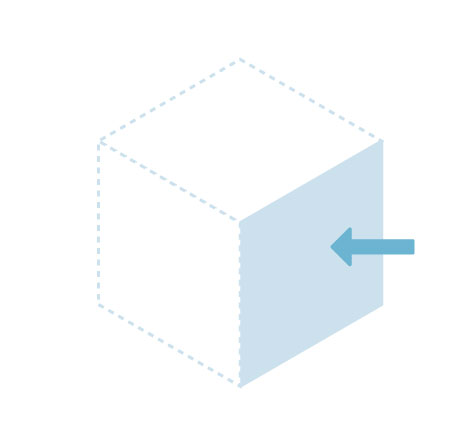
手順は左側面と同じです。シアーと回転の値が違うだけです。
シアー:30
回転:30
アクション3:上側を作る
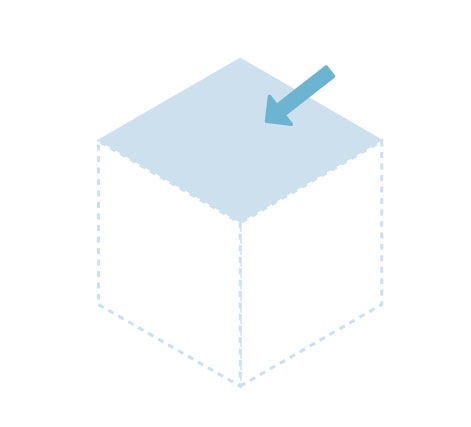
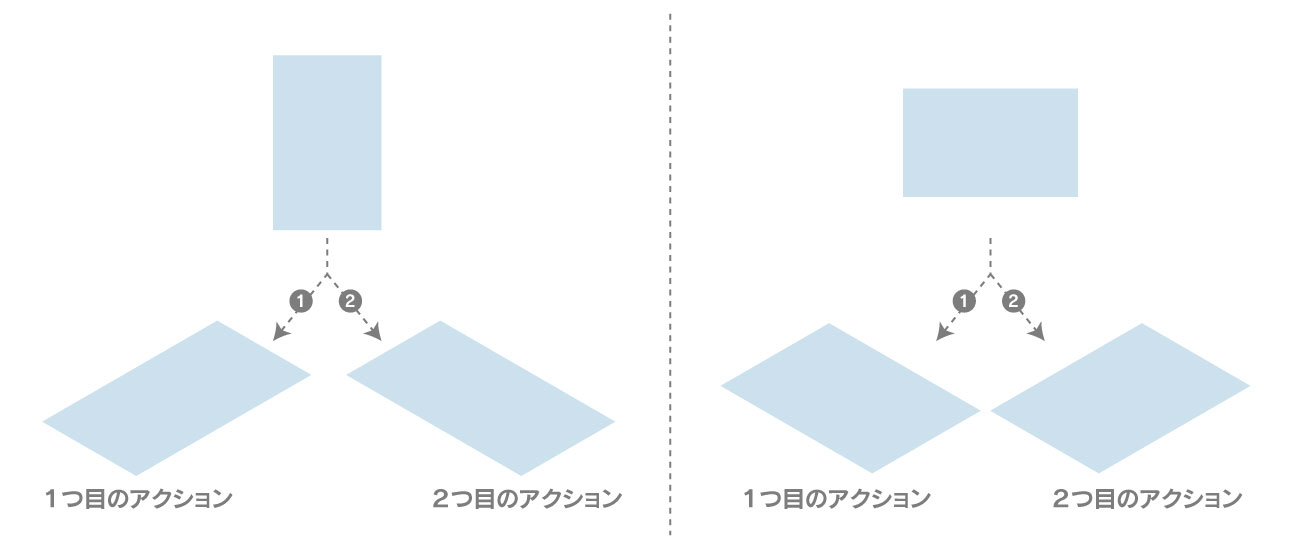
上側はアクションを2つ作っておくと便利です。
手順は左側面と同じです。シアーと回転の値が違うだけです。
シアー:30
回転:-30
1つ目と2つ目の違いは、下の図のような感じです。必要に応じて使い分けると便利です。

アクション5:比率を変更
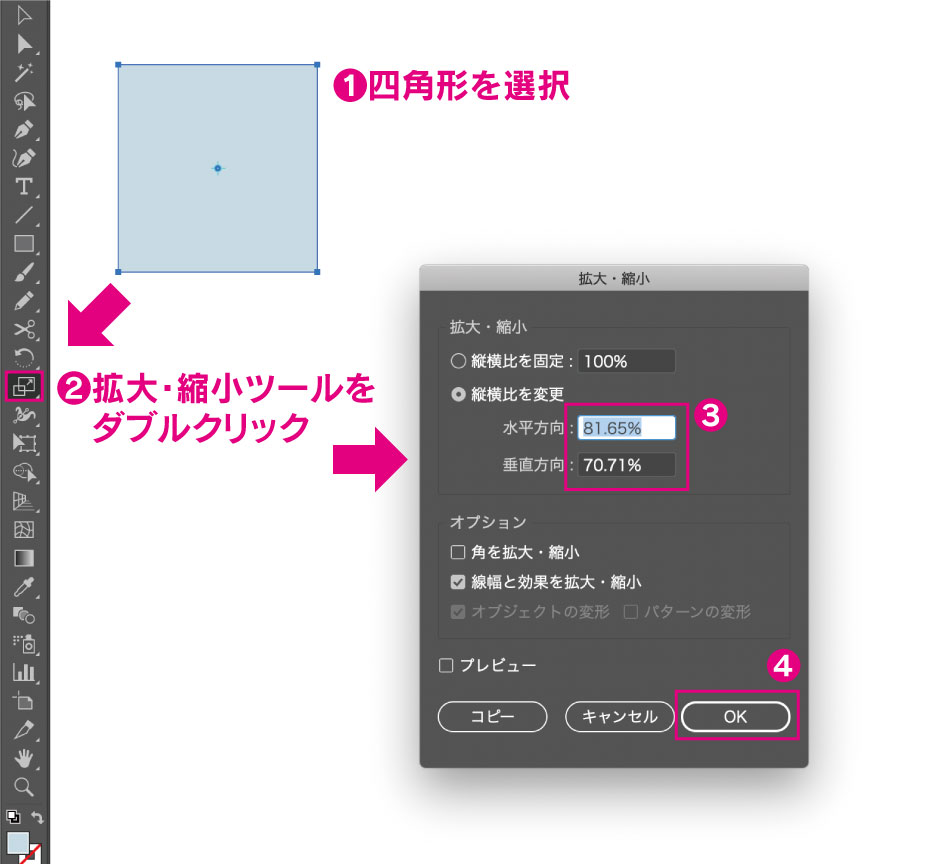
正方形を使用するときには、「横81.65%」、「縦70.71%」の比率に縮小しましょう。長方形を使用する場合はこの比率はあまり意味がないかもしれません。
・アクションパネルから「新規アクションを登録」をクリック
・名前やファンクションキーを設定
・長方形を選択
・拡大・縮小ツールをダブルクリック
・水平方向:81.65 垂直方向:70.71
・「OK」をクリック
・アクションパネルから「再生/記録を中止」をクリック

アイソメトリックデザインの作り方の基本
上側と下側を先に作る
四角形を作成し、まずは上側のアクションを適用します。その四角形を垂直にコピーして、その後側面をペンツールで描きます。
スマートガイドを使用していない方は、「表示 → スマートガイド」(⌘U)でスマートガイドを有効にすると書きやすいですよ。
平面で描いた後にまとめて変形する
複雑な図形は、まず平面で普通に描きます。そして最後に全てを選択して変形を適用させると描きやすいです。
[adchord]
オシャレに配色
アイソメトリックデザインといえば、配色がオシャレというイメージをお持ちの方も多いと思います。
adobe colorを使えば悩まずに印象的な配色を設定できます。
「ウインドウ → Adobe Color テーマ」でAdobe Color テーマパレットを表示させてください。
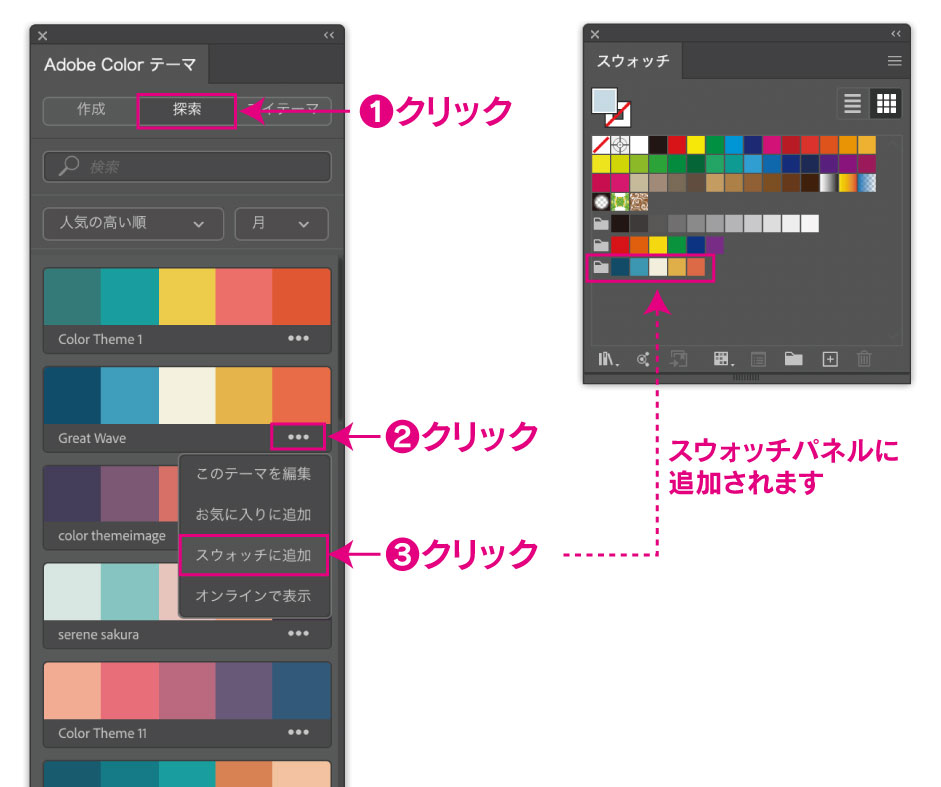
・「探索」をクリック
・使いたいカラーテーマの「…」をクリック
・「スウォッチに追加」をクリック
スウォッチパネルの一番下に追加されます。

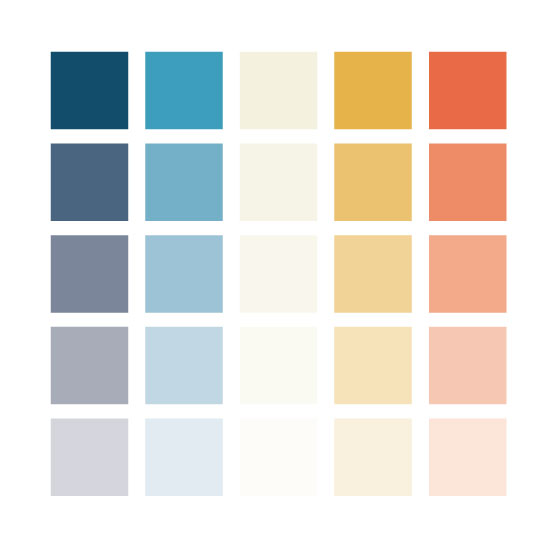
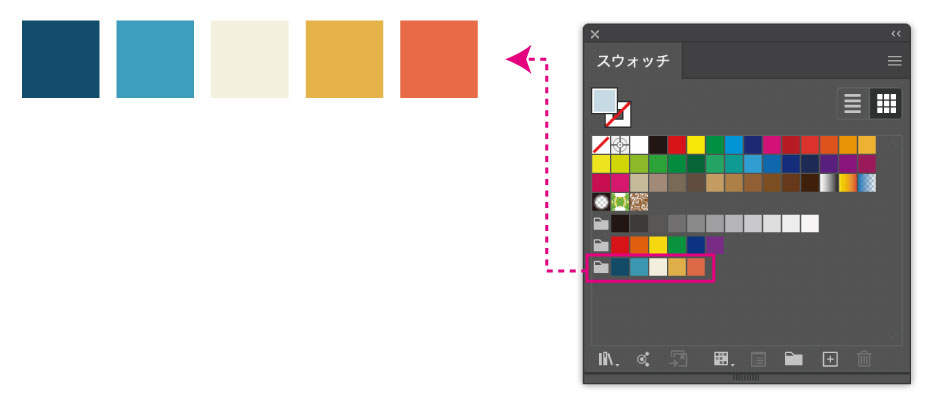
このスウォッチから、さらに独自のカラーパレットを作ります。
四角を5個作成し、それぞれの色を適用させます。

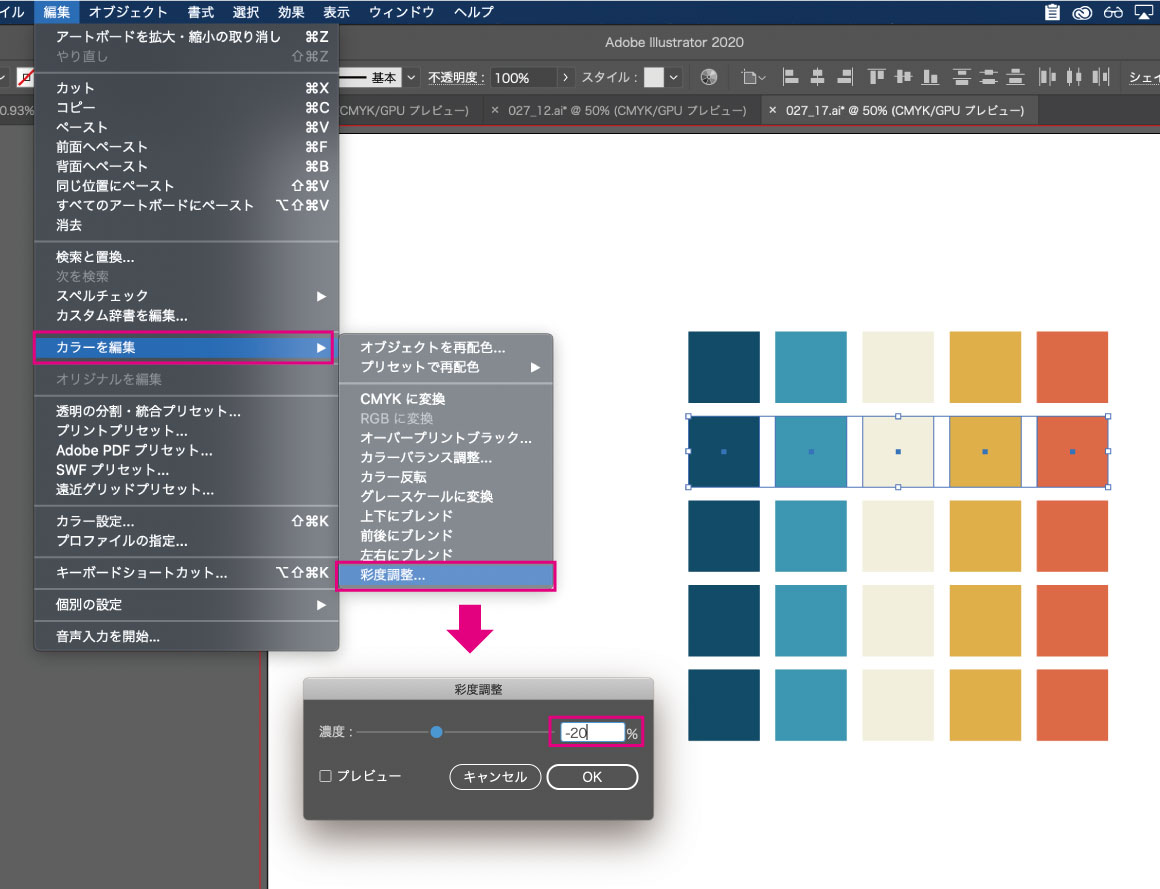
これをさらに下に5行複製し、彩度を20%ずつ落とします。
彩度は四角を選択した状態で、「編集 → カラーを編集 → 彩度調整」。
2行目 → -20、3行目→ -40、4行目 → -60、5行目 → -80と入力。

スポイトツールを使って、このカラーパレットから着色するといい感じの配色になります。
素早く着色するコツは
・キーボード「i」でスポイトツールに切り替える
・⌘(winはctrl)を押しながらオブジェクトを選択
・⌘を離して着色
こんな感じです↓↓
光と影で雰囲気を出す
アイソメトリックデザインは光源を設定して、光と影をつけるとよりいい感じに仕上がります。

光の付け方
・ダイレクト選択ツールで光らせたい角(もしくは辺)を選択し、コピー
・「⌘(winはctrl)+ F」で前面にペースト
・線の色を白(もしくは薄い色)
・線幅や長さを調整
・線のプロファイルを両端とも先細りに
影の付け方
・上側をコピーし場所を調整
・「⌘ + shift + [ 」で最背面へ(背景は別レイヤーにしておく)
・塗りを白と黒のグラデーションに
・不透明度のところから「乗算」を選択
・不透明度を調整