自分用にワークスペースを設定しましょう!
デザインを始めるにあたり、まずは目の前の環境を整えましょう!ということで今回はオススメのワークスペース設定を紹介します。よく使う項目を表示させておくと作業効率がアップします!
「よく使う項目って何?」
デザイン歴20年のプロがこの記事でズバリお教えします!
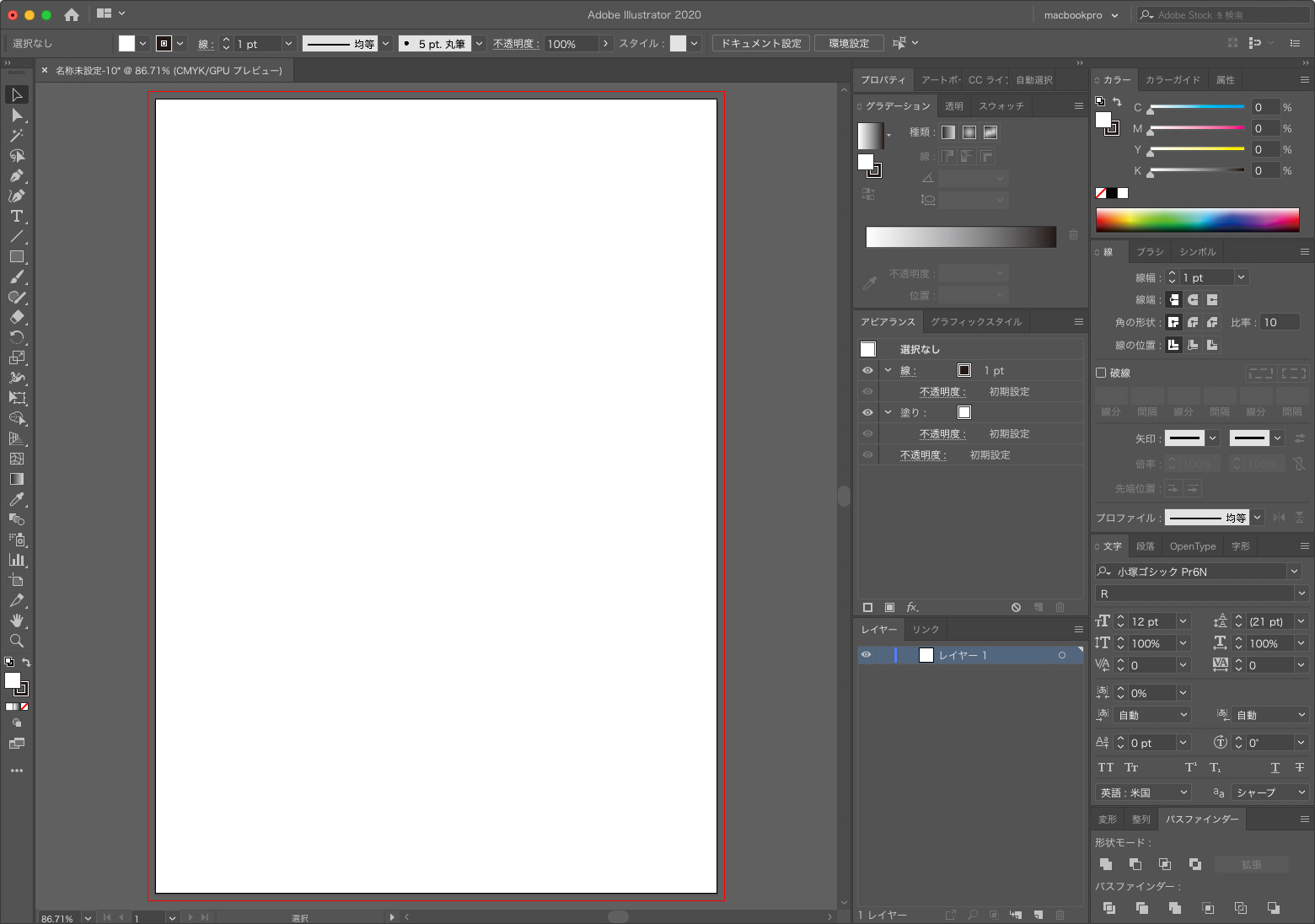
↑↑↑こんな感じです!
大きめのモニタを使っているので実際はもっとワイドに広げているのですが、よく使う項目がすぐ設定できるようにしています。
使い方は別の記事で紹介しますので、意味がわからなくても今回はとりあえずオススメのパネルを表示させておきましょう。
それでは順番に解説していきますね。
とその前に、ツールバーや各種パネルの大きさも設定で変更できます。
[adchord]
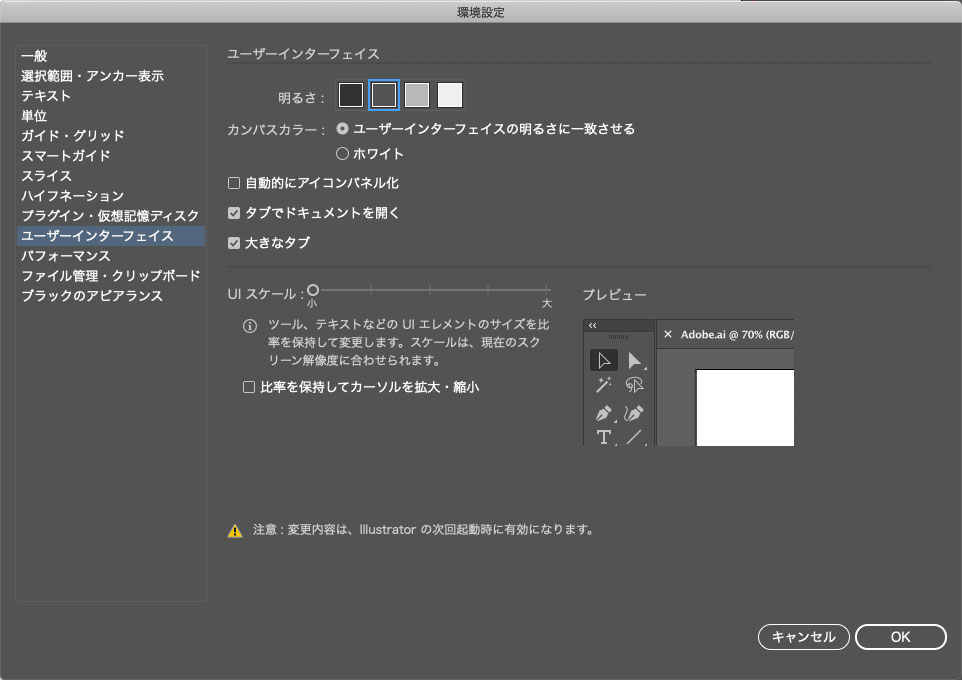
各種パネルの大きさ変更
「Illustrator → 環境設定 → ユーザーインターフェイス」
を開いてください。
この中の「UIスケール」で調整できます。私は一番小さく設定しています。設定を反映させるには一度イラストレーターを再起動してください。
ちなみにその上の項目でインターフェイスの色(明るさ)も変更できます。お好みで調整してください。
ツールバー
一番左に縦長に並んでいるのがツールバーです。
基本的なツールをここから選んで作業していきます。
表示されていない場合は
「ウィンドウ → ツールバー → 基本or詳細」にて表示されます。
ツールバーは
・表示項目が少ない「基本」設定
・表示項目が多い「詳細」設定
の2種類があります。私は「詳細」に設定して、ウィンドウにドッキングさせています。お好みでフローティングにすることもできます。
また、右上の「<<」を押すことで2列か1列に設定できます。
コントロールパネル
ウィンドウの上部に横長で表示されているパネルです。こちらは選択しているツールやオブジェクトによって表示内容が変わるパネルです。これがとにかく賢い。とりあえず何か設定したいときはこの「コントロールパネル」を見るべし!!
コントロールパネルを表示させるには「ウィンドウ → コントロール」
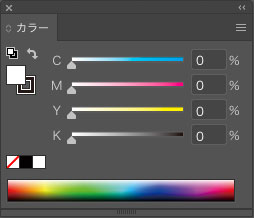
カラーパネル
色の値を設定するパネルです。
表示するには「ウィンドウ → カラー」
右上の三本線をクリックして「オプションを表示」に設定しておくと便利です。
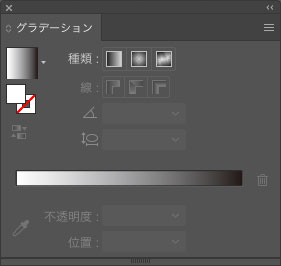
グラデーションパネル
グラデーションを設定できるパネルです。
表示するには「ウィンドウ → グラデーション」
右上の三本線をクリックして「オプションを表示」に設定しておきましょう。
線パネル
線の幅や詳細な形状を設定するパネルです。
表示するには「ウィンドウ → 線」
こちらも右上の三本線をクリックして「オプションを表示」に設定しておくと便利です。
文字パネル・段落パネル・OpenTypeパネル
文字パネル・段落パネル・OpenTypeパネルを一まとめで表示させています。
文字パネル
フォント(書体)の種類や文字の大きさ、行間、文字間などを設定するパネルです。「オプションを表示」させておきましょう。
段落パネル
文字揃えや各種段落の設定、そして文字組などを設定するパネルです。「オプションを表示」させておきましょう。
OpenTypeパネル
OpenTypeフォント特有の設定ができるパネルです。特に使う項目は「プロポーショナルメトリクス」です。文字感をいい感じに詰めてくれる設定です。
アピアランスパネル
ドロップシャドウや光彩など、各オブジェクトに設定している効果を調整するパネルです。また、テキストに「線」を複数設定し、袋文字にしたりできます。
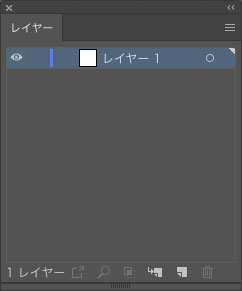
レイヤーパネル
レイヤーの順序や、表示・非表示、ロックなどの設定をするパネルです。
[adchord]
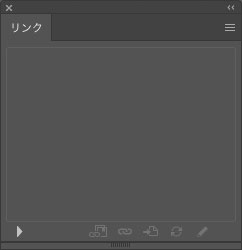
リンクパネル
配置した画像を設定するパネルです。リンク切れ(配置した画像の元データが行方不明)のチェックもできます。
表示スペースに余裕がある方は以下の2つも表示させておくと便利です。
プロパティパネル
選択しているツールにより内容が変わるパネルです。私がよく使うのは、下の方に表示されている「角を拡大・縮小」「線幅と効果を拡大・縮小」の項目です。オブジェクトを拡大・縮小する際に、状況に合わせて線幅や効果、角丸の大きさも一緒に拡大・縮小させるかを設定できます。環境設定でも設定できますが、結構頻繁に設定を変えるので、このパネルを表示させておくと便利です。
自動選択パネル
自動選択ツールを使用して、同じ色の塗りや、同じ色の線、同じ幅の線などをまとめて選択するときに設定するパネルです。色をまとめて変更したりするときに使います。
各種パネルの整理方法
各種パネルはタブで表示させたり、くっつけたりできます。また、モニタがあまり大きくない方は、「>>」ボタンでアイコン表示に切り替えることができます。
ワークスペースの設定は効率よく作業するために大事ポイントです。お使いのモニタに合わせて、自分なりの使いやすい環境を整えましょう。
次の講座は