イラストレーター実践編ということで、今回はこのようなチラシを作ってみましょう!星空が綺麗なキャンプ場のチラシを想定しています。とても簡単なので15分ほどで完成します。ぜひチャレンジしてみてください。
すべてのプロセスを動画で見たい方はこちら
ブログではポイントをかいつまんで説明します。
すべての制作手順はyoutube動画をご覧ください。youtube初投稿なので見にくいかもしれませんが、どうぞ見てやってください!
[adchord]
事前準備
今回使用するフォントは「貂明朝」のみです。このフォントはAdobe Fontsからアクティベートできますので、アクティベートするか別のフォントで置き換えて制作してください。
Adobe Fontsのアクティベートは下記記事を参考にしてください。
制作のポイント
レイアウト
今回は各要素をすべてセンターに揃えています。センター揃えは初心者の方でも見栄え良くデザインできる難易度が低めのレイアウトです。
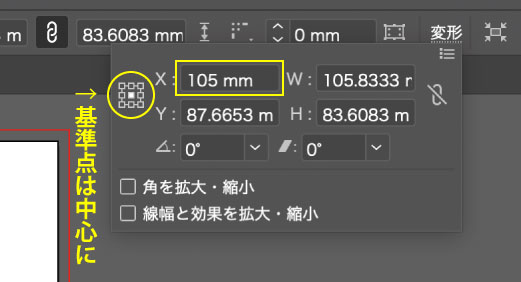
今回はA4タテでアートボードを作成します。A4タテの場合、中心のXを「105mm」にすると紙面のセンターに配置できます。
背景のグラデーションを作成
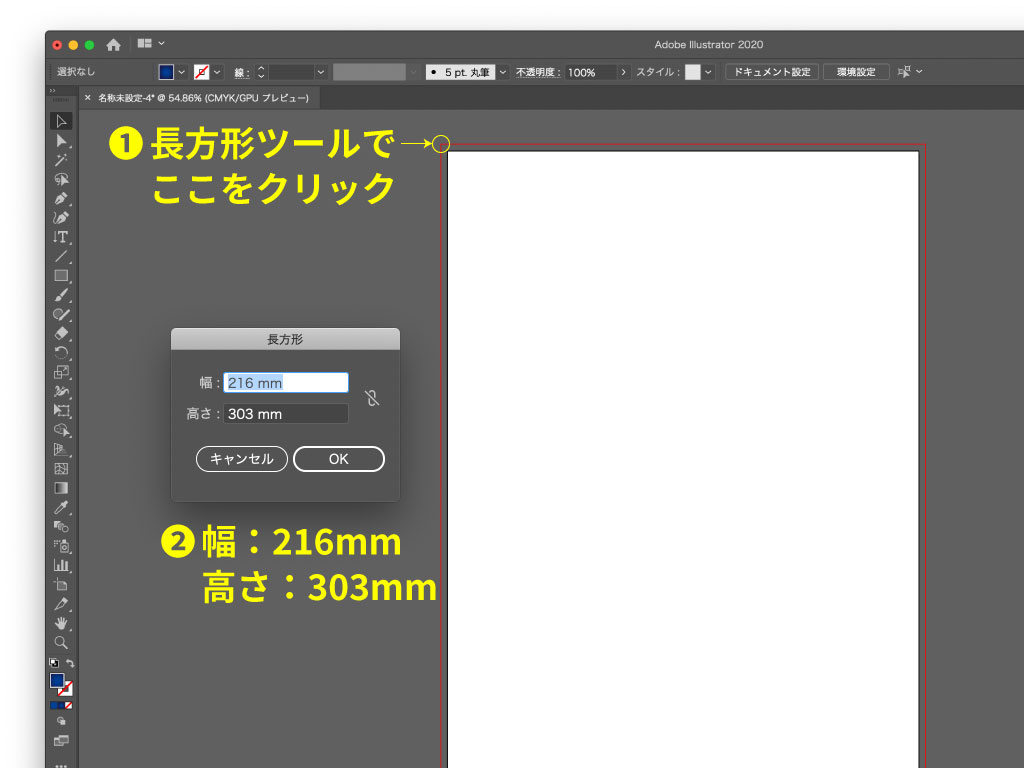
まずは四角のボックスを作ります。
・長方形ツールを選択
・左上の立ち落としの角をクリック
・幅:216mm 高さ:303mm

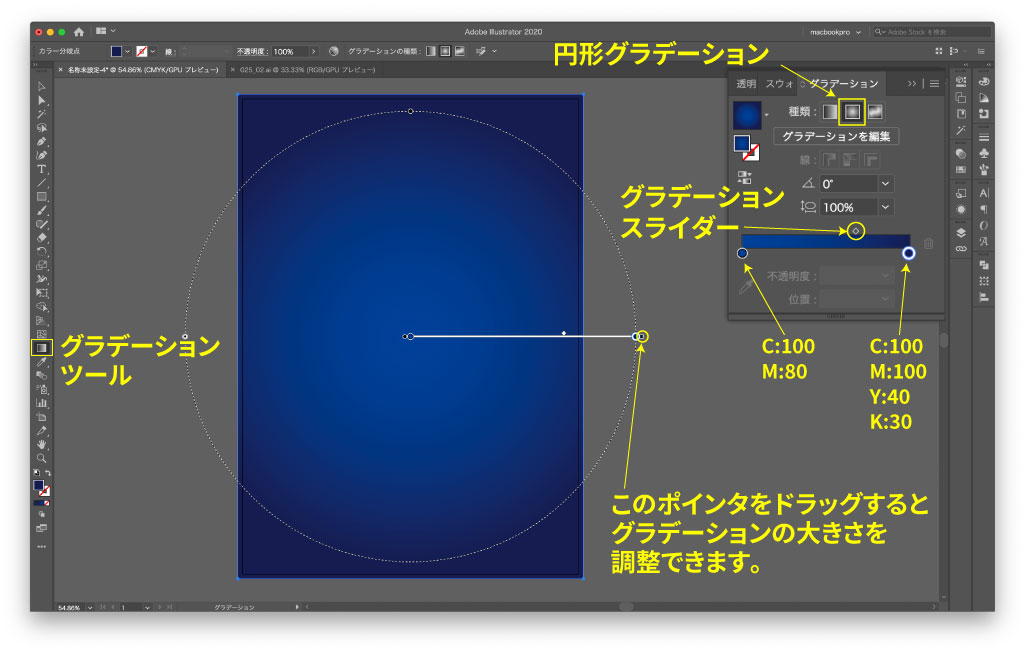
グラデーションを設定します。
・グラデーションパネルにて円形グラデーションを選択
・右側の色を「C:100, M:100, Y:40, K:30」に
・左側の色を「C:100, M:80」に
・グラデーションスライダーや、グラデーションツールで調整

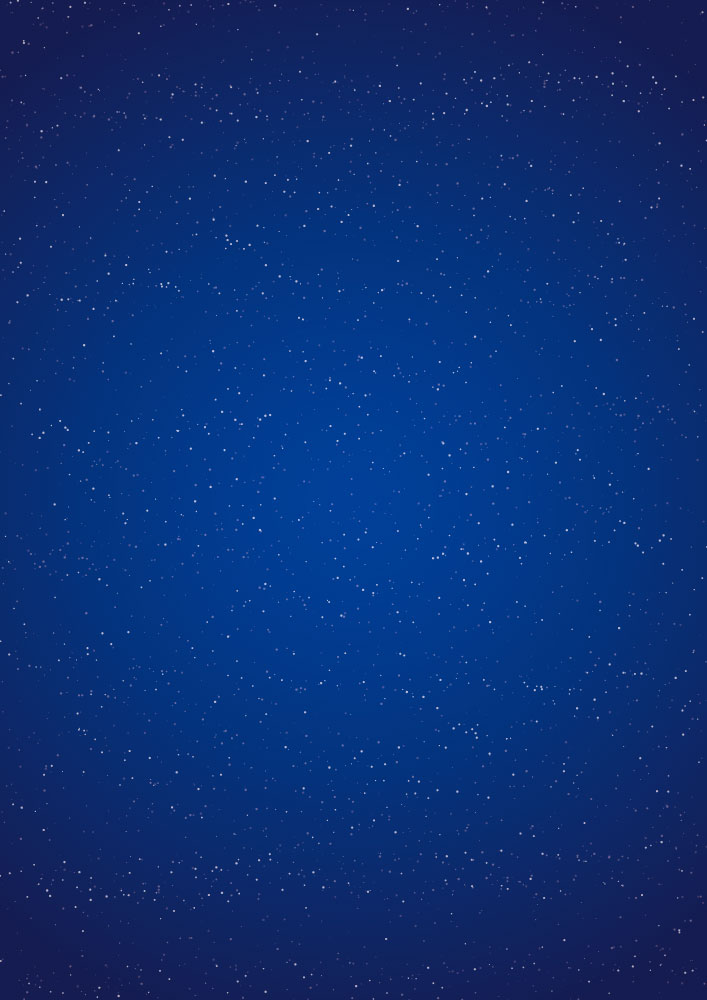
無数の星を描く方法
イラストレーターのブラシツールを使うと簡単に無数の星を描くことができます。今回は散布ブラシを作成して星を表現しました。
散布ブラシを作成します。
・楕円形ツールで直径「1mm」の円を作成
(楕円形ツールを選択し、任意のポイントをクリック、出てきたダイアログボックスにそれぞれ「1」を入力する)
・塗りを白、線は無しに設定
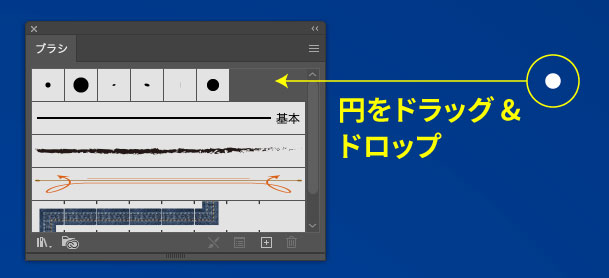
・円をブラシパネルにドラッグ&ドロップ

・ダイアログボックスが出たら「散布ブラシ」をチェックして「OK」
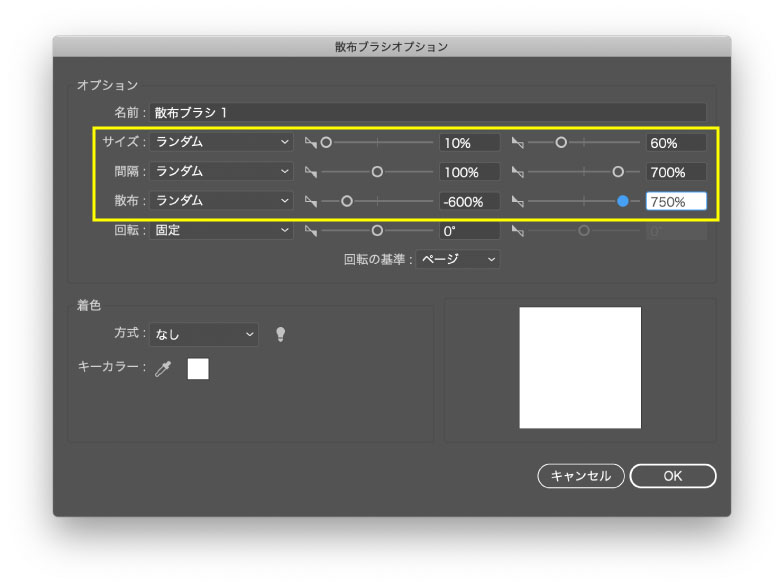
・散布ブラシオプションを下の画像のように設定

※設定ができたら、作成した円は削除して大丈夫です。
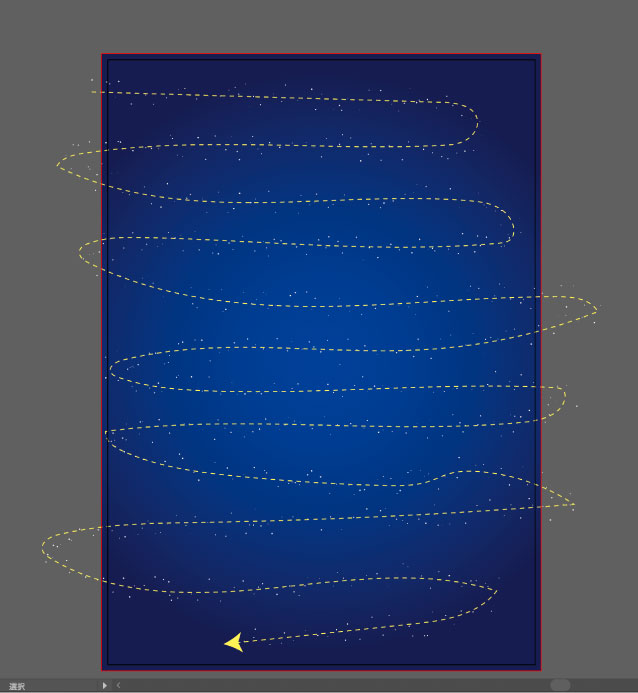
まだまだ星の数が足らないので、もっと数を増やします。
・今描いたブラシラインを「⌘ + C」でコピー
・「⌘ + F」でフロントにペースト
・キーボード「o(オー)」を押し、リフレクトツールに
・shiftを押しながら、右から左にドラッグして左右を反転
・今度はshiftを押しながら下から上にドラッグして上下を反転
まだまだ増やします。
・描いた星と、複製した星の両方を選択して「⌘ + C」でコピー
・「⌘ + B」で背面にペースト
・上の要領で左右を反転し、必要に応じて少し拡大・縮小する
・不透明度を「50%」に
まだまだ増やします。
・もう一度「⌘ + B」で背面にペースト
・今度は上下を反転させ、必要に応じて拡大・縮小
・不透明度を「30%」に
上記手順が分かりづらい場合は、youtube動画7:40秒あたりからご覧ください。
テキストにうっすら光るエフェクトを追加
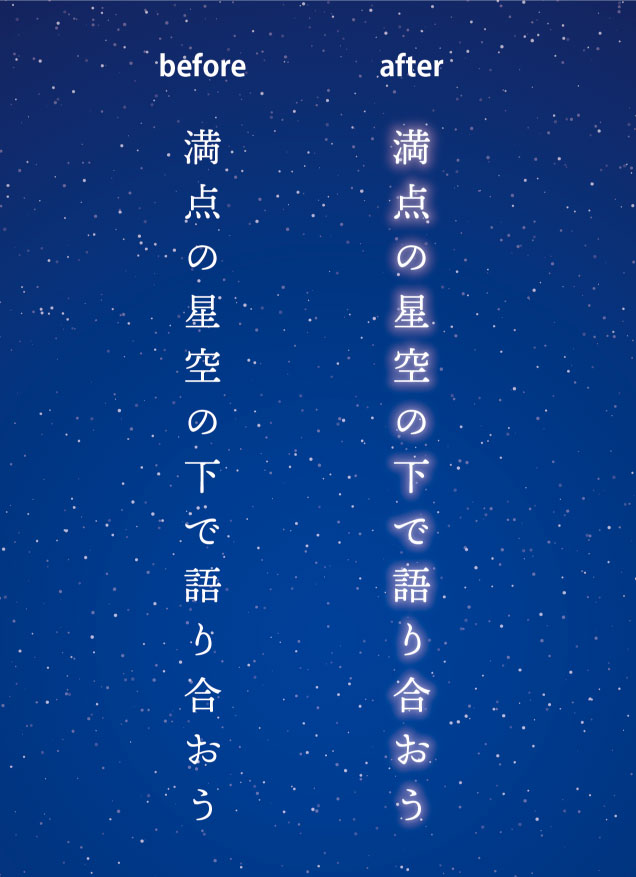
テキストも少しだけ光ったように見えるエフェクトを追加します。
・テキストを選択
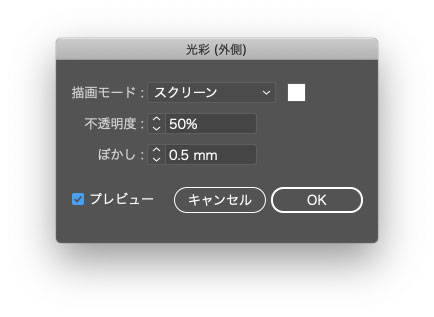
・効果 → スタイライズ → 光彩(外側)
・下の画像のように設定(色は白)

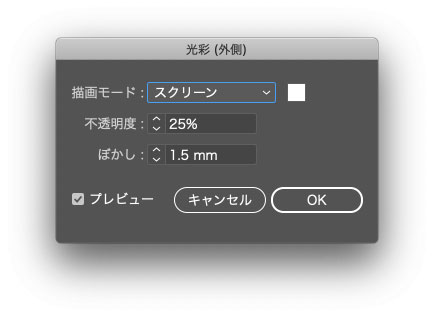
まだ効果が分かりづらいので、アピアランスパネルで「光彩(外側)」を複製します。

複製したら、下の方の「光彩(外側)」をクリックし、下の画像のように値を設定しましょう。

このように少し輝いているような感じになるはずですが、テキストの大きさによって変わりますので、ご自身の環境に合わせて値を調整してください。

以上、ブログでは要所要所を解説しましたが、youtube動画の方はすべてのプロセスを撮影していますのでよかったらご覧ください。
[adchord]