イラストレーターでは、頻繁に画面を拡大・縮小させたり表示位置を調整しながら制作をしていきます。今回は「手のひらツール」と「ズームツール」の使い方を解説しながら、実戦でよく使う画面の拡大縮小方法を紹介します。
[adchord]
手のひらツールの使い方
「手のひらツール」は、作業画面を動かして好きな場所を表示させることができるツールです。手のひらツールを選択したら、画面をドラッグすることで任意の場所に画面を移動させることができます。
スペースキー=手のひらツール
選択ツールなど他のツールを選んでいる時でも、スペースキーを押している間は一時的に手のひらツールにすることができます。スペースキーを押しながらドラッグすることで素早く画面移動をすることができます。
テキスト入力中に手のひらツールを使う
スペースキーを押している間は手のひらツールに切り替わりますが、テキスト入力中の場合は普通にスペースが入力されてしまいます。テキスト入力中に手のひらツールを使う場合は「option」キー(windowsの場合altキー)を押してください。
手のひらツールは「スペースキー」と覚えましょう。
テキスト入力中は「optionキー」です。マウスのスクロールやトラックパッドの操作でも画面を移動させることは可能です。
ズームツールの使い方
ズームツールは画面表示を拡大・縮小させることができるツールです。
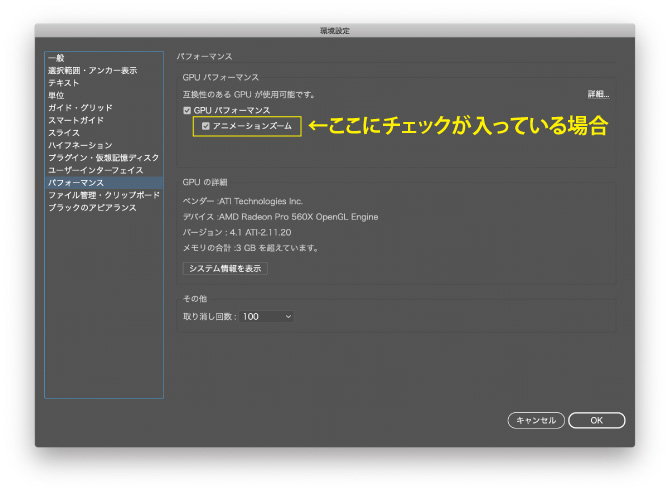
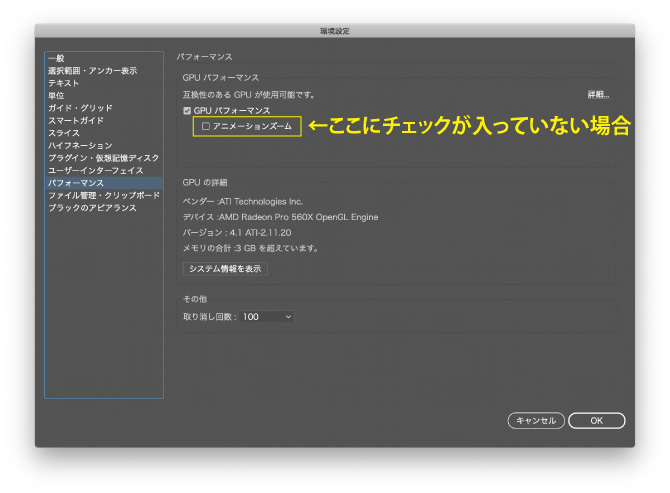
「環境設定 → パフォーマンス」で「アニメーションズーム」にチェックが入っているかいないかで挙動が変わります。
「アニメーションズーム」にチェックが入っている場合
ズームツールを「右→」にドラッグすると拡大
ズームツールを「←左」にドラッグすると縮小
「アニメーションズーム」にチェックが入っていない場合
ズームツールで選択した範囲を拡大して表示
「option」キーを押すと「−」に変わり、クリックすると縮小する
[adchord]
ズームツールはほとんど使わない!?
ズームツールの使い方を解説しましたが、私はほとんどズームツールを使いません。画面の拡大・縮小はズームツールではなく、別の方法で行うことがほとんどです。
optionキー+マウスで画面を拡大・縮小する
「optionキー」(windowsの場合altキー)を押しながら、マウスを上下にスクロールすると、マウスポインタを中心に拡大・縮小が行えます。
optionキー+マウスを上スクロールで拡大
optionキー+マウスを下スクロールで縮小
トラックパッドをお使いの方はスマホなどのタッチパネル操作と同じで「ピンチイン」「ピンチアウト」で拡大縮小することもできます。
⌘キーと「+」「-」キーで拡大・縮小する
⌘キーと「+」で拡大、⌘キーと「-」で縮小です。
テンキーをお使いの方はそのまま⌘キーと「+」で拡大できますが、テンキーがない方は『⌘+shift+「+」』じゃないと拡大できない場合があります。
⌘キーを押しながら「+」を連打、もしくは「-」を連打する光景はデザイナーによく見られる光景です。
⌘キー+「0(ゼロ)」でアートボード全体を表示
⌘キーと数字の「0」を押すとアートボード全体を表示してくれます。デザインの進行度合いや全体のバランスを見るときなどに頻繁に使用するショートカットです。ぜひ覚えましょう。
⌘キー+「1」で実際の大きさで表示
⌘キーと数字の「1」を押すと、実際の大きさで表示してくれます。プリントアウトしなくても実際の大きさを確認することができます。
プレゼンテーションモードでデザインを確認
プレゼンテーションモードはアートボード内だけを表示してくれるモードです。アートボードの外を全て非表示にしてくれますので、デザインの確認時などによく使います。アートボードの外に色々な素材を置いて作業すると、まわりがごちゃごちゃしてデザインの確認作業がやりづらいことがあるので。
「表示 → プレゼンテーションモード」(ショートカットはshift+F)を押すとアートボードの外が真っ暗になります。プレゼンテーションモード中も画面の拡大・縮小、移動は可能です。
「esc」キーを押すと元の画面に戻ります。
以上、手のひらツールやズームツールの使い方、そしてその他の便利な画面操作方法でした。イラストレーターの画面操作は習うより慣れろです。せっかく慣れるのであれば効率の良い方法に慣れましょう。最初のうちは覚えるのが大変だと思いますが、絶対効率化できますのでがんばって覚えてください。
次の講座は