【CSSコピペでOK】LION BLOGの記事ビューレイアウトをレスポンシブにカスタマイズ

当ブログはLION BLOGを使用しています。シンプルで見やすいのでとても気に入っています。しかし、記事ビューレイアウト設定のところで、eyecatch画像の配置を「ワイド(default)」にするか「画像レフト」にするか悩んでいました。
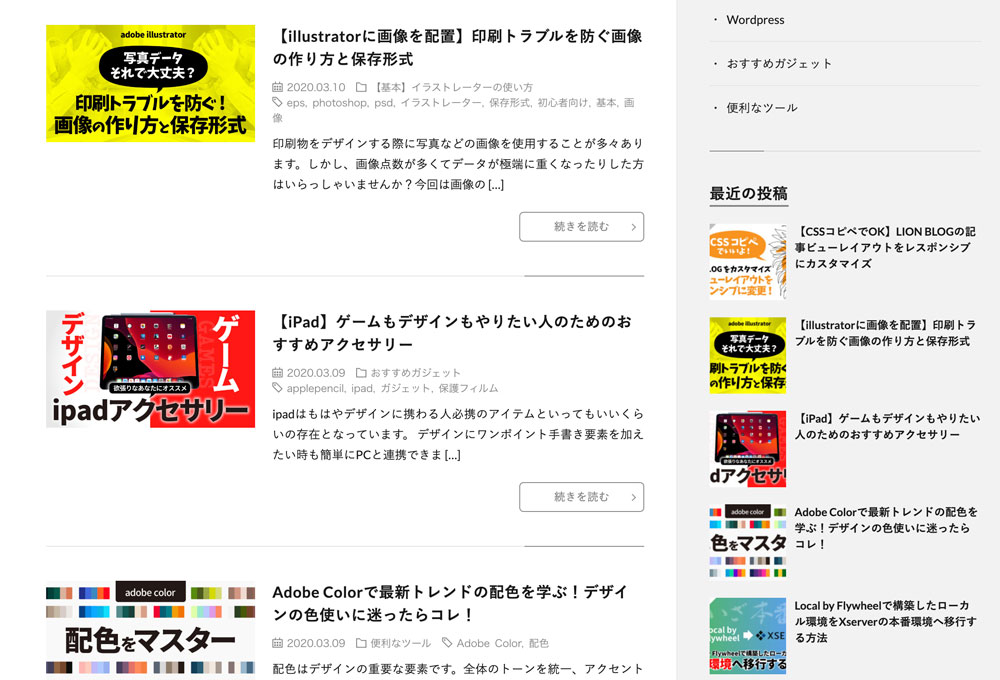
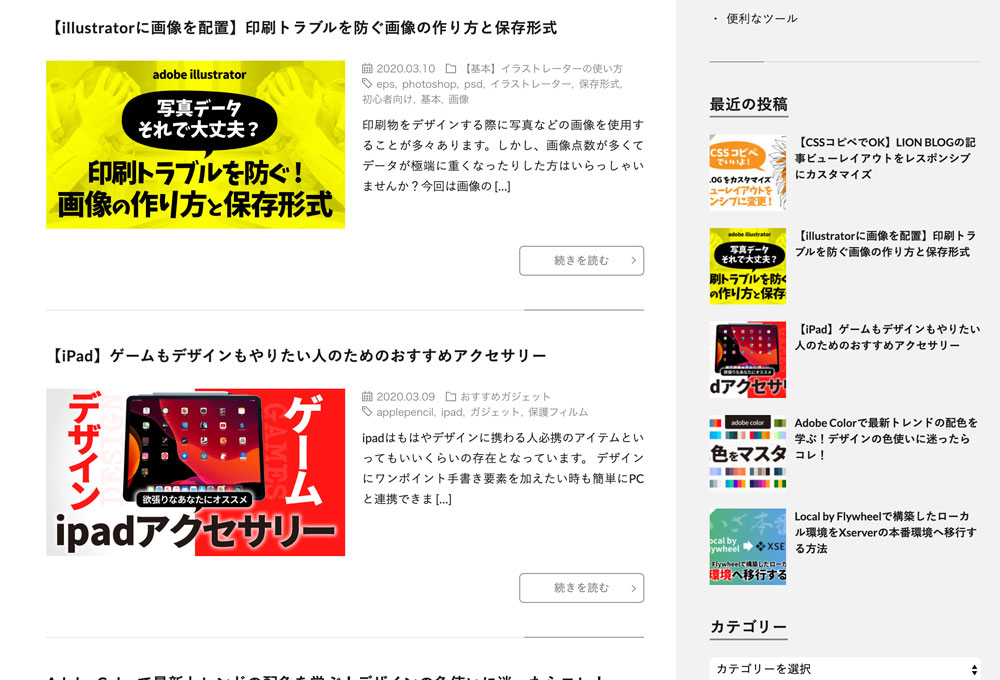
「ワイド(default)」にするとスマホでは画像が大きくて見やすいのですが、PCだと画像が大きすぎてスクロールが大変です。
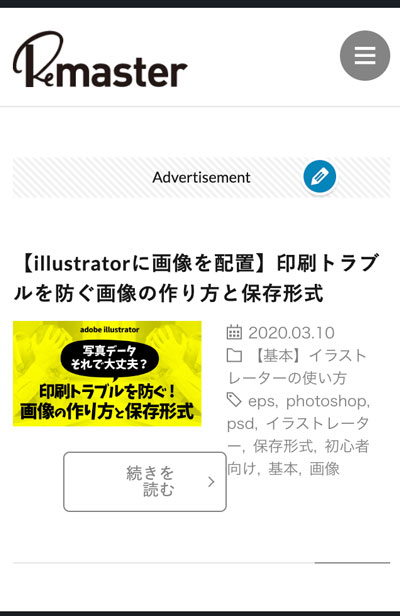
「画像レフト」ではPC画面はすっきりしたが、スマホだと画像が小さすぎてよく分かりません。

↑「ワイド(default)」設定のPCのトップ画面。eyecatch画像が大きすぎる。

↑「画像レフト」設定のスマホのトップ画面。今度はeyecatch画像が小さすぎる。
PCでは「画像レフト」、スマホでは「ワイド(default)」に設定したかったのですが、どうも個別には設定できないみたいです。なので、今回はCSSを少しだけいじって記事ビューレイアウトをカスタマイズしてみました。
「画像レフト」を元にカスタマイズしています。この記事を参考にカスタマイズされるかたは、「基本設定 → 記事ビューレイアウト設定 → 画像レフト」に設定して行ってください。
PC画面のeyecatch画像を少し大きくする
eyecatch画像を若干大きくして、タイトルをその上に左揃えで表示させました。
カスタマイズするには以下のCSSを「追加CSS」内にコピペしてください。
/* 記事ビューレイアウトPC表示は下記設定とする */
.heading.heading-leftImg {
width: calc( 100% );
margin-bottom: 25px;
}
.dateList.dateList-leftImg {
width: calc( 50% - 20px );
}
.archiveList__text.archiveList__text-leftImg {
width: calc( 50% - 20px );
}
.eyecatch.eyecatch-leftImg {
width: 50%;
}
.btn.btn-leftImg {
float: right;
width: calc( 100% - 20px );
}
それぞれwidthの%の数字を調整するだけでお好みの大きさに設定できます。
スマホ画面は「ワイド(default)」設定にする
ワイド(default)設定と同じになるようにしました。
カスタマイズするには以下のCSSを「追加CSS」内にコピペしてください。
/* スマホ表示は下記設定とする */
@media only screen and (max-width: 767px) {
.heading.heading-leftImg {
width: calc( 100% );
margin-bottom: 10px;
}
.dateList.dateList-leftImg {
width: calc( 100% );
}
.archiveList__text.archiveList__text-leftImg {
width: calc( 100% );
}
.eyecatch.eyecatch-leftImg {
width: 100%;
}
.btn.btn-leftImg {
float: right;
width: calc( 65% - 20px );
}}
文章の行末をきれいに揃える
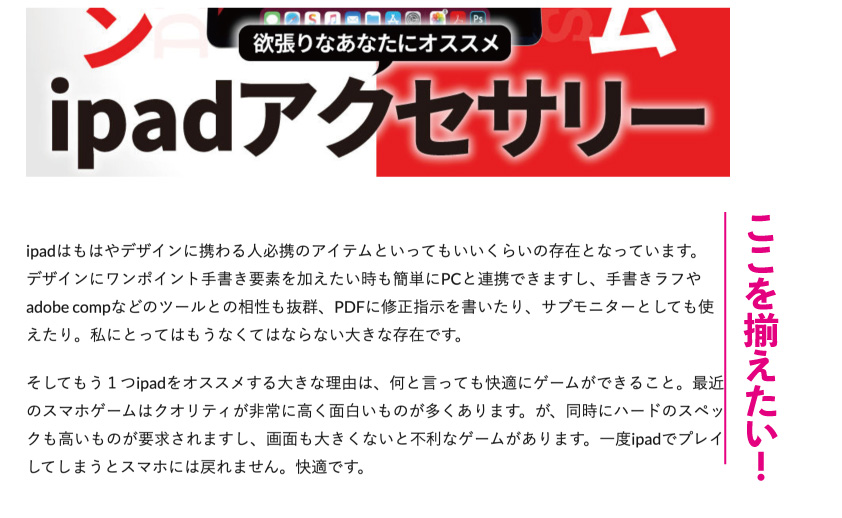
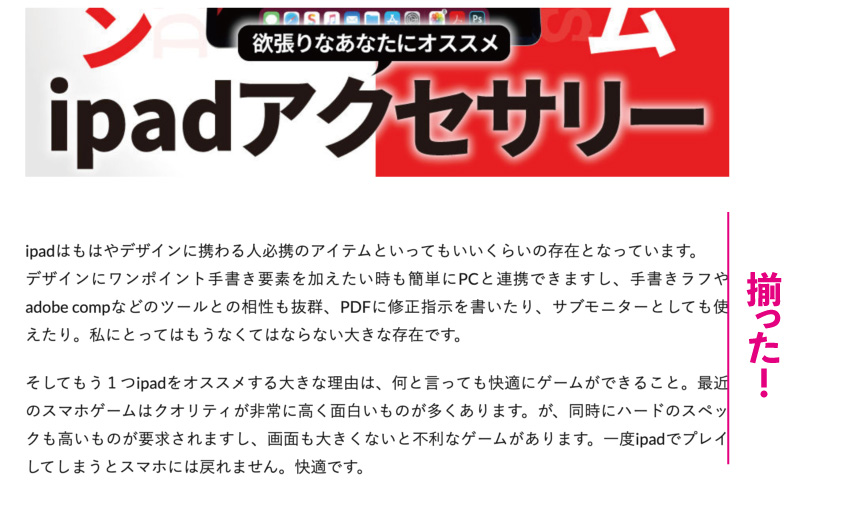
記事ビューレイアウトの設定ができたのでスッキリかと思いきや、もう1つきになる点がありました。それは文章の行末がきれいに揃っていないこと。せっかくきれいなデザインなのでこの際揃えましょう。
カスタマイズするには以下のCSSを「追加CSS」内にコピペしてください。
/* 行末を揃える */
p {
text-align: justify;
}
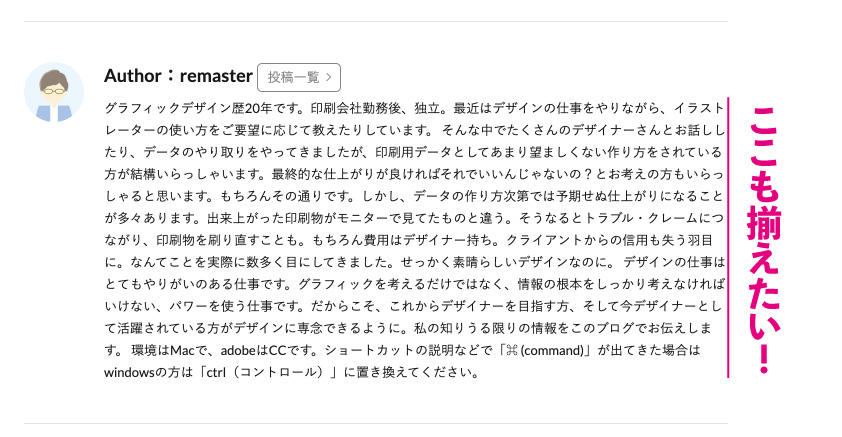
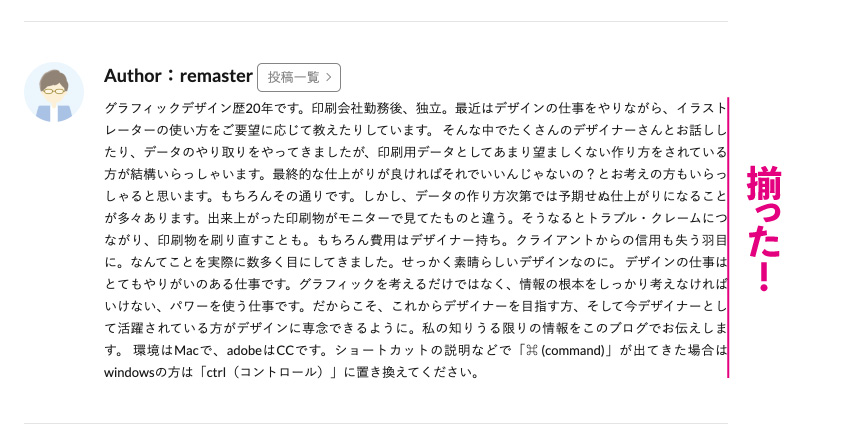
やっとスッキリかと思ったら、プロフィール欄が残念なことに。こちらも行末を揃えましょう。
カスタマイズするには以下のCSSを「追加CSS」内にコピペしてください。
/* プロフィール欄の行末を揃える */
.profile__description {
text-align: justify;
}
これでスッキリしました!コピペするだけのとても簡単な作業ですので、皆さんも試してみてはいかがですか。
-
前の記事

【illustratorに画像を配置】印刷トラブルを防ぐ画像の作り方と保存形式 2020.03.10
-
次の記事

画像のトリミング・切り抜きはIllustratorとPhotoshopどっち?【印刷データ制作の場合】 2020.03.12