【illustratorに画像を配置】印刷トラブルを防ぐ画像の作り方と保存形式
- 更新日:2020.03.24
- 2020.03.10
- 【基本】イラストレーターの使い方
- photoshop, イラストレーター, 初心者向け

印刷物をデザインする際に写真などの画像を使用することが多々あります。しかし、画像点数が多くてデータが極端に重くなったりした方はいらっしゃいませんか?今回は画像の配置方法と、配置する際の注意点を解説していきます。
illustratorに画像を配置する方法
ファイル → 配置(ショートカット「⌘+shift+P」を覚えましょう)
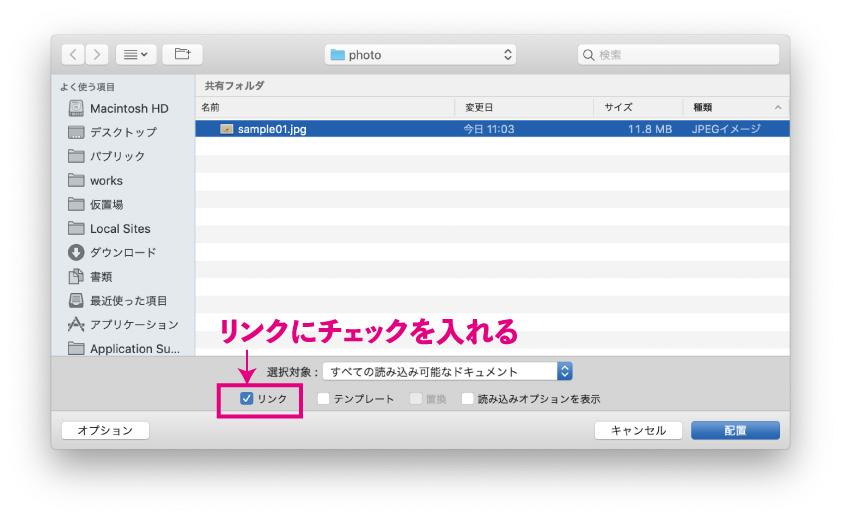
対象のファイルを選んだら「リンク」にチェックが入っていることを確認して、右下の配置ボタンをクリック。
アートボードの任意の場所をクリックすると画像が配置されます。
「リンク」にチェックが入っていないと写真が埋め込み扱いになりますので、元の画像を修正した際は再度配置し直す必要があります。「リンク」にチェックが入っていると元の画像を修正しても自動で修正が反映されます。
Illustratorに画像を配置する前にPhotoshopで前準備
順番が前後しますが、Illustratorに画像を配置する前に、Photoshopで前準備をしましょう。ダウンロードした画像や支給された画像、カメラで撮影した画像などは、使用する前に必ずPhotoshopでデータを確認します。
色をRGBからCMYKに変換する
Photoshopで画像を開くとファイル名の横にRGBなどの色の情報が表示されます。
ホームページで使用する場合はRGBのままで大丈夫ですが、印刷物制作の場合は必ずCMYKに変換してください。
「イメージ → モード → CMYKカラー」を選択するとCMYKに変換されます。
色の補正方法は別の記事にて解説予定です。
画像の解像度とサイズを調べる
印刷物に適した解像度は「300」or「350」です。
ダウンロードした画像や支給された画像などは基本的に解像度「72」の場合が多いです。印刷物に耐えうる解像度は「300」もしくは「350」です。私は通常「300」で制作しています。解像度の単位「dpi」や「ppi」については今回は説明を省略します。
解像度とサイズをPhotoshopで確認する方法
「イメージ → 画像解像度」→幅と高さの単位を「mm」にする。
今回確認した画像は
幅:1791.05mm
高さ:1194.15mm
解像度:72 pixel/inch
解像度72の場合、実寸だと1.8m×1.2mくらいの大きな画像です。
それでは解像度を72から印刷に適した300に変更します。解像度の単位は「pixel/inch」を使用してください。「pixel/cm」は使用しません。
先ほどの「画像解像度」パネルから、「再サンプル」のチェックを外します。そして「解像度」を72から300に書き換えてください。すると幅と高さが自動で変わります。
解像度変更後の画像は
幅:429.85mm
高さ:286.6 mm
解像度:300 pixel/inch
となりました。
この写真は、A3サイズ(420mm×297mm)いっぱいに配置して印刷しても問題ないくらいの写真サイズということが分かりました。
この段階で、画像が明らかに小さいことが判明した場合は、大きな画像を手配するか、別の画像を手配するか、デザインを変更するか検討しないといけません。
画像を適したサイズにリサイズする
この画像をA4チラシのワンポイントで使用する場合、このままのサイズだと大きすぎます。
Photoshopで画像をリサイズする方法
今回は幅90mm×高さ60mmの大きさで使用することを想定し、このサイズに画像をリサイズします。
上記の方法で画像の解像度を300に変更したら、今度は「再サンプル」にチェックを入れます。そして幅を90、もしくは高さを60に変更してください。
すると
幅:90mm
高さ:60.01 mm
解像度:300 pixel/inch
のサイズにリサイズされました。画像サイズ(容量)も49.2Mから2.16Mまで軽くなっています。
とりあえず「OK」ボタンを押しPhotoshopの画面はそのままにしておいてください。後ほど「保存形式」を解説しますが、その前に画像のリサイズが必要な理由と再サンプルについてご説明します。不要な方は飛ばしてください。
画像のリサイズが必要な理由
画像が大きすぎると
・データが重くなり、印刷入稿時のデータ受け渡しに時間がかかる。
・Illustrator上で画像を縮小しすぎると、印刷した時に画像がボヤッとする。
データ容量に関しては使用する画像点数が少なければさほど問題ではありませんが、複数ページで写真メインの印刷物の場合だと大変なことになります。最悪、外付けハードディスクにも入りきらないなんてことも。
また、Illustrator上で配置した画像の大きさを縮小しすぎた場合、画像が少しボヤッと印刷されます。50%程度の縮小であれば大丈夫ですが、元画像に対して90%とか縮小する場合は、Photoshopでアンシャープマスクをかけても意味がありません。
以上の理由で、画像は出来るだけ使用するサイズにリサイズすることを推奨します。
再サンプルって?
再サンプルは、解像度の足らない小さな画像をPhotoshopが自動で補完して、大きくした時にできるだけ綺麗に見せてくれる技術のことです。しかしそれでも画像の劣化は否めません。解像度の足らない小さな画像の場合は、再度支給してもらうか別の画像を手配しましょう。
また、画像をリサイズする際に最初から「再サンプル」にチェックを入れて「幅」「高さ」「解像度」を入力する方もいらっしゃいますが、このやりかただと本当の画像サイズがわからず、解像度不足の画像を見逃すことになりますので、今回紹介した方法に慣れましょう。
印刷物制作に適した画像の保存形式
印刷物制作に適した画像の保存形式は
・eps
・psd
この2つです。「jpg」や「png」などもIllustratorに配置することはできますが、印刷トラブルを防ぐために画像の保存形式は「eps」もしくは「psd」にしてください。
eps形式とpsd形式の違い
この2つの保存形式の違いは
データの重さ:epsは軽い、psdは重い
透明背景:epsは対応していない、psdは対応している
と覚えておいてください。
この写真は上の部分が途中から透明になるように加工したものです。
この画像をそれぞれ「eps形式」と「psd形式」で配置してみます。分かりやすいようにIllustratorの背景には水色のバックを入れています。
eps形式の画像は、透明背景が無効になり白になっているのがわかります。対してpsd形式の画像は透明背景が生きていて、バックの水色と写真がだんだん馴染んでいくようなイメージになっています。
画像をeps形式で保存する方法
画像をPhotoshopで開き、「ファイル → 別名で保存」をクリック。フォーマットのところで「Photoshop EPS」を選択して保存を押してください。
次にepsオプションを設定します。
プレビュー:TIFF(8 bit/pixel)
エンコーディング:JPEG – 最高画質(低圧縮率)
下のチェックは全て外してください。
この状態でOKをクリックして保存するとeps形式の画像の完成です。
画像をpsd形式で保存する方法
画像をPhotoshopで開き、「ファイル → 別名で保存」をクリック。フォーマットのところで「Photoshop」を選択して保存を押してください。
これでpsd形式の画像の完成です。
まとめ
Illustratorに画像を配置する前に
・RGB→CMYKに変換
・解像度とサイズをチェック
・使用するサイズにリサイズ
・透明背景を使用しない→eps形式で保存
・透明背景を使用する→psd形式で保存
この作業を習慣づけることで印刷トラブルを防ぎながら、快適に作業ができると思います。
次の講座は
-
前の記事

【iPad】ゲームもデザインもやりたい人のためのおすすめアクセサリー 2020.03.09
-
次の記事

【CSSコピペでOK】LION BLOGの記事ビューレイアウトをレスポンシブにカスタマイズ 2020.03.11