画像のトリミング・切り抜きはIllustratorとPhotoshopどっち?【印刷データ制作の場合】
- 更新日:2020.03.24
- 2020.03.12
- 【基本】イラストレーターの使い方
- photoshop, イラストレーター, 初心者向け

トリミングと切り抜きの違い
はじめにトリミングと切り抜きの違いを説明します。
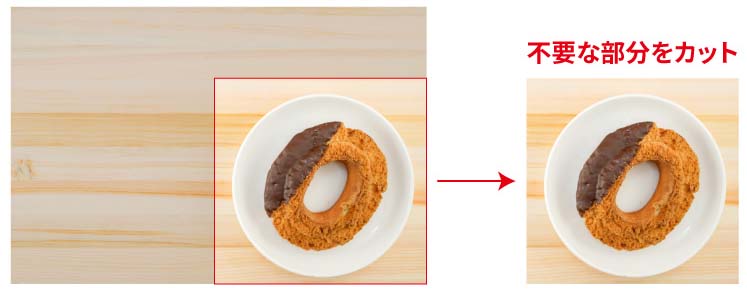
トリミングとは
画像の不要な部分を取り除く・見えなくする作業です。主に四角形などの単純な範囲内で画像の表示範囲を調整することをトリミングといいます。

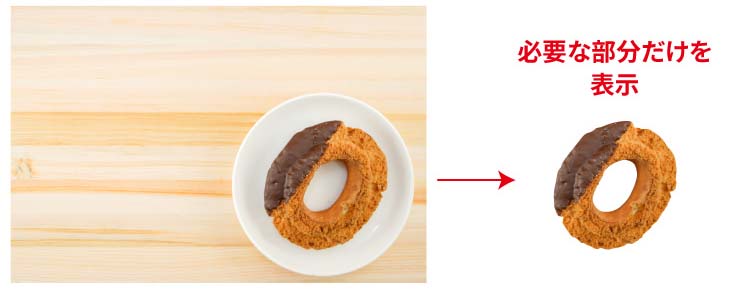
切り抜きとは
画像で必要な部分だけを表示させる作業です。トリミングとは違い、対象物の輪郭をきれいになぞる必要があるので、複雑な図形になることが多いです。

トリミングも切り抜きも、Illustrator、Photoshopどちらでも行えますが、印刷物をデザインする際に効率がいいのはどっちでしょうか。
トリミングはイラストレーターで行う
画像のトリミングはイラストレーターで行う方が効率がいいです。イラストレーターのトリミングは不要な部分を削除するのではなく、非表示にするだけなので画像の配置などレイアウト調整時に融通が利きます。Photoshopの場合はトリミングを行うと不要な部分が削除されますので微調整が難しいです。
不要な部分は後々でも絶対に使わないとわかっている画像に関してはPhotoshopでトリミングしても大丈夫です。その分データが軽くなります。
イラストレーターで画像をトリミングする方法
アートボードに画像を配置したら、画像の上に図形を置きます。四角でも丸でも星でもなんでも大丈夫です。次に画像と図形を同時に選択して、「オブジェクト → クリッピングマスク → 作成」をクリック。このクリッピングマスクはよく使うのでショートカット「⌘+7」を覚えましょう。
トリミングを調整するやり方は、「ダイレクト選択ツール」を使うやり方と、「編集モード」で行うやり方の2通りあります。
ダイレクト選択ツールを使ってトリミングを調整する
ダイレクト選択ツールで画像の上に配置した図形のパスを調整します。
編集モードでトリミングを調整する
編集モードとは、グループ化されたオブジェクトなどを、グループ化を解除せずに個別に編集できるモードです。オブジェクトをダブルクリックすると編集モードに入ります。その状態で図形のパスや画像を調整できます。
編集モードを解除するには、何もないところをダブルクリックしてください。
切り抜きはPhotoshopで行う
画像の切り抜きはPhotoshopをお勧めします。イラストレーターでも大丈夫ですが、後々画像の修正などが発生した場合にPhotoshopにパスがあると便利なので。
Photoshopで画像を切り抜く方法
「被写体を選択」などの自動選択ツールはまだまだ精度が低く、拡大して細部を見るとガタガタしているのが分かります。
高解像度で印刷される印刷物を製作する場合は、切り抜く際はペンツールを使います。ペンツールを選択したら上部のオプションのところで「シェイプが重なる領域を中マド」を選択し、「ラバーバンド」にチェックを入れると作業がやりやすくなります。
根気強くペンツールで対象の輪郭をトレースします。
ポイントは対象の輪郭の若干内側をトレースします。そうすることによって対象以外の余計な色が出てきません。
トレースが完了したら「ウインドウ → パス」で「パスパネル」を表示させます。「作業用パス」をダブルクリックしてパスを保存します。保存ができたら右の三本線をクリックして「クリッピングパス」を選択し、パスが「パス1」になっていることを確認してからOKを押します。
ここまでできたらファイルを「eps」もしくは「psd」形式で保存して、Illustratorに配置してみてください。
きれいに切り抜かれていますね。
デザイン上、メインの画像として使用する場合や、大きく配置する場合は、自動選択ツールではなくペンツールで切り抜いてください。手間はかかりますがきれいに仕上がります。
以上、IllustratorとPhotoshopを使いこなして、効率よくかつ美しくデザインしましょう。
次の講座は
-
前の記事

【CSSコピペでOK】LION BLOGの記事ビューレイアウトをレスポンシブにカスタマイズ 2020.03.11
-
次の記事

illustrator長方形ツールやスターツール・フレアツールなどの使い方を動画で解説 2020.03.13