【Local by Flywheelの使い方】WordPressローカル環境を構築する簡単な方法【Mac対応】
- 更新日:2020.03.14
- 2020.03.03
- Wordpress
- Local by Flywheel, wordpress

WordPressをローカルで構築するメリット
ローカル環境とは
ローカル環境とは、自分のPC内に構築した仮のインターネット環境のことです。インターネットに接続していなくても、自分のPCであればホームページを閲覧できるような感じです。対してWEB上に公開されたもの(本番で使用するサーバーへアップしたもの)を本番環境と言います。
メリット
wordpressをローカルで構築するメリットは、自分のPC内だけで作業できるためサーバーへのアップロード時間が短縮されます。また、ホームページリニューアルの際など、サイトを長期間閉鎖することなく行えます。ローカルで存分にリニューアルして、データをアップロードすればいいので。
デメリット
本番環境へアップする際に緊張する。第三者の確認が必要な際に少し面倒。などがあります。
デメリットに関しては手順を覚えれば問題を回避できますので、Wordpressでホームページを構築される際は、一旦ローカル環境を整えて作業を進行されることをオススメします。
Local by Flywheelの使い方
MacでWordpressのローカル環境を構築する際、「MAMP」というアプリもありますが、今回紹介する「Local by Flywheel」の方が圧倒的に簡単です。
ダウンロード
無料ダウンロードは下記の公式サイトから
https://localwp.com/
FREEDOWNLOADボタンから必要事項を記入してダウンロードしてください。インストールは案内に従っていけば簡単だと思います。
使い方
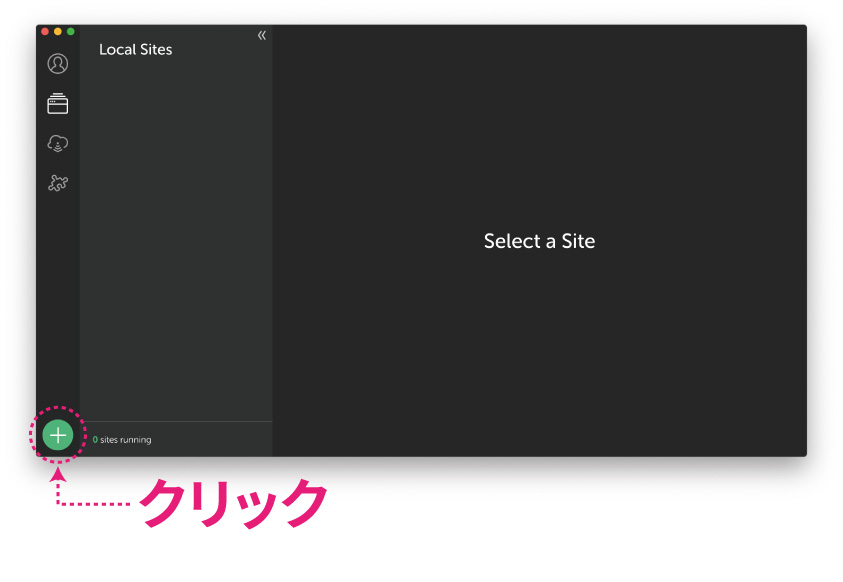
Local by Flywheelを起動すると以下のような画面になります。
左下のプラスボタンをクリックしてください。
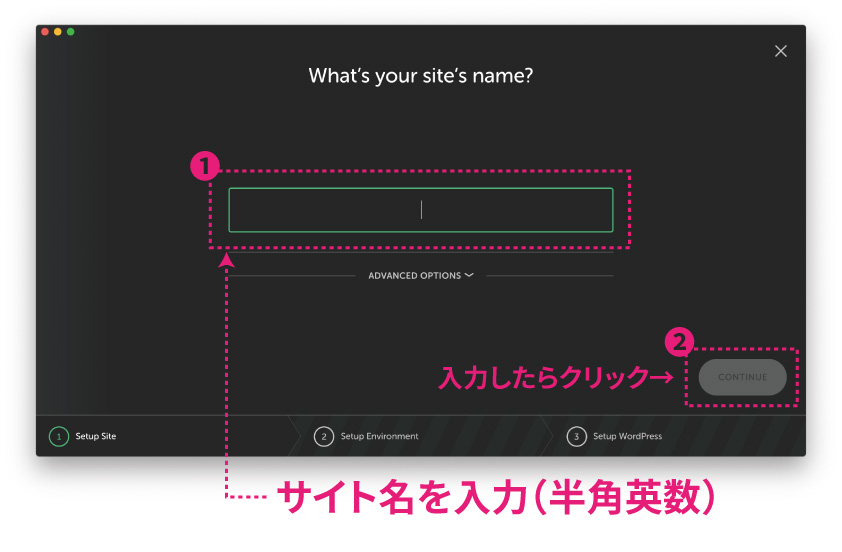
サイト名を入力し、「CONTINUE」をクリック。ドメインを入れる必要はありません。
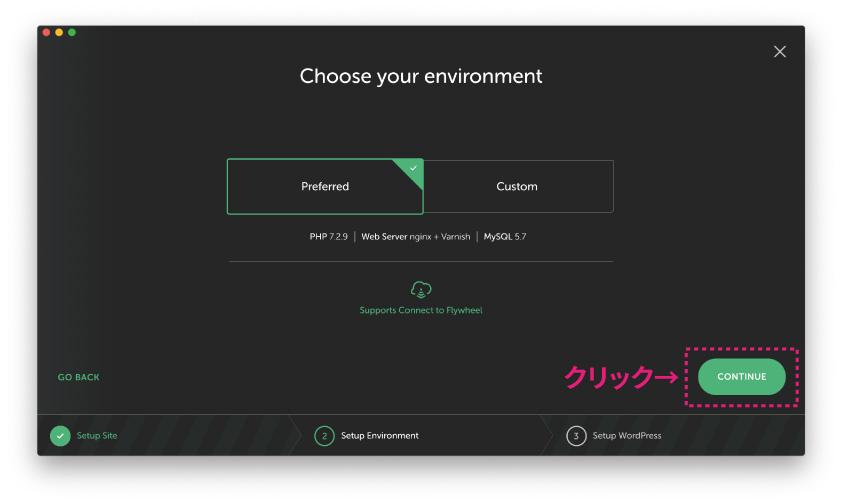
PHP、MySQLのバージョンとWebServerの設定ですが、基本的に「Preferred」で問題ありません。変更が必要な場合は「Custom」を選択して設定してください。
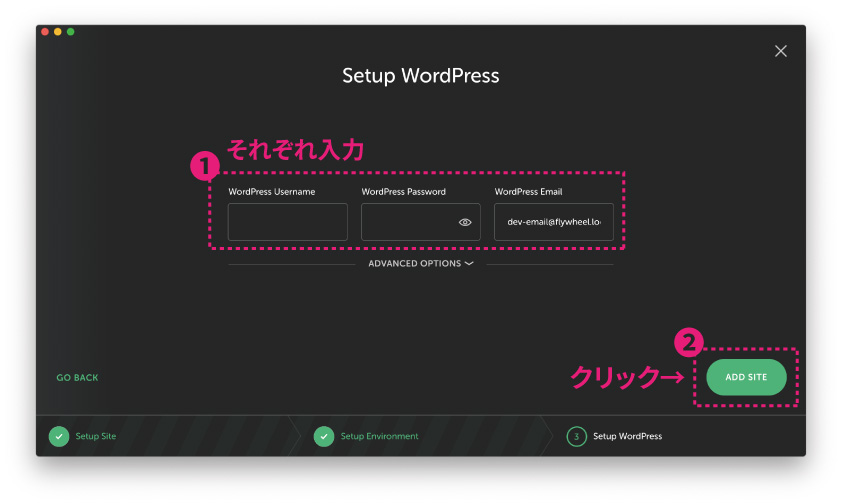
WordPressのログイン時に使用するユーザー名、パスワード、そしてメールアドレスを半角英数字で記入してください。パスワードは本番環境へ移行した後に変更もできますので、ローカルで作業する場合は簡単なものでも大丈夫です。
「ADD SITE」をクリックしたらローカル環境の構築が始まります。しばしお待ちを。
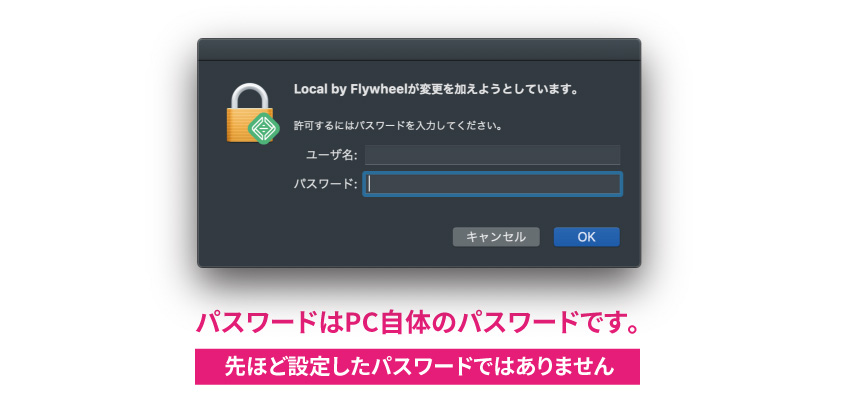
途中でパスワードを求められます。「Local by Flywheel」がPCにフォルダとファイルを作ろうとしているけど許可しますか?というPCからのパスワード要請なので、いつも使用しているPCのログインパスワードを入力してください。※先ほど設定したwordpressのパスワードではありません。
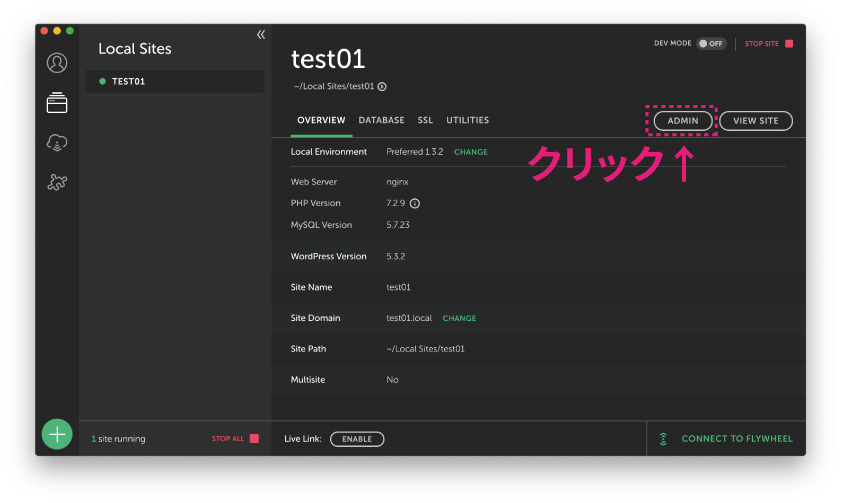
しばらく待つと下記のような画面になりますので、「ADMIN」をクリックしてください。
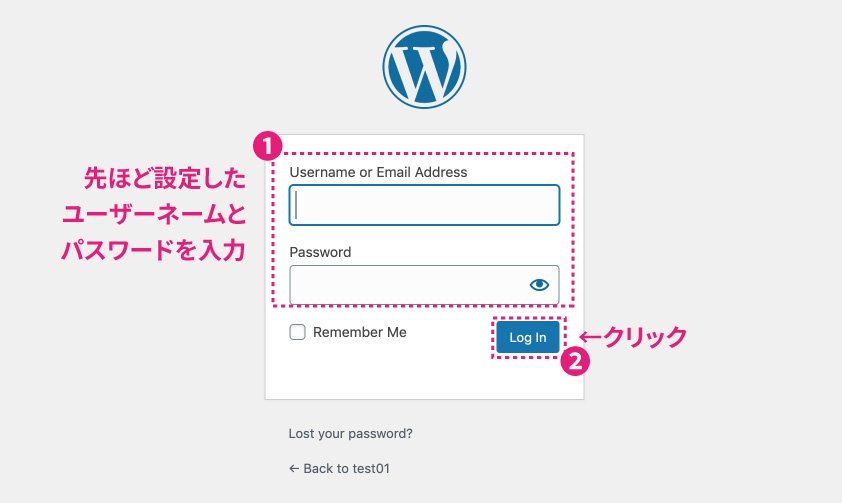
WordPressのログイン画面に切り替わったら、先ほど設定したWordpressのログイン名、パスワードを入力してログインしてください。
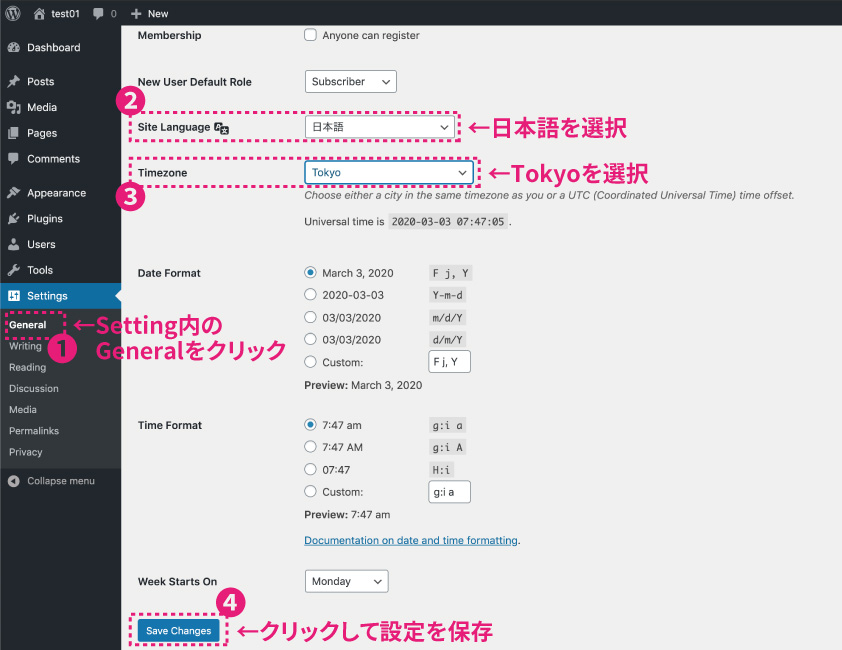
WordPressのダッシュボード画面に切り替わります。全て英語表記なので、まずは管理画面を日本語に切り替えます。同時にタイムゾーンも東京にしておきましょう。
あとは思う存分Wordpressをカスタマイズして納得のホームページを作りましょう。
ローカルで構築したサイトを本番環境へ移行する方法や、カスタマイズしやすいテーマなどはまた改めて記事にします。
最後に、データの保存場所と、データベースの取得方法を掲載します。
データはどこに保存されている?
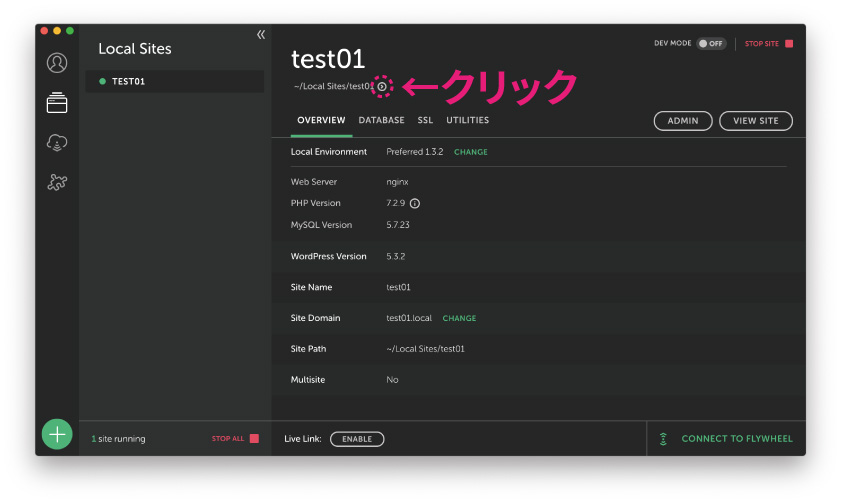
Local by Flywheelで構築されたデータの場所を探すには、下記の画像の小さな矢印をクリックしてください。
するとフォルダが表示されます。そのなかの「app → public」内にWordpressデータが保存されています。
データベースは?
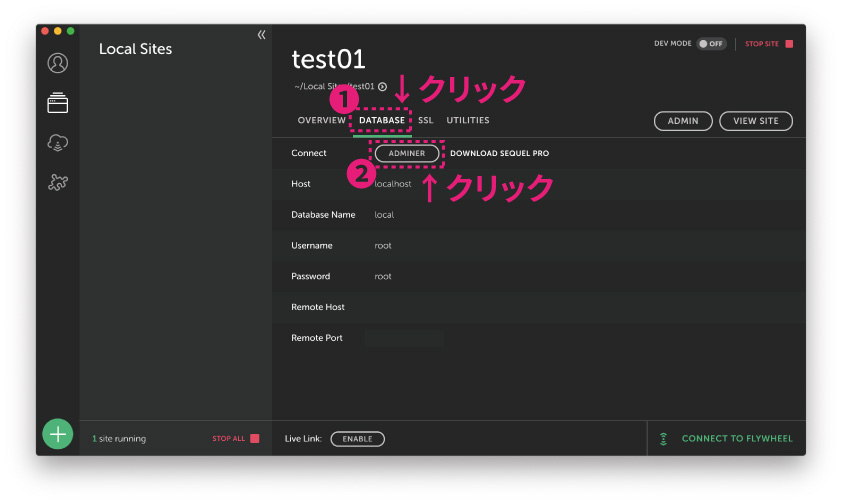
WordPressでホームページを構築する際にもう1つ必要なのがこのデータベースです。データベースを取得するには、まず「データベース」タブをクリックし、続けて「ADMINER」ボタンをクリックしてください。
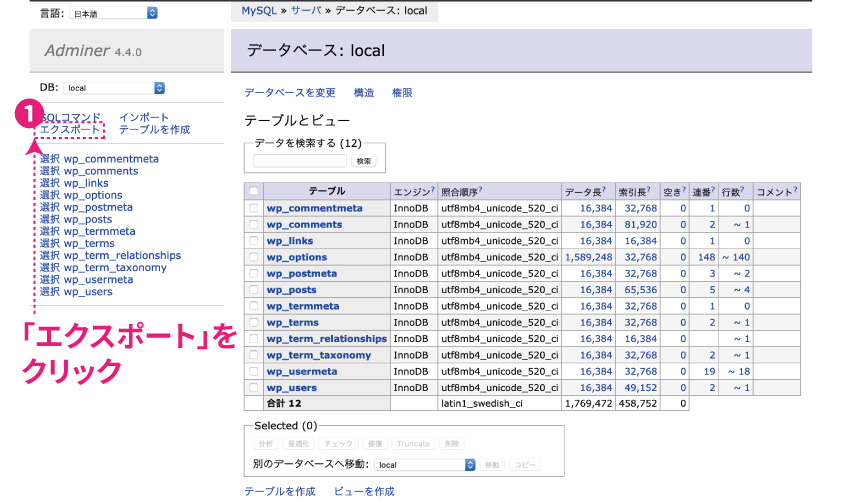
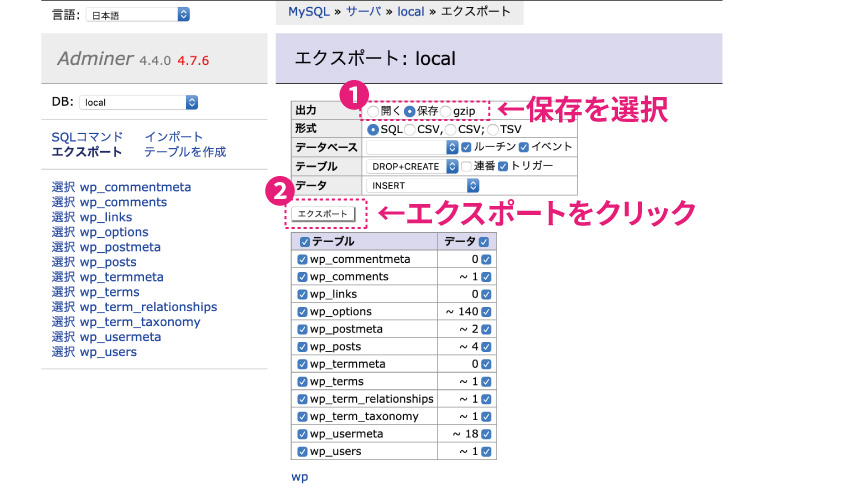
Adminerの管理画面に切り替わったら「エクスポート」をクリックしてください。
次に出力のところを「保存」に変更、そしてエクスポートをクリックしてください。「local.sql」というデータベースファイルがダウンロードされます。
以上が「Local by Flywheel」の使い方です。これ自体はとても簡単ですね。
ローカルで構築したサイトを本番環境へ移行する方法や、カスタマイズしやすいテーマなどはまた改めて記事にします。
-
前の記事

illustrator「文字ツール」の使い方とデザイン現場で使う文字組の基本 2020.03.02
-
次の記事

Local by Flywheelで構築したローカル環境をXserverの本番環境へ移行する方法 2020.03.05