illustrator「文字ツール」の使い方とデザイン現場で使う文字組の基本
- 更新日:2020.03.28
- 2020.03.02
- 【基本】イラストレーターの使い方
- イラストレーター, 初心者向け

adobeイラストレーターでよく使うツールの解説、今回は「文字ツール」です。基本的な使い方を解説しながら、美しく見える文字組みのコツを紹介します。美しい文字組みなくして、美しいデザインなしです!
文字ツールの使い方
テキストツールを選択して任意の場所をクリックします。すると「山路を登りながら」と草枕の一節が表示されます。そこにテキストを入力します。入力が完了したら「選択ツール」に切り替えることで、テキストを選択した状態にすることができます。
文字を入力したら文字パレットでお好みの書体、ウェイト、サイズ、行間、文字間などを調整しましょう。
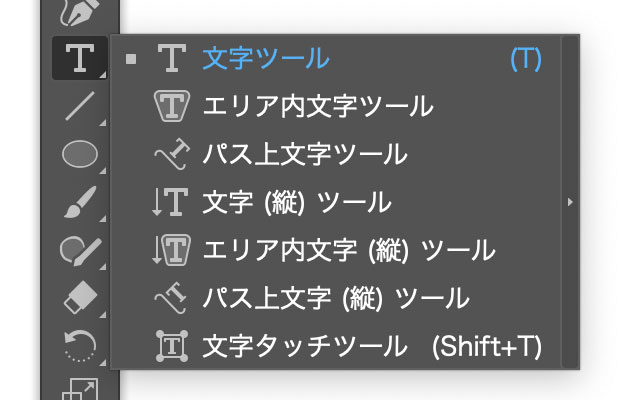
また文字ツールを長押しすると、他に6つのツールが表示されます。
エリア内文字ツール
オブジェクトの内部に文字を配置するツールです。複雑な図形でも大丈夫ですが、読みにくくならないように注意しましょう。
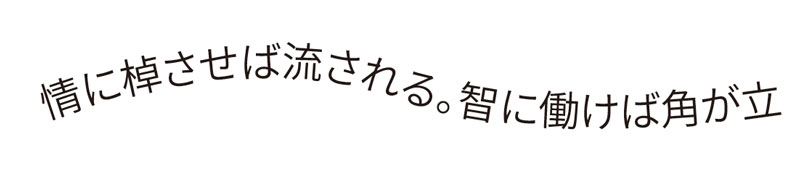
パス上文字ツール
パスの上に文字を配置するツールです。
(縦)はそれぞれ縦書き用のツールです。横書きの文字ツールを選択して「shift」を押すことで縦書きツールに変更することもできます。
文字タッチツール
テキストを1文字ずつ調整することができるツールです。
美しい文字組みをマスターする
文字入力の基本はマスターしましたね。それではここからが本番です。入力したテキストを美しく表示させてデザインの質を向上させましょう!
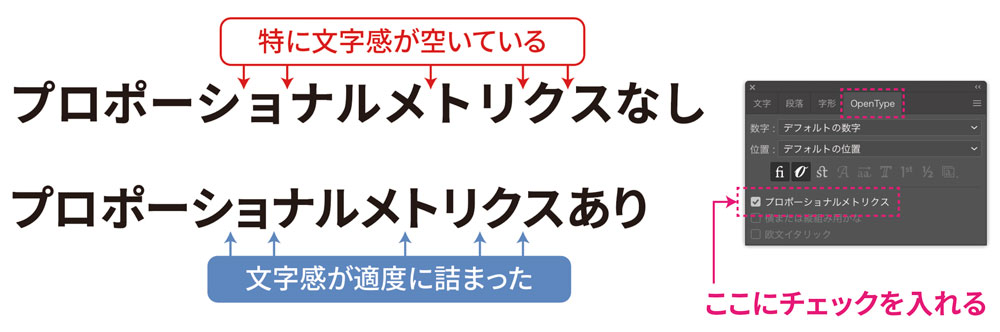
プロポーショナルメトリクス
OpenTypeパレットにある「プロポーショナルメトリクス」にチェックを入れると文字間を自動で適度に調節してくれます。
大きめのタイトルで使用するテキストなどは必ずチェックを入れておきましょう。細かな違いかもしれませんが、実はこれだけで文字組が綺麗になり、デザインの質が向上します。
この設定が有効なのはOpenTypeのフォントのみです。昔のTrueTypeフォントには効きません。
トラッキングとカーニング
プロポーショナルメトリクスでも文字詰が甘い場合や、TrueTypeフォントの文字間を詰めたい場合は、「トラッキング」と「カーニング」を使用します。あえて文字間を空けたい場合も同様です。
トラッキングは文字全体に、カーニングは指定した部分のみに適用されます。
約物設定
文字や数字以外の、句読点や鉤括弧などの記号のことを約物といいます。
この記号類を詰めるか詰めないかを設定するのが約物設定です。
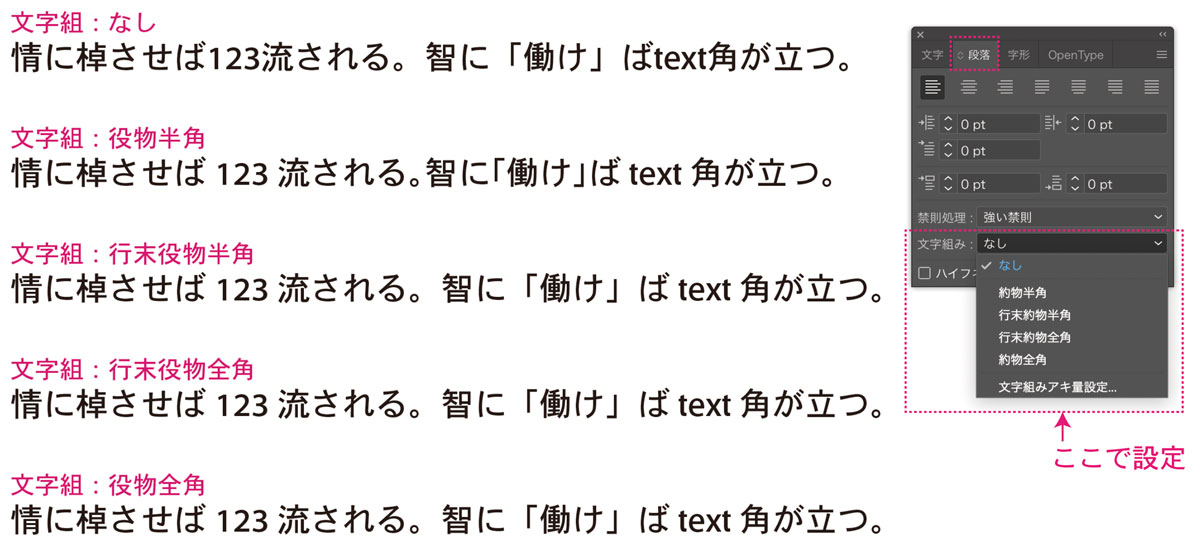
段落パネルの文字組みで設定できます。デフォルトで「なし」「約物半角」「行末役物半角」「行末役物全角」「約物全角」が用意されています。各設定の比較画像です。
2番目の「約物半角」では句読点や括弧が詰まっていますが、半角の英数字の前後にアキがあります。一番上の「なし」では役物は詰まらないが、半角英数字の前後は詰まっています。
句読点や鉤括弧、そして半角英数字の前後も詰めたい場合は「文字組みアキ量設定」で自分で設定しましょう。全ての項目を「0」にすればOKです。デフォルトには上書きできませんので、任意の名前をつけて設定を保存しておきましょう。
保存した設定は新たにドキュメントを立ち上げた時でも、「文字組みアキ量設定」から読み込むことが可能です。1つ作っておくと便利です。
オススメ!
基本的にチラシやポスターなどは約物や半角英数字は全て詰める
雑誌や書籍などの読み物系は約物を詰めない
文字揃え
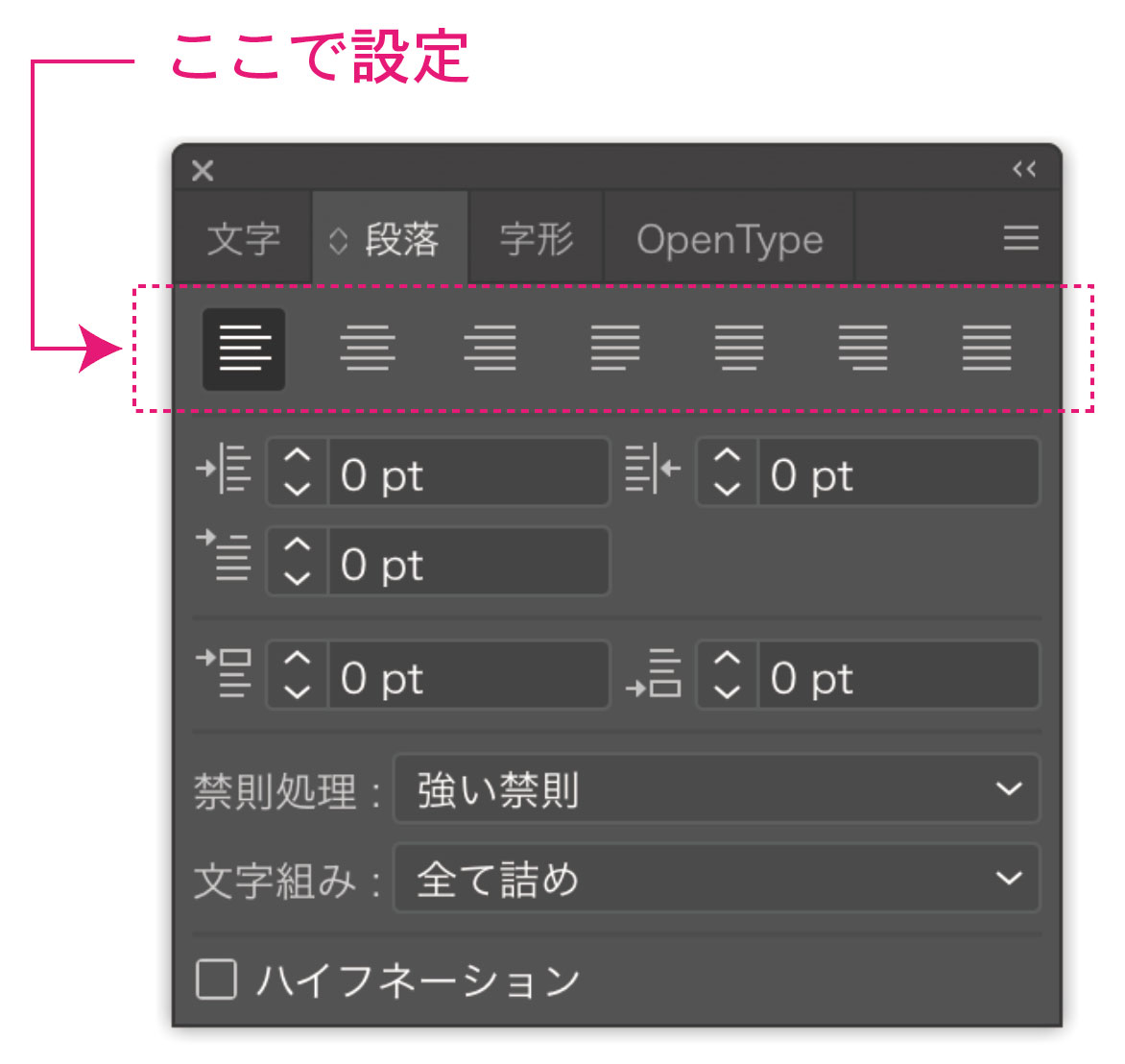
文字を「左揃え」や「中央揃え」「右揃え」などにする場合は、段落パレットで設定します。
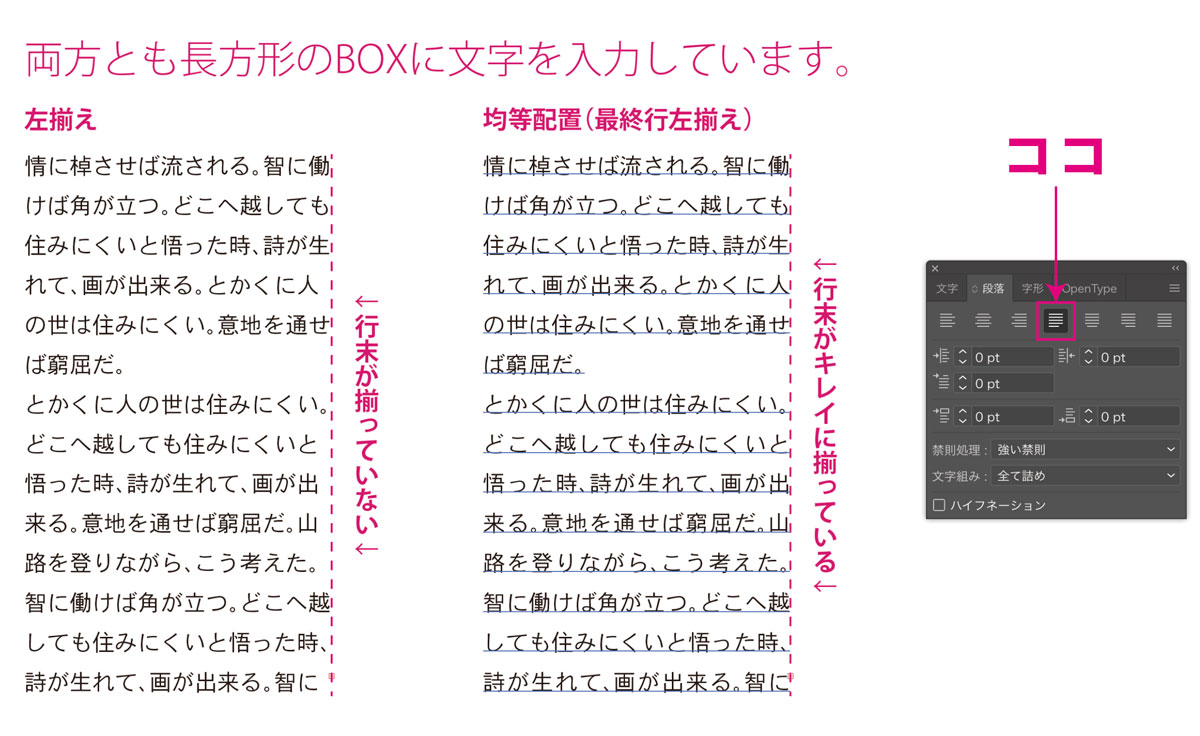
ポイントは左から4番目の「均等配置(最終行左揃え)」です。エリア内文字ツールを使って文字を入力した場合は「均等配置(最終行左揃え)」に設定しておくと、行末がキレイに揃います。
今回はここまでです。文字ツールの使い方と、文字組の基本でした。
段落設定をマスターすれば効率よく文字組ができます。そしてキレイな文字組はデザインの基本中の基本です。しっかりマスターしましょう!
-
前の記事

illustrator「選択ツール」と「ダイレクト選択ツール」の使い方や違いを解説 2020.02.25
-
次の記事

【Local by Flywheelの使い方】WordPressローカル環境を構築する簡単な方法【Mac対応】 2020.03.03